列表标题和日期不在同一行
来源:本站原创
点击数: 次
发布时间:2012年03月08日
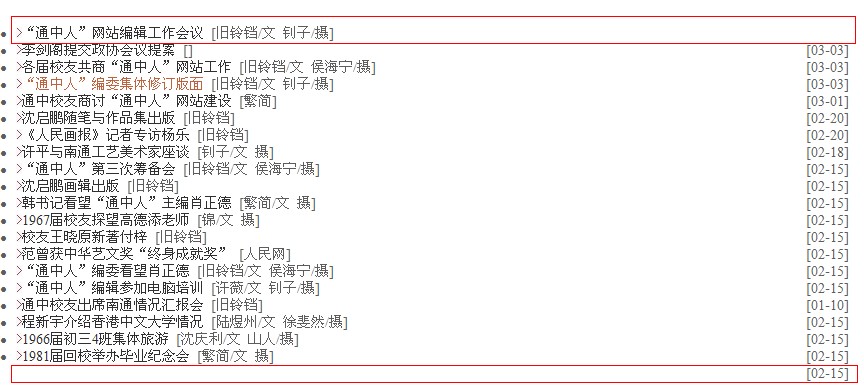
问题描述:使用“内容信息列表”标签的普通式显示文章列表,需要把时间浮动到右边,但是当给了时间一个“float:right”的定义后,标题和日期不在同一行了,如下图:

问题分析:浮右的定义是生效了,但是却自动换行了,经过对CSS属性定义的了解后,发现这是CSS属性的本质决定了,在上图的一条li中,没有定义漂浮属性的元素(标题)属于流动元素,定义了漂浮属性的元素(日期)属于浮动元素,如果要把同一个li中的流动元素和浮动元素显示在同一行中,就要在标签中先输出浮动元素后输出流动元素。
解决方法:修改标签代码,把标签中输出日期字段的代码迁移到输出标题字段的代码前面,让系统先输出日期字段,经过样式浮右后,标题字段就能自动在对应同一行的左边了。
