span右对齐换行显示的解决方法
来源:本站原创
点击数: 次
发布时间:2012年02月20日
问题描述:
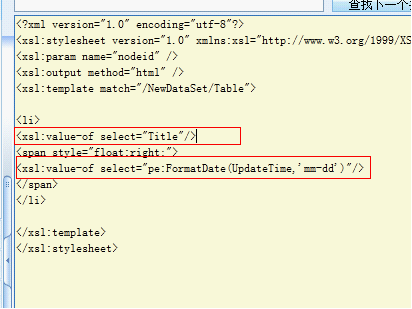
我们常常在做网站的时候会div,li,span中加入span右对齐,例如:在标签中我们会加入时间让它右对齐,以增加网页的可读性,如下代码:

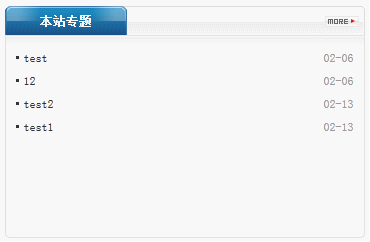
火狐跟IE8都正常

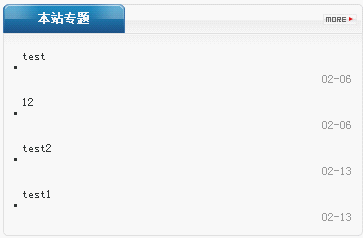
在IE6下不正常,出现错位现象

为什么会出现这种情况?系统默认的标签为什么不会出现错位现象?
原因分析:当非float元素和float元素在一起的时候,假如非float元素在前,那么float元素将被排拆,所以,即使span是float:right,但文本显示是float:none,所以span将被排斥。
解决方法一

问题得到解决。
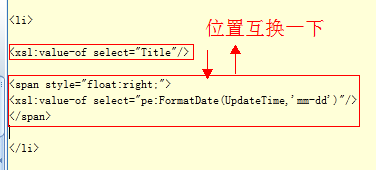
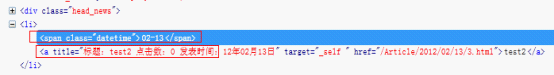
细心检查可以发现我们的网站也是默认取用这种方法的,把span先于文本显示的,如下图:

解决方法二
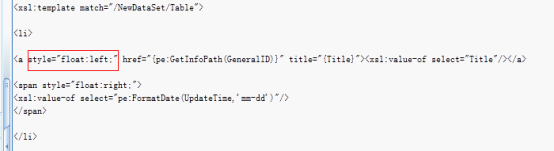
我们并不需要修改span排在文本前面,在a属性中加入一个浮动属性,让其成为浮动元素

这样也可以解决错位的问题
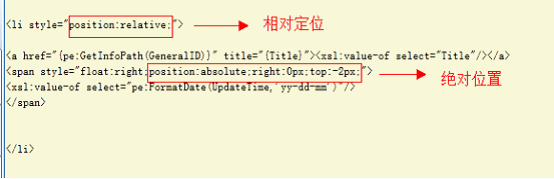
解决方法三

第三和第二种方法没有第一种方法简单,为了网页代码的简洁性,建议采用第一种方法。
