【标签】首页播放视频标签
来源:本站原创
点击数: 次
发布时间:2012年06月08日
系统并没有提供在首页上调用播放的视频类标签,那么我们可以自己添加此类标签来实现在网站首页上播放最新添加的视频,下面我们就来开始制作这个标签:
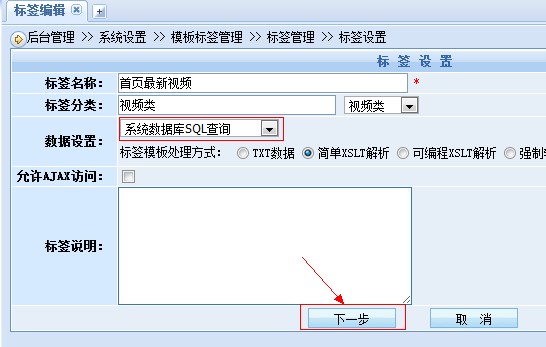
第一步:添加新标签,如下图所示(注意红框处的设置)

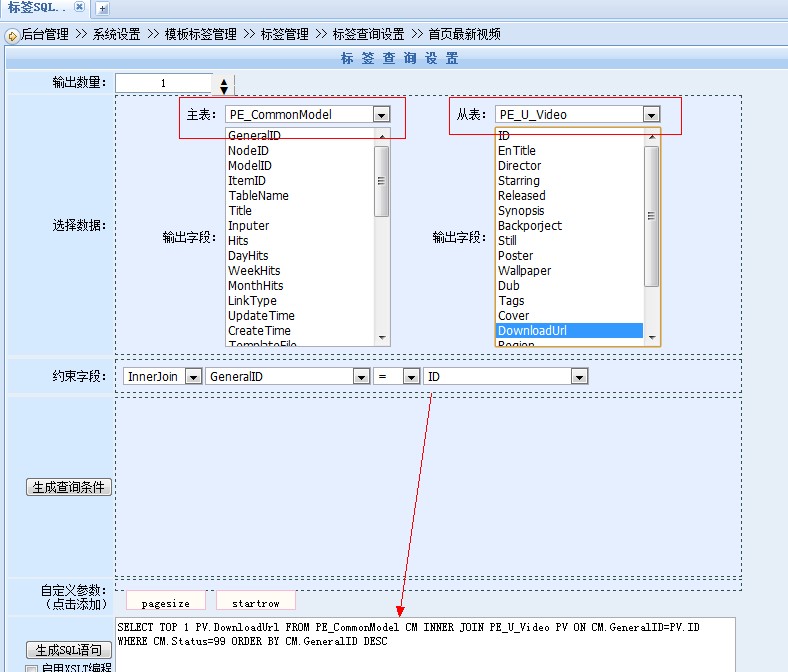
第二步:因为暂不考虑设置可选择哪个视频调用,故在这里不设置标签参数,我们直接进入到标签的SQL语句设置界面:

说明:这里我们需要查询以上图中列出的两个表,因为视频数据保存在其中,同时,我们不需要查询出太多数据项,这样可以减少数据库的查询工作量,我们只要获得视频文件保存的服务器地址。
第三步:编写代码,把下面的代码复制即可
- "1.0" encoding="utf-8"?>
- "1.0" xmlns:xsl=""
- xmlns:pe="labelproc" exclude-result-prefixes="pe">
- "html" />
- "/NewDataSet/Table">
- "autostart"> true
- "flashvars">file="concat('/UploadFiles/',substring-after(DownloadUrl,'播放地址1|'))"/>&showplayer=always&showiconplay=true
- "height">235px
- "src">/Editor/plugins/media/swf/player_flv_maxi.swf
- "width">310px
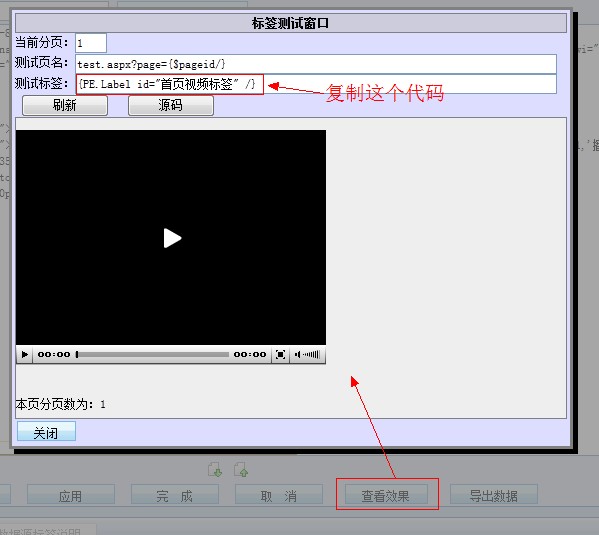
第四步:可以先预览下标签效果,然后把红色框出的代码复制下来,以准备加到首页模板相应位置处调用,预览后保存这个标签即可。