【标签】如何设置下拉式友情链接第一项显示为所在节点的名称
来源:本站原创
点击数: 次
发布时间:2013年01月15日
默认的的友情链接下拉式标签,前台显示的效果是会下拉时直接显示出友情链接节点下的所有链接,那么针对分类的友情链接,如何在前台显示效果时,第一项显示为其分类的节点名称呢?
下面我们进行对默认的标签修改操作:
第一步:修改“友情链接列表”标签,在最后一步,找到如下代码处,补充定义红色标识出的代码:
nodes="" titleLength="" linkOpenType="" optionalExtend=""
修改完成后,我们保存好这个标签。
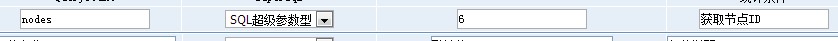
第二步:修改“友情链接列表_下拉式”标签,添加一个参数:nodes ,然后直接到最后一步

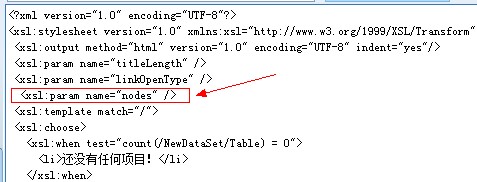
第三步:在最后一步,添加对这个参数的定义

然后,找到如下代码处,添加红色标识出的代码:
<select id="friendsitelist" onchange="if(this.options[this.selectedIndex].value!=''){window.open(this.options[this.selectedIndex].value,'_Blank');}">
<option value='' selected >{PE.Label id="取得节点名称" nodeId="
" /}
<option value=
第四步:保存标签,然后在模板里相应的位置处调用“友情链接列表下拉式"标签
{PE.Label id="友情链接列表" bindStyle="下拉式" outputQty="10" titleLength="50" nodes="6" models="0" bindModel="11" /}
说明:nodes -----某分类的友情链接所在的分类节点ID
bindModel -------友情链接模型的ID
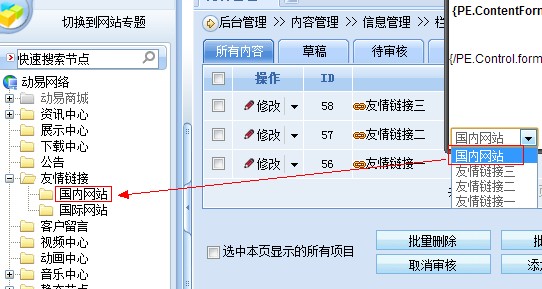
这样我们就实现了需求,效果图如下: