【样式】如何实现文章二列式列表
来源:本站原创
点击数: 次
发布时间:2011年01月24日
很多用户都有问过,如何把本来一列显示的文章列表改为二列式显示,其实这属于是CSS样式的控制,下面举例一下:
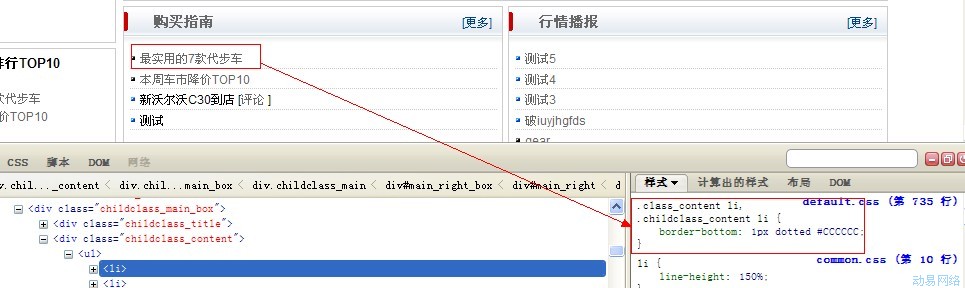
1、首先可以通过火狐浏览器,结合其插件firebug,这样访问页面的时候,就能很直观地查看到当前页面的CSS样式。如下图,红框中的代码就是对应着“最实用的7款代步车”这个标题CSS定义。

2、接下来就可以对这个地方的CSS代码进行修改,如下图,其中“float:left;”是浮左的意思,就是为了让第二个标题可以跟着第一个标题,排在第一行,从而形成二列式的效果,另外的“margin-right:20px;”是设置每个单元和右边的单元相隔20px,目的是为了把标题隔开一点。

3、在浏览器都调试好后, 还需要到相关的CSS文件中进行修改,因为浏览器的修改只是调试,并没有真正修改到CSS文件。找到了CSS文件的路径后,可以在后台的“风格管理”进行修改,或者直接到网站文件目录修改,到这一步就基本上完成了,其他的CSS属性大家可以根据需要添加。

