【标签】添加一个在线播放的视频标签
来源:本站原创
点击数: 次
发布时间:2012年12月27日
有时候我们需要在前台页面上直接调用显示某个视频,而系统默认提供的标签缺乏这类标签,那么我们可以自定义制作一个,下面我们来看看实现方法。
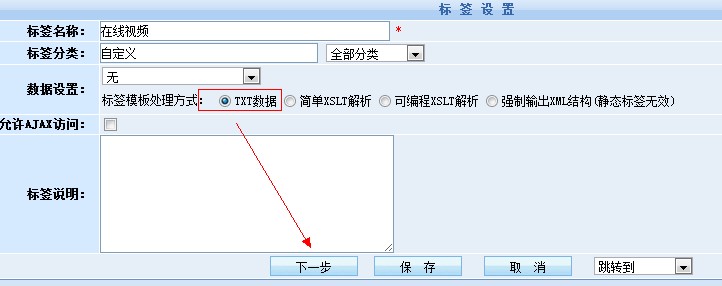
第一步:添加标签

第二步:添加参数

第三步:复制下面代码到编辑框里
&showplayer=always&usefullscreen=true&autostart=true" src="" >
附:这里要注意这行代码: src="/Editor/plugins/media/swf/player_flv_maxi.swf"
把红色代码替换为网站的域名。
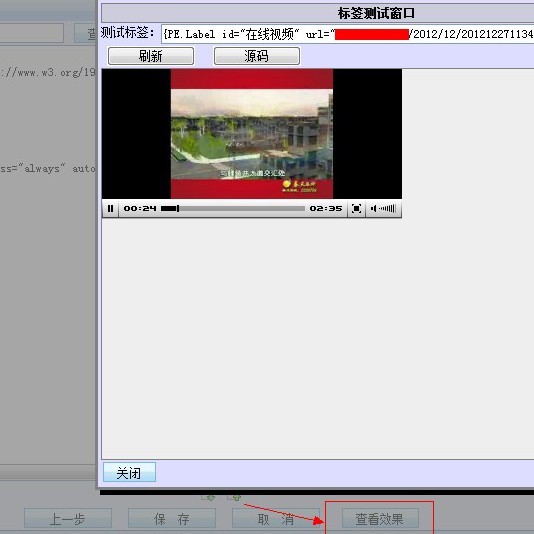
我们在保存此标签前可以先预览下效果:

模板里调用这个标签的格式代码为:
{PE.Label id="在线视频" url="默认值" width="320" height="300" /}
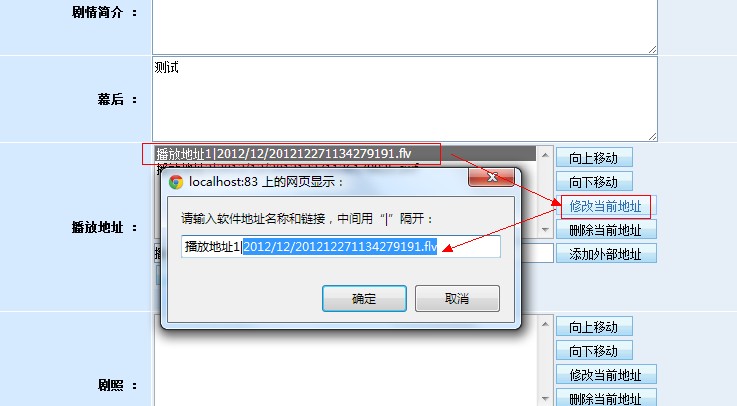
这里我们需要填写url参数,它指向视频添加到网站时所保存的地址,通常我们可以在视频节点下添加某个视频,然后我们截取出其保存的地址

最终调用代码格式如下:
{PE.Label id="在线视频" url="2012/12/201212271134279191.flv" width="320" height="300" /}
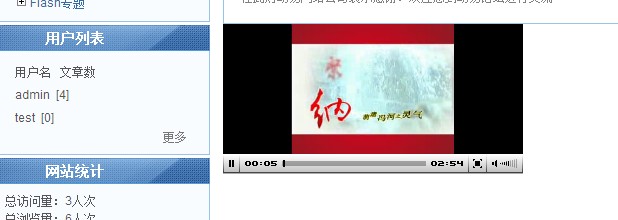
前台页面效果

附:这个标签可以在任何页面调用指定显示某个视频,同时,这个标签并没有涉及数据库操作,所以不太“智能”,如果想优化,我们就需要进一步修改这个标签,添加SQL语句,这样方便在调用标签里通过输入视频的ID值来获取视频的网站保存地址。
