图片向左滚动(jquery方式)
来源:本站原创
点击数: 次
发布时间:2012年02月26日
问题描述:如何实现图片向左滚动(jquery方式)
解决方法:
步骤:
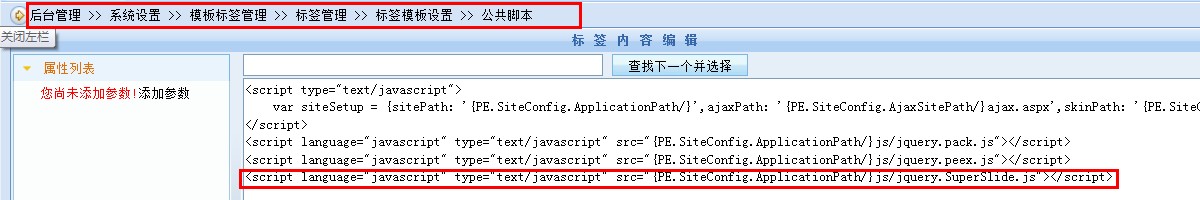
1.把jquery.SuperSlide.js复制到网站JS目录,并在公共脚本标签中引用。

2.在具体地址调用JS,可参考下面的举例。

3.根据需要修改对应的样式。

4.jquery.SuperSlide.js参数说明
effect : "fade", //效果 || fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动;
autoPlay:false, //自动运行
delayTime : 500, //效果持续时间
interTime : 2500,//自动运行间隔。当effect为无缝滚动的时候,相当于运行速度。
defaultIndex : 0,//默认的当前位置索引。0是第一个
titCell:".hd li",//导航元素
mainCell:".bd",//内容元素的父层对象
trigger: "mouseover",//触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发;
scroll:1,//每次滚动个数。
vis:1,//visible,可视范围个数,当内容个数少于可视个数的时候,不执行效果。
titOnClassName:"on",//当前位置自动增加的class名称
autoPage:false,//系统自动分页,当为true时,titCell则为导航元素父层对象,同时系统会在titCell里面自动插入分页li元素(1.2版本新增)
prevCell:".prev",//前一个按钮元素。
nextCell:".next"//后一个按钮元素。
autoPlay:false, //自动运行
delayTime : 500, //效果持续时间
interTime : 2500,//自动运行间隔。当effect为无缝滚动的时候,相当于运行速度。
defaultIndex : 0,//默认的当前位置索引。0是第一个
titCell:".hd li",//导航元素
mainCell:".bd",//内容元素的父层对象
trigger: "mouseover",//触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发;
scroll:1,//每次滚动个数。
vis:1,//visible,可视范围个数,当内容个数少于可视个数的时候,不执行效果。
titOnClassName:"on",//当前位置自动增加的class名称
autoPage:false,//系统自动分页,当为true时,titCell则为导航元素父层对象,同时系统会在titCell里面自动插入分页li元素(1.2版本新增)
prevCell:".prev",//前一个按钮元素。
nextCell:".next"//后一个按钮元素。
