SF3.5或SF3.5前的版本升级到SF3.6版用回SF3.6版的默认模板
这里介绍操作之前,先介绍一下3.6SF的专业版模板,SF3.6版的模板其实是挺漂亮的。
第一步:先正常升级到SF3.6版。
升级方法:请看升级包里的详细说明。
注意:升级前做好网站文件和数据库的备份。
第二步,下载SF专业版的完成安装包。把skin、images、template、JS文件替换到原网站。
替换文件前,确保网站文件丢失,一定要做好备份。前面已经提到做好网站文件备份了,这里再提醒一下。
注:因为是用回原来的模板、标签,在前版本所修改的内容,如果还要引用到新版本,记得做对比后再修改相应的文件。
第三步,修改网站后台的配置。
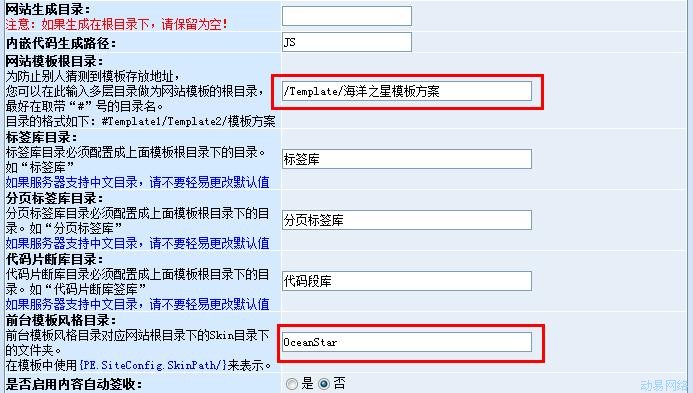
1、 网站模板根目录,修改成:/Template/海洋之星模板方案;
2、 前台模板风格目录,修改成:OceanStar
修改方法,后台管理 >> 系统设置 >> 网站配置 >> 网站参数配置,如图:

第三步:修改各个节点所调用的模板。
模板文件与之前各个版本的名称大部分都一样,而且路径也一样。
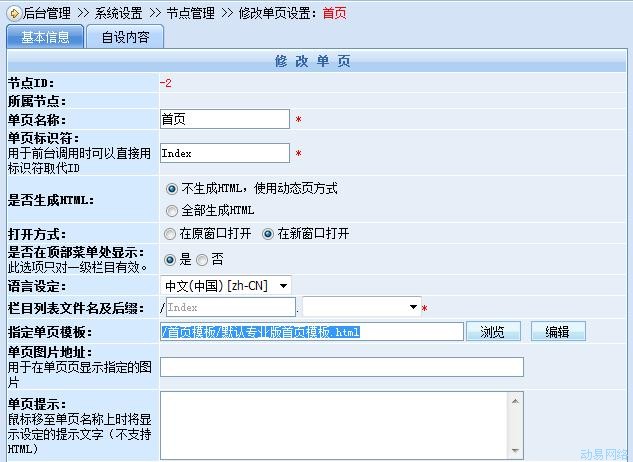
这里注意一下:SF版本的首页模板不是以前的名字——‘默认首页模板.html’,而是‘默认专业版首页模板.html’。
所以第一个我们就来先来修改首页所调用的模板。这里要把首页模板所调用的页面修改成‘/首页模板/默认专业版首页模板.html’。,操作如图:

