【标签】如何修改一个普通的标签为支持分页的标签
有时候我们想通过动易系统默认的标签调用显示出网站需要的效果,比如显示某些信息的列表;但如果信息很多,而默认标签调用根据页面的排布在不允许显示所有信息的条件下,又不支持分页显示,这时对于标签还不太熟悉的用户来说是个头痛的事,那么,下面我们就通过一个实例给大家讲解下如何修改普通标签实现它支持分页的功能。
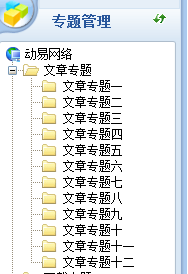
示例标签: 专题类别下的专题列表
专题数据:

模板调用:
{PE.Label id="专题类别下的专题列表" specialCategoryId="1" outputQty="20" titleLength="20" /}
前台效果图:

大家可以看到,这个标签不具备分页功能,把所有的某个类别下的专题都显示出来了,这样会影响到页面的布局,那么正确应该是具备分页功能,以合理的方式呈现效果。
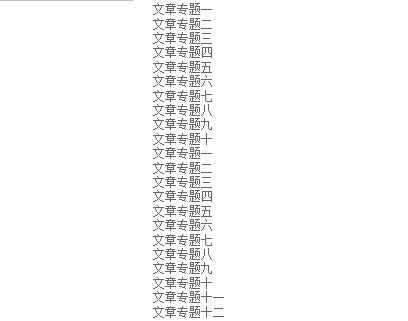
理想效果

下面,我们就开始对这个标签进行修改及模板调用操作。
1、修改操作 -----修改前一定要复制一份要修改的标签,以备以后要用
一、修改参数,删除设定输出多少条信息的参数
outputQty ----因为作为分页的标签肯定是要输出全部数据,所以定义输出项没有必要。
二、修改SQL语句,添加支持分页功能。
- SELECT TOP @pagesize * FROM PE_Specials WHERE SpecialCategoryID = @specialCategoryId
- AND SpecialID NOT IN (SELECT TOP @startrow A.specialid FROM PE_Specials A
- WHERE A.SpecialCategoryID = @specialCategoryId order by A.orderid asc )
- ORDER BY OrderId ASC
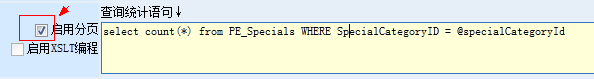
启用分页设置,并同时添加分页SQL语句
- select count(*) from PE_Specials WHERE SpecialCategoryID = @specialCategoryId

三、保存标签
2、模板调用

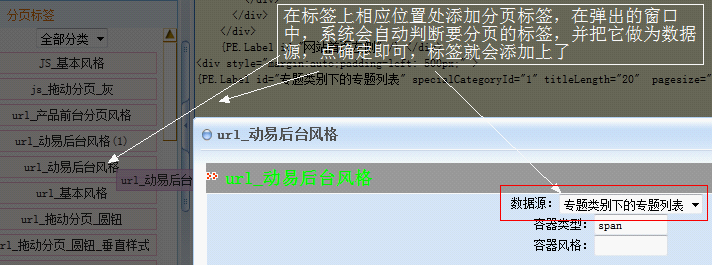
模板里代码呈现样式为以下图示,但有点问题,我们需要进一步调整:

调整为以下格式:
- {PE.Label id="专题类别下的专题列表" specialCategoryId="1" titleLength="20" pagesize="5" page="true" /}
- {PE.Page id="url_动易后台风格" datasource="专题类别下的专题列表" span="span" unitname="个专题"/}
标签注释:
pagesize ------设定每页显示多少个信息
page ------设定是否启用分页
datasource ------设定绑定要分页的标签(名)
unitname ------设定分页“单位”
相关分页功能的技术文章:
首页增加一个图片分页标签
SiteFactory中如何添加一个分页标签
