产品分类下拉导航的样式分享
来源:本站原创
点击数: 次
发布时间:2011年12月07日
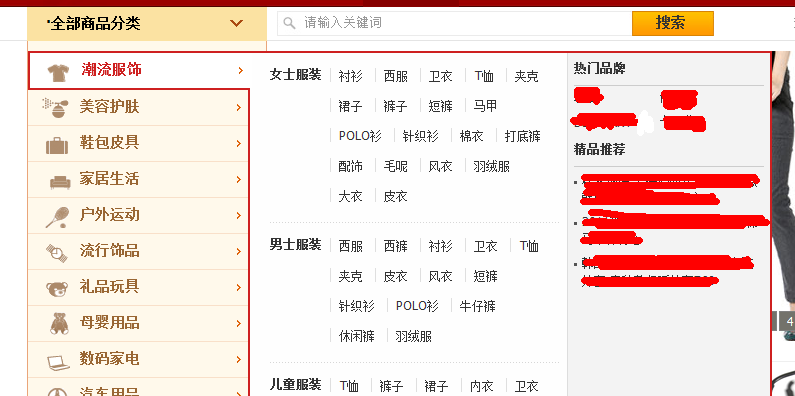
一般情况下,很多商城首页都带有一个下拉的产品分类的导航菜单,方便游客查找相应的产品,那么下面也分享一个这样的导航菜单,该产品导航的菜单如下:

网页的头部head要引用好系统默认的两个js:
下面是该菜单在模板上面的代码:·全部商品分类
{PE.Label id="zx-指定深度产品导航" nodeId="4" depth="3"/} 查看全部商品>> jQuery("#proNav .mLiDepth_1").hover(function(){ jQuery(this).addClass("on"); jQuery(this).find(".mEmDepth_1").css("top",36*(jQuery("#proNav .mLiDepth_1").index(jQuery(this)))+"px"); if(jQuery(this).find(".mUlDepth_1").css("height")!="auto") { if(jQuery(this).find(".mUlDepth_1").css("height")<"300px") { jQuery(this).find(".mUlDepth_1").css("height","460px"); } }else{ var browser=navigator.appName var b_version=navigator.appVersion var version=b_version.split(";"); var trim_Version=version[1].replace(/[ ]/g,""); if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE6.0") {jQuery(this).find(".mUlDepth_1").css("height","460px");} else{jQuery(this).find(".mUlDepth_1").css("height","500px");} } }, function(){ jQuery(this).removeClass("on"); });该产品分类对应的标签和风格下载:下载
