怎样无缝制作动易模版
作者:
来源:本站原创
点击数: 次
发布时间:2013年01月28日
怎样无缝制作动易模版
问题目的:如何制作动易模版
准备知识:DIV CSS,懂动易标签特点;
模版制作:
第一步,我们需要在Dreamweaver里面做页面,这里就不讲怎样做DIV和写CSS了,如果不懂的可以去先学习一下div+css;
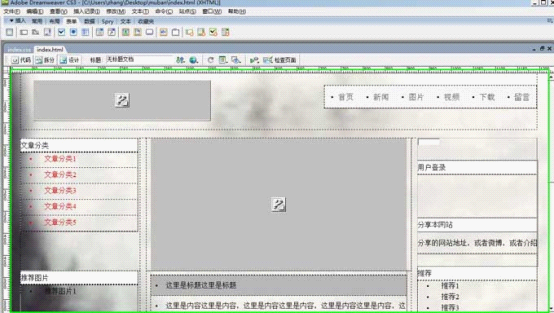
我们设计好我们想要的布局,在PS里面设计好布局(这里最好不要使用切片技术切割布局,切片大多使用的绝对定位,做出来的页面没有实际应用意义),在Dreamweaver里面设计好div框架如图所示:

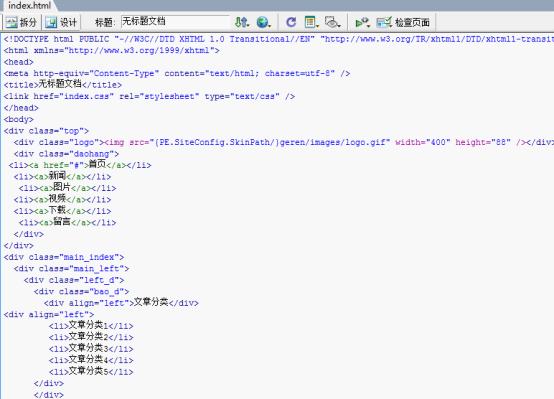
然后我们看下代码:

具备DIV CSS知识看这个就很容易了,这就是一个完全用DIV CSS定义的模版页面;
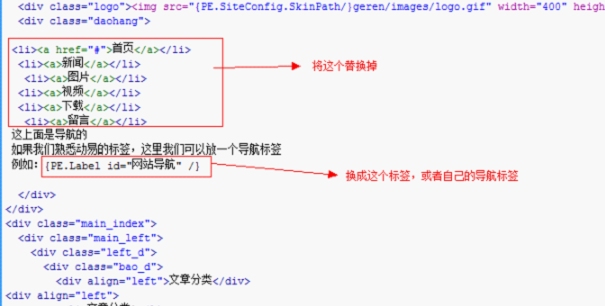
接下来我们要看清楚了,

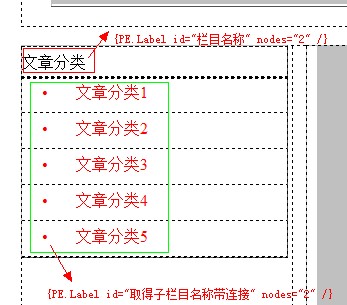
在设计里面,我们看一下:

这里的nodes=“2”只是我例举的,在实际中,如果列表栏目都应用的是一个模版,可以设置为nodes=“@requestInt _id”
像通用信息列表,带连接的信息列表等标签,解析出来一般是以这种形式输出的,所以呢,在我们设计div+css模版的时候,如果是列,还有标题栏目之类我们最好使用CSS中的li来处理,这样在添加标签的时候,就可以无缝填充了;(当然,如果想要做table类的标签,那就要新建tabel类的标签来填充)
标题,例如模版中的“文章标题”名称可以跟换成动易系统的“{PE.Label id=”栏目名称” nodeid=”2” /}”
这里在制作过程中,请在后台打开系统默认模板以便比较学习之用,这个很重要,教程说的都很简单,在具体调用标签时,讲着就模糊了,打开模板,参照的调用标签,会更加容易理解。
标签制作请参照:动易标签制作实例