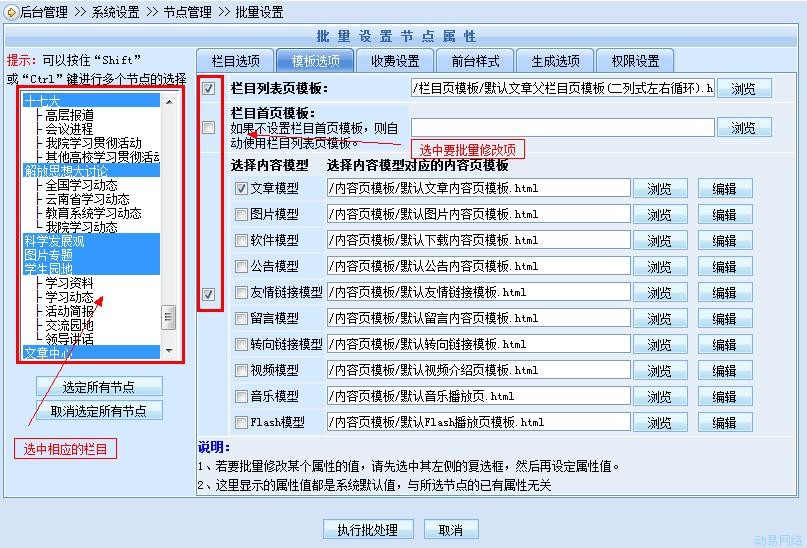
其次,我们来修改一下相应的栏目页或内容页。如果你的旧版本自定义了模板,现在也要用回原来的模板,一定要到升级前的备份文件中,把模板所调用到的skin和所调用的标签复制到新站中,否则找不到模板或前台浏览时因为没有样式导致页面混乱。这里我们就不详细介绍用回旧模板。下面来介绍一下批量替换原来模板的操作方法:

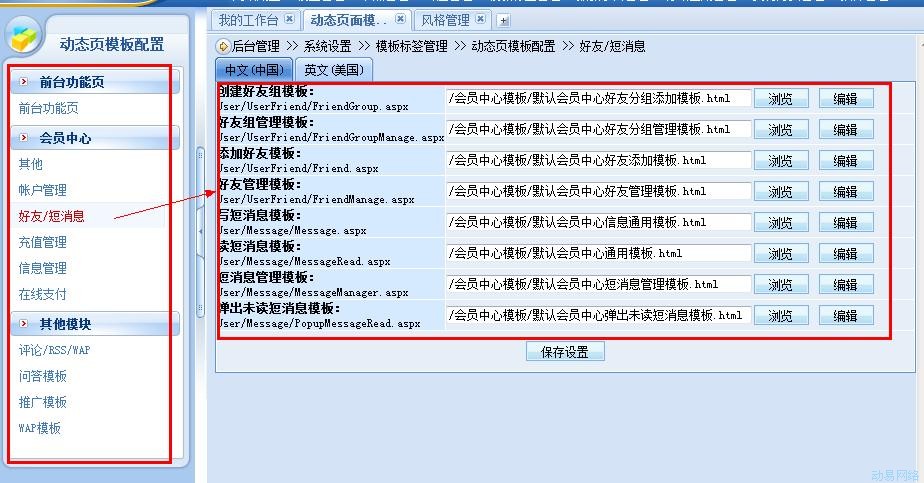
再次,修改动态页模板,操作如图:

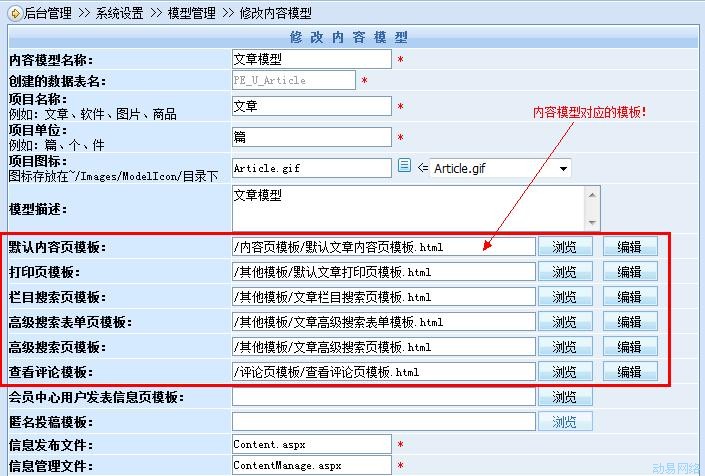
最后修改内容模型中所调用的模板,操作如图:

注意:因为模板方案更换了,为了预防某些地方的模板没更改,一定要彻底检查这几个部分的前台显示效果,如果提示‘找不到**模板’,一定要修改在SF3.6已有的模板。否则就要把原模板、各原模板所调用的样式、和标签复制到网站。
整个方案的word文档:文档下载
