【基础】如何在模板里快速找到前台页面上某个区域的模板代码
来源:本站原创
点击数: 次
发布时间:2012年12月06日
在我们快速找到当前页面的模板时(请参考【基础】如何快速找到当前页面是在后台绑定的哪个模板?),我们如何再次快速找到当前页面某个区域的模板代码呢,如下图所示:

我们有两种方法:1、查看页面源代码方式 2、利用IE8或更高版本IE浏览器,或者火狐、chrome浏览器自带功能。
首先,我们运用1的方法:

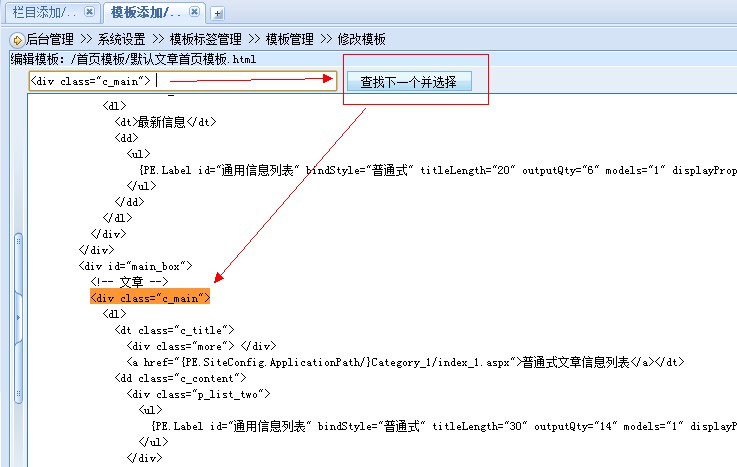
这样,我们从源代码上找到这块的html代码:

这里建议我们复制
class="c_main">这个代码下来,然后到模板里进行搜索,因为这是前台那个区域的一个div 块

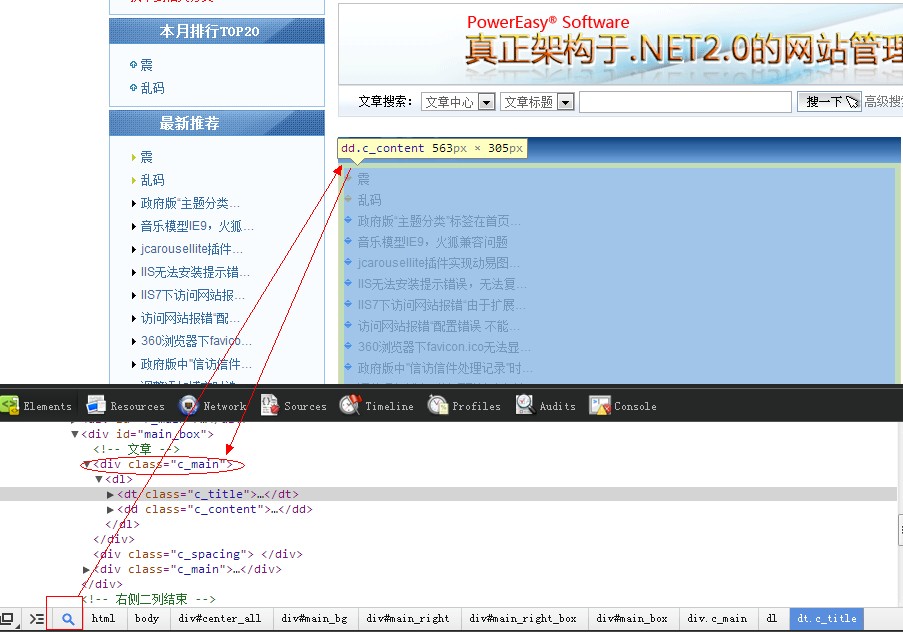
第2种方法:我们在当前浏览器上按键盘上的F12键,列出的那些浏览器都具备在线查看页面代码的功能,大体呈现效果如下:

这样我们都能很方便、准确、快捷的找到模板代码,进行相应的修改操作。
以上介绍了我们在对网站模板方面的便利两种操作方式,大家可以多练习操作。
