【标签】如何让友情链接标签根据链接类型正确显示效果
系统默认的友情链接调用标签:是会把所有类型(文字、图片类型)的链接都在前台显示出来,那么我们能不能根据友情链接的类型正确显示在页面上呢?
答案是可以的,不过我们要多添加一个标签,下面我们来操作一下:
第一步:复制“”标签

第二步:修改复制的标签名称为:友情链接列表_文字式,然后直接点击进入最后一步操作标签体代码的修改


找到下面类似代码,添加上红色标识的代码,然后点击“保存”
_self
_blank
第三步:在前台调用“友情链接列表”标签时,设置为“文字式”
{PE.Label id="友情链接列表" bindStyle="文字式" usePage="false" outputQty="10" titleLength="50" nodes="0" includeChildNodes="true" models="0" bindModel="11" specials="0" items="0" listOrderType="1" linkOpenType="0" inDays="" betDate="" editor="" inputer="" hits="" dayHits="" weekHits="" monthHits="" eliteLevel="" priorityLevel="" picExist="false" disableVirtualLink="false" listOrderByNodeSet="false" pageSizeByNodeSet="false" optionalCond="" optionalExtend="" /}
现在我们来看下效果:
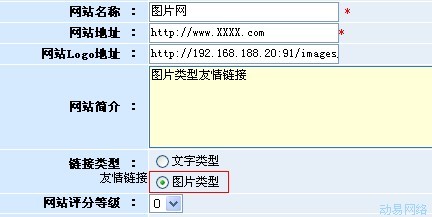
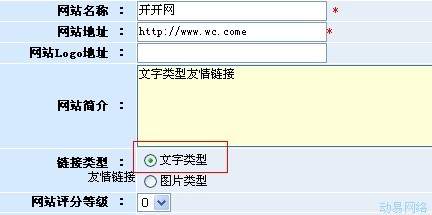
后台友情链接信息设置:



模板代码:
友情链接显示文字类型:{PE.Label id="友情链接列表" bindStyle="普通式" usePage="false" outputQty="10" titleLength="50" nodes="0" includeChildNodes="true" models="0" bindModel="11" specials="0" items="0" listOrderType="1" linkOpenType="0" inDays="" betDate="" editor="" inputer="" hits="" dayHits="" weekHits="" monthHits="" eliteLevel="" priorityLevel="" picExist="false" disableVirtualLink="false" listOrderByNodeSet="false" pageSizeByNodeSet="false" optionalCond="" optionalExtend="" /}
前台效果:
![]()
附:对于图片式,大家也可以类似进行操作,这样就能根据需要达到前台显示效果
