用Javascript控制Li选中项样式
来源:本站原创
点击数: 次
发布时间:2011年12月29日
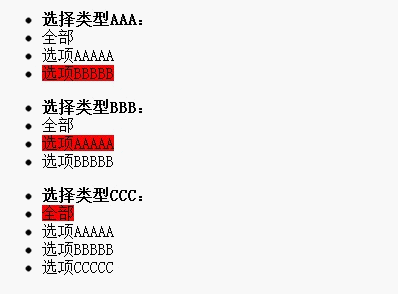
一、效果图样式:

二、HTML内容:
< ul id="style">
< li class="filterName">选择类型AAA:
< li>全部
< li> id="0">选项AAAAA
< /ul>
< ul id="">
< li class="filterName">选择类型BBB:
< /ul>
< ul id="">
< li class="filterName">选择类型CCC:
< /ul>
三、用到的javascript方法:
1.引入jQuery库:
">>
2.样式控制方法:
function setParmsValue(parm, parmsValue) {
}
$(function(){
var spans= $("li > a > span").click(function(){
$(this).addClass("selected");
$(this).parent().parent().siblings().children().children().removeClass("selected");
});
});
四、选中项的样式:
.selected
background-color:#F00;
