【标签】控件标签如何替换
我们在处理动态页模板时,经常发现模板里调用的是控件标签,比如:{PE.Control.DropLetterType/}{PE.Control.RValLetterType/}---这种样式的,这是系统内置功能函数标签,无法修改调整,那么我们应该怎么办呢?
我们换个方式:从前台页面的源文件里找到蹊径,下面演示一个示例
示例
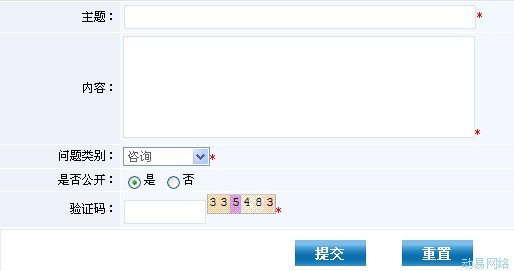
当我们访问网页时,看到页面呈现出这个样式

这是一个动态页,它的模板是在后台的系统设置里设置的

这个页面这块对应的模板代码是:
主题:
{PE.Control.TxtTitle/}{PE.Control.RValTitle/}
内容:
{PE.Control.TxtContent/}{PE.Control.RValContent/}
问题类别:
{PE.Control.DropLetterType/}{PE.Control.RValLetterType/}
是否公开:
验证码:
{PE.Control.TxtValidateCode/}{PE.Control.VcodeSubmit/}{PE.Control.RValValidateCode/}
大家可以看出这里基本上都是控件标签,没有修改余地,其实不然,现在我们就来一步步操作
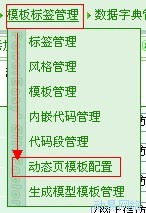
1、查看页面源代码(这里启用的是火狐浏览器的firebug功能,它的使用方式请大家看下这篇文章:如何在线调整CSS )

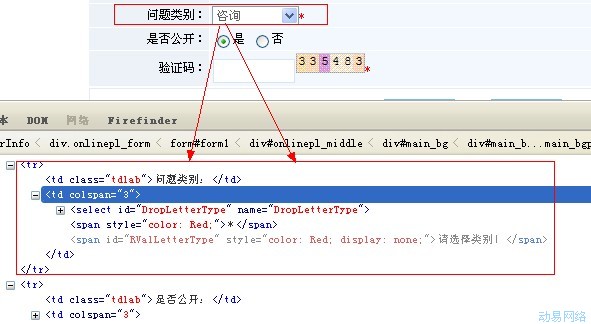
载图是缩减的代码,现在把“问题类别”处的源代码展开看一下:
*
以上代码就是我们要“借用”的代码
2、把源代码复制下来,替换到后台的这个页面的模板相对应的代码行,同时我们可以屏蔽它不在前台页面上显示出来:
模板里对应代码
问题类别:
{PE.Control.DropLetterType/}{PE.Control.RValLetterType/}
替换后的代码
display:none;"> -------加上屏蔽设置,使前台这个单元不显示出来
问题类别:
*
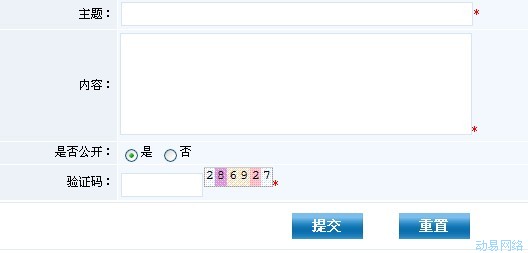
3、结果:目前我们就对“问题类别”这块的代码做了完整替换,现在我们看下前台页面效果:

成功提交后的显示页面:

------以上是一个示例,通过掌握这个方式,大家能对很多这类模板、控件标签做一定修改了。
