解决子栏目页面的列表中间空白问题
来源:本站原创
点击数: 次
发布时间:2008年03月19日
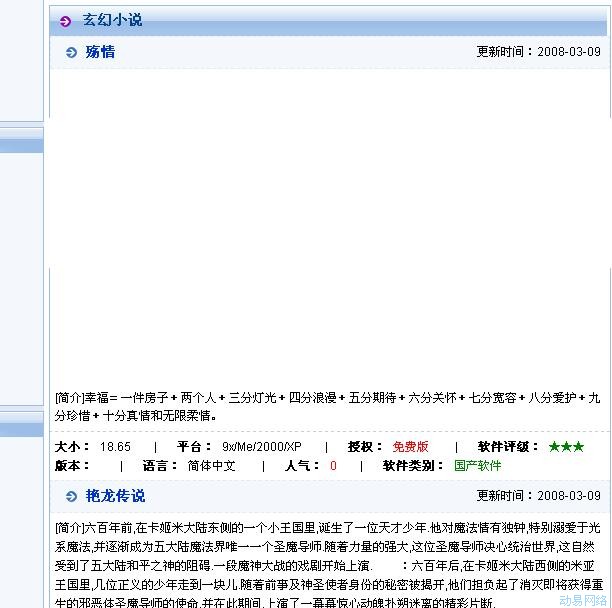
问题:在子栏目页面的列表上,中间第一个的距离怎么多这么一大片空白的地方,怎么调整也消除不了,是应该改哪里的代码呢?
解决:这是IE6中对CSS中定义100%宽度的问题,请作以下修改:
以记事本打开SkinDefaultdefault.css,找到以下代码:
/* 定义内容中的最大宽度,超过隐藏,如隐藏过大的图片 */
.c_content_overflow
{
width: 100%;
overflow: hidden;
}
在这代码下面再加一个对IE6的定义:
* html .c_content_overflow
{
width: 99.5%;
}
即将SkinDefaultdefault.css中的代码改为:
.c_content_overflow
{
width: 100%;
overflow: hidden;
}
* html .c_content_overflow
{
width: 99.5%;
}
