BI版本商品页放大镜功能出错
就好像淘宝上的商品图片放大镜功能一样,动易的BI系列版本也一样有这样的功能,但是某些用户在使用的时候,也许会出现如下面描述一样的问题:
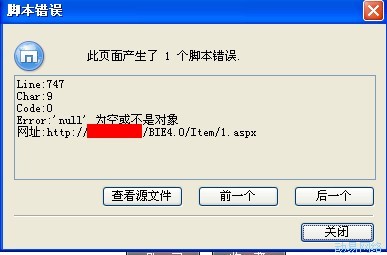
问题情况:打开内容页后,当鼠标移动到标题旁的图片时,放大镜功能并没有生效,而观察到在浏览器左下角的状态栏,在页面地址前面会提示有JS脚本错误,点击查看脚本错误后,看到下图:

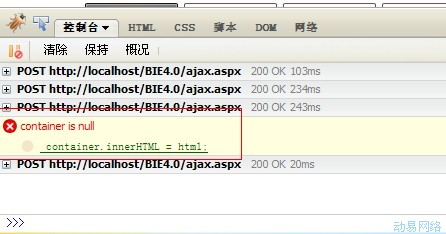
问题分析:光只有这样一个提示,相信很多人也判断不出到底是哪里出现了问题,只能大概地估计是JS缺少代码了。到这里,我们又会不自觉地联想到某无敌浏览器了,没错,就是火狐,通过火狐浏览器的插件FIREBUG,我们总能看到更多的信息,于是通过火狐,找到下图的信息:

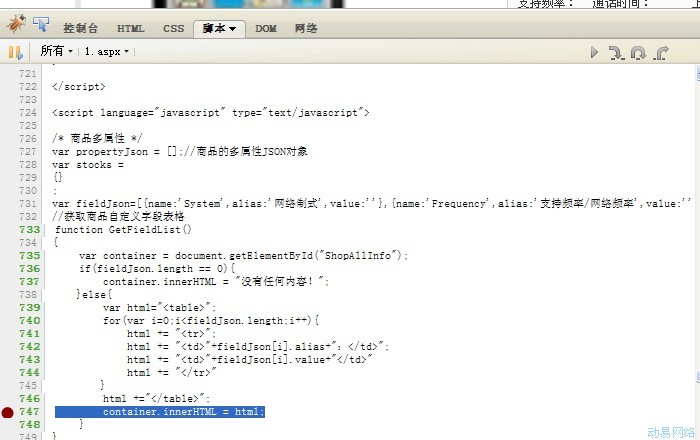
点击错误代码的链接后,跳转到出错的JS代码

到这里,很多同学已经观察到了,问题和“商品多属性”有关,于是转战到商品的内容页模板中找到调用“商品多属性”的标签代码,如下:
/* 商品多属性 */
var propertyJson = {PE.Field id="cone" fieldname="PropertiesJson" /};//商品的多属性JSON对象
var stocks = {PE.Label id="获取多属性商品库存" productId="@RequestInt_Id" /};
var fieldJson={PE.Field id="cone" fieldname="FieldJson" /}
{PE.Label id="商品参数" TabID="ShopAllInfo"/}
{PE.Label id="商品多属性"
propertyContainerId="PropertyContainer"
productphotoId="productphoto"
productStocksId="productStocks"
productNumId="txtNum"
generalId="{PE.Field id="cone" fieldname="GeneralID" /}" /}
但是从代码的附近看到,这段代码是没有DIV或者其他HTML元素包围着的,只是以JS的方式写在模板上,就是说这里也许是读取商品多属性的地方,但是并不是显示商品多属性的地方,所以我们要继续找,然后我们再结合火狐浏览器的FIREBUG,在内容页模板中可以查到使用了滑门的方式来显示商品多属性,如下代码:
代码中的{PE.Field id="cone" fieldname="ProductExplain" /}是显示商品的“详细介绍”字段的,“商品参数”就是显示商品多属性的,然后我们再往下找,但是往下找就只能看到"商品促销_详细信息"和"内容页相关信息"了,偏偏就是没有看到显示“商品参数”的地方。这时候如果我们细心观察,可以看到有家伙鬼鬼祟祟地藏在这段代码里面,就是
解决方法:只要把这两个ID改为相同,信息能传递,问题就会被解决了。
PS:写到这里,很多同学就会吐槽了(什么啊?明明是放大镜功能出错了,为什么扯到商品多属性去了?),其实以上面的情况,严格来说,放大镜功能的代码是没有错的,是商品多属性的JS出错了,导致后面的放大镜功能也不生效了,因为JS代码是由上而下加载的,而内容页模板中的JS代码,商品多属性是在前,放大镜是在后,不管两段代码之间功能有没有关联,只要第二行代码出错了,后面的代码就全都不会被执行。
