图片灯箱效果实现
来源:本站原创
点击数: 次
发布时间:2012年04月30日
我们的网站在内容页中经常会出现图片,但是,模版的设计可能会导致图片过小,或者变形,这样对我们的信息内容产生了很大的影响。图片看不清,而且整个网页也显示很不美观。
图片灯箱就能很好的解决这个问题,并给浏览者有很好的用户体验。
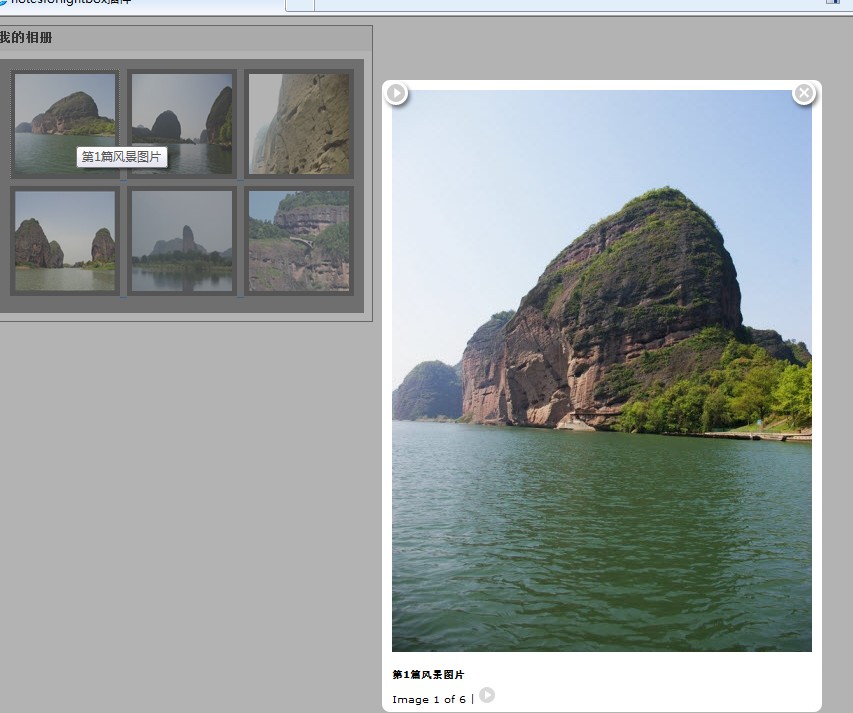
图片灯箱实现后的效果如下

点击查看灯箱效果。
这个效果的实现是引用了一个JQuery的灯箱插件。文章最后提供插件包的下载,其中有实例。
在动易产品网站上都可以实现这样的效果,应该说是任何一个网站或者页面。
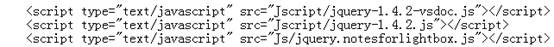
在动易产品中实现如上效果,需要在内容页的模版头部引用部分中加入js的引用

其中jquery.notesforlightbox.css 是灯箱的效果代码。
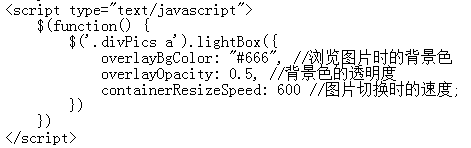
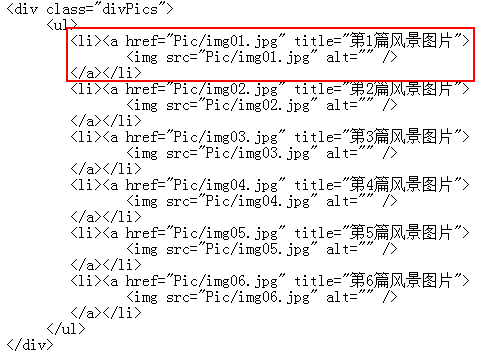
然后在模版中加入如下代码,作用是为图片加上触发效果的调用。

其中有一点要注意的是,要使用该灯箱效果,需要页面上面的图片带有A链接标签,而且A标签地址要指向图片地址。

细节可以参考以下压缩包中实例页面。
图片灯箱插件下载
