如何增加编辑器中的可选择的字体类型
来源:本站原创
点击数: 次
发布时间:2010年12月30日
问题:如何增加编辑器中的字体?
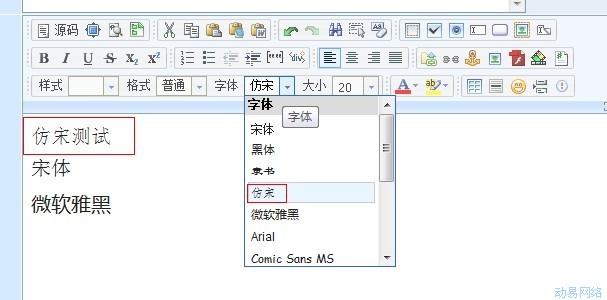
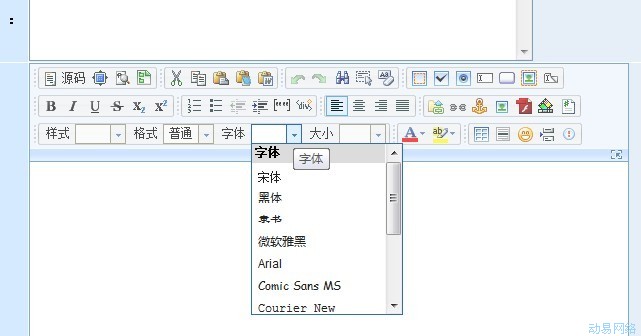
解决方法:例如,给下图中的编辑器增加“仿宋”字体。

第一步:确认web服务器中存在仿宋字体。如果没有,请在这里下载仿宋字体
第二部:打开dreamweaver工具,新建一个空html文件。
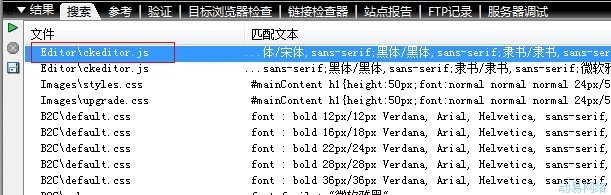
第三步:运行dreamweaver的“查找与替换”(或按Ctrl+F),在查找栏中填写编辑器中已存在的字体名称(任选一个即可),查找范围选择该网站文件夹的根目录,完成后点击“查找全部”。如下图:

第四步:在查找出的内容中,找到第一个Editorckeditor.js,双击。

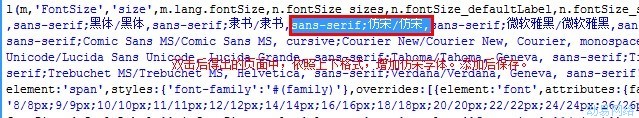
第五步: 在弹出的内容页面中,在已有的字体中,依据上下文格式,添加“sans-serif;仿宋/仿宋,”,然后保存,退出dreamweaver。

第六步:刷新后台编辑器页面,可以看到,字体选择中有了新增加的仿宋字体,经测试后成功。