如何设置图片排列方式
来源:本站原创
点击数: 次
发布时间:2010年03月03日
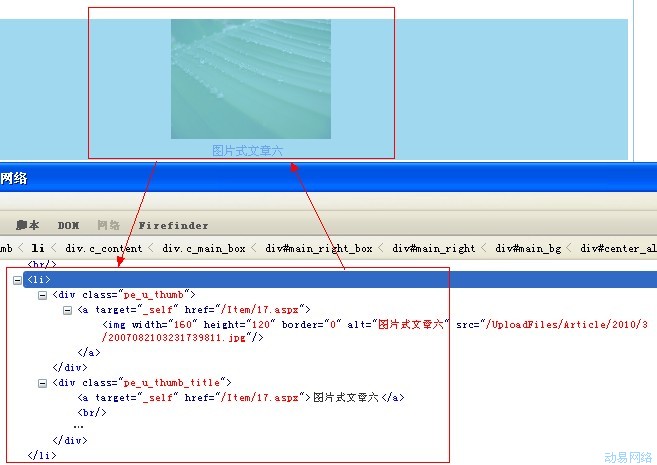
我们在调用系统列表类标签时,比如:通用信息列表、内容带图片的信息列表等,会发现显示出的列表都会是一列式排布,这样很不美观(下面以模板里调用的“内容带图片的信息列表”标签为例)。

那么,我们如何调整它的排列方式,比如一行三列式排布?

这里我们启用火狐浏览器及它的firebug功能来分析下页面代码(有关在线编辑风格的文章,请参看这篇文章:如何在线调整CSS)

风格里对li元素的定义是这样的:
(模板里对这个标签调用处,有一个DIV控制,
它的风格类名为:c_content)

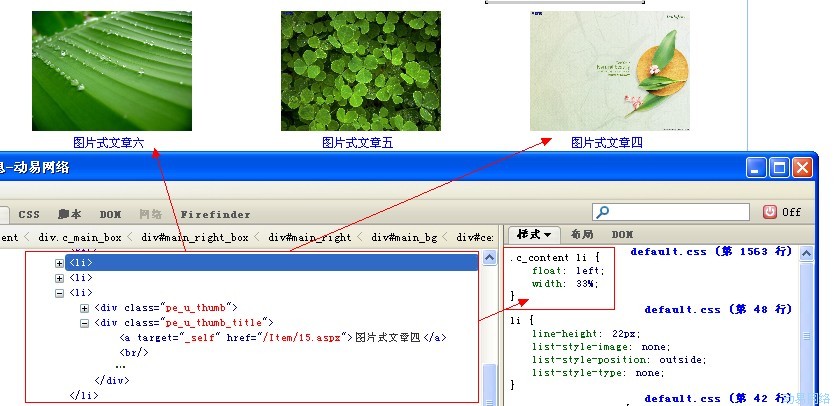
如果大家知道些li元素的属性,我们就可以对它设置float属性,来使得所有li元素进行横排排列,下面我们修改风格文件:default.css(后台风格管理里打开它修改),添加如下定义(在文件代码最后处添加即可):
.c_content li {
float:left; /* 这里定义左浮动 */
width:33%; /* 在下面解释 */
}
上面的“width:33%”定义,它表示一个li元素占它所在的div区域宽度值的33%,这样,在这个div区域里,就只能排列三个li元素,从而实现了一行三列的基本要求。下面我们来看下效果:

结束语:在系统很多标签里都是通过li元素方式控制信息显示的,因此我们可以通过li元素的浮动属性来实现几行几列的显示要求,这里只是一个简单的示例,只是希望大家能够有所借鉴,在做网站的时候有所帮助。
附:这篇文章的风格设置里,我们省去了一些风格调整介绍,比如图片与下方的标题居中对齐的设置等,旨在主要介绍本文宗旨。
