.net版本页面如何定时变灰?
问题描述:页面如何定时变灰?
问题分析:如最常见的首页页面变灰。
解决方案:
一、
1、下载![]() grayscale.zip压缩文件,解压缩出grayscale.js文件。
grayscale.zip压缩文件,解压缩出grayscale.js文件。
2、如图所示,在站点后台,【系统设置】-【模板与标签管理】-【风格管理】,用风格管理页面下方的【上传文件】按钮,上传grayscale.js文件。

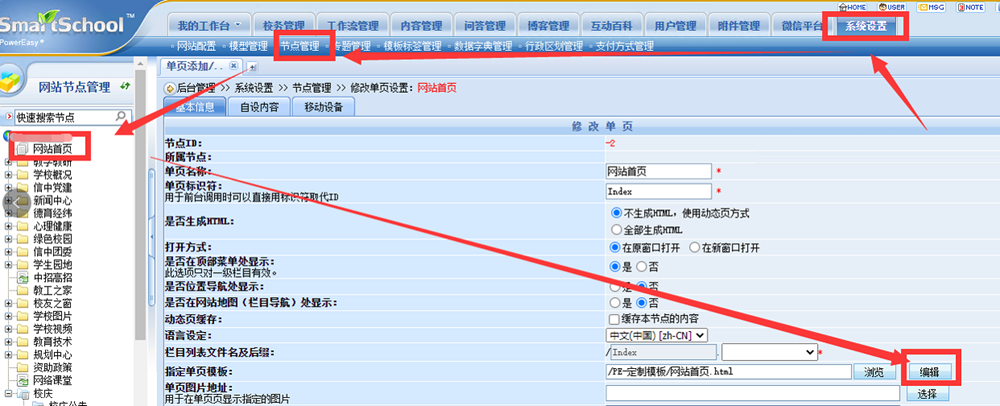
三、如图所示,在站点后台,【系统设置】-【节点管理】,点击需要变灰的节点,我们举例子的首页,即点击【网站首页】,再基本信息的指定单页模板,点击【编辑】按钮,进去模板编辑界面。

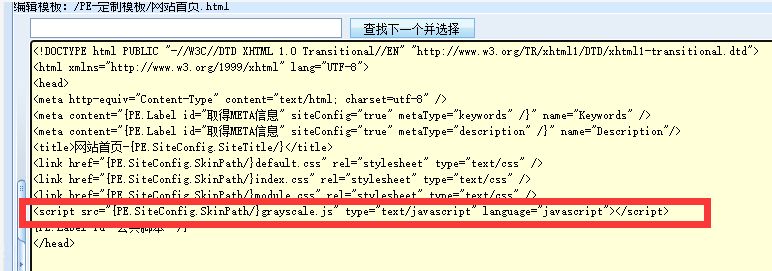
1、在模板页面定制加入JS引用代码
<script src="{PE.SiteConfig.SkinPath/}grayscale.js" type="text/javascript" language="javascript"></script>

2、加入定时变灰代码:
const grayscaleStyle = '<style>' +
'html{' +
' -webkit-filter: grayscale(100%);' +
' -moz-filter: grayscale(100%)!important;' +
' -ms-filter: grayscale(100%);' +
' -o-filter: grayscale(100%)!important;' +
' filter: grayscale(100%);' +
' filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale = 1) \\9;' +
' filter: gray !important;' +
'}' +
'</style >';
var startDateTime = new Date("2021-05-14T00:00:00");
var endDateTime = new Date("2021-05-15T23:59:59");
var nowDate = new Date();
if (nowDate.getTime() >= startDateTime.getTime() &
nowDate.getTime() <= endDateTime.getTime()) {
var navStr = navigator.userAgent.toLowerCase();
if (navStr.indexOf("msie 10.0") == -1 || navStr.indexOf("rv:11.0") == -1) {
$("head").append(grayscaleStyle);
}
}
备注:
var startDateTime = new Date("2021-05-14T00:00:00");
var endDateTime = new Date("2021-05-15T23:59:59");
使用的时候,修改此处的时间。如此例所示,则是页面在2021年5月14日0点到2021年 5月15日23点59分59秒这段时间为灰色。
