【标签】通用信息列表标签里如何进行扩充自定义查询的示例
来源:本站原创
点击数: 次
发布时间:2012年02月16日
这里提供一种方式,可以说类似于文章的“相关信息”功能,不过这里提供的文章列表并不一定是和当前文章有关联,只是列表出当前文章前后的几篇文章,同时通过这篇文章,大家也可以掌握下动易系统提供的一些标签如何进行扩充数据库查询,以获得网站想要实现的效果。
下面我们就以最常用的系统标签“通用信息列表”标签做个示范。
先了解下这个标签,看下参数设置
第一步:
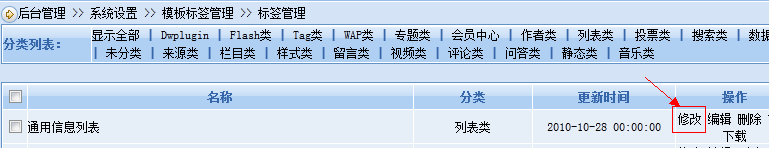
编辑“通用信息列表”标签(如下图)


第二步:
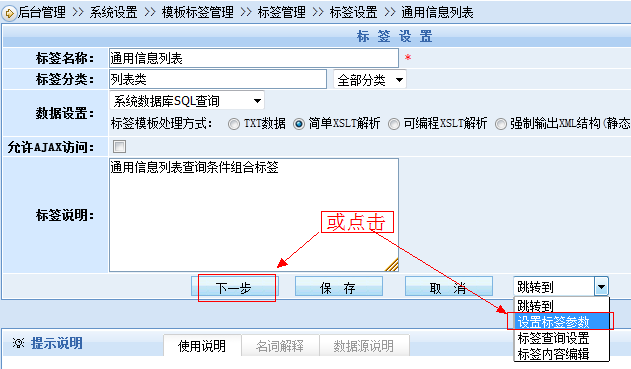
查看下标签的参数,我们会发现最底下有一个参数,可能大家没有留意过,这个参数就可以进行对数据库表“PE_CommonModel"进行扩充自定义查询(如下图)

然后我们在“文章_内容页"模板里调用这个标签,请大家注意这个参数怎么扩充自定义查询
- -------以上省略----------
- <div class="month_tip mtop10">
- <h3>最近范围内文章h3>
- <ul>
- {PE.Label id="通用信息列表" bindStyle="普通式" nodes="{PE.Field id="cone" fieldname="NodeID" /}" titleLength="29" optionalCond="and (itemid between 800 and 950)" /}
- ul>
- <div class="underline">
- div>
- div>
- {PE.Label id="网站统计"/}
- --------以下省略----------
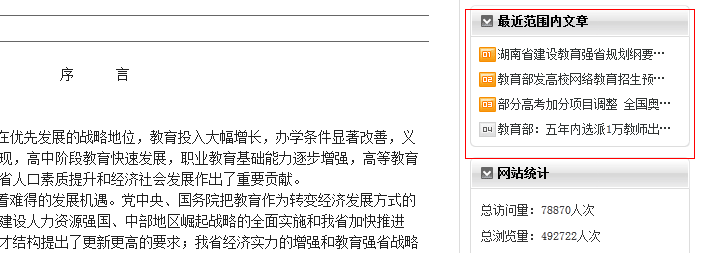
现在我们先看下前台效果
( 注:文章的ID号是909 ,前台访问地址为: -------xxxxxx 为屏蔽的网址)
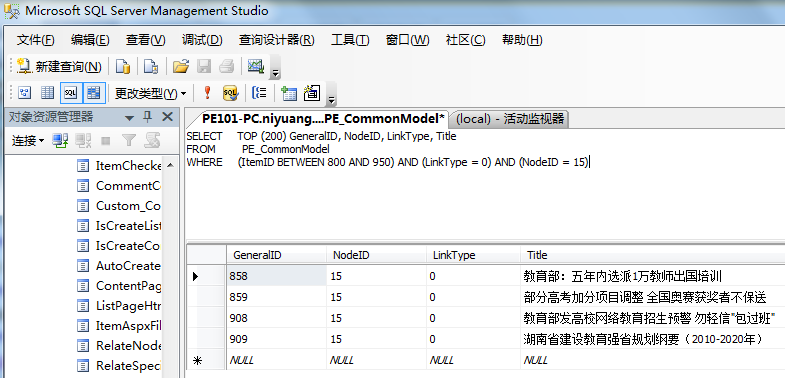
对比数据库上的查询情况看看

留下的问题:
这样设置的标签不通用,当前文章的就近范围的文章系列ID是指定的,不能根据需要自定义指定范围。
说明:这里只是告诉大家一种标签的扩展使用方式,想要如何解决标签的灵活性,我们需要添加自定义参数,至于如何进一步处理,大家可以多思考。
