字段必填设置失效
来源:本站原创
点击数: 次
发布时间:2013年03月13日
学校版的系统中,有一个招生管理,在可添加招生项目,以供在线报名。在使用过程中发现,在定义报名表单字段时,身份证填写项设置了必填后,在前台仅仅验证了格式,但是仍然非必填。
当在后台设置必填失效时,为了保证数据的验证,我们可以采取其他方式来限制,某一项为必填。以下以学校版报名页面中的身份证号码字段为例,介绍使用Jquery进行必填控制的方法。
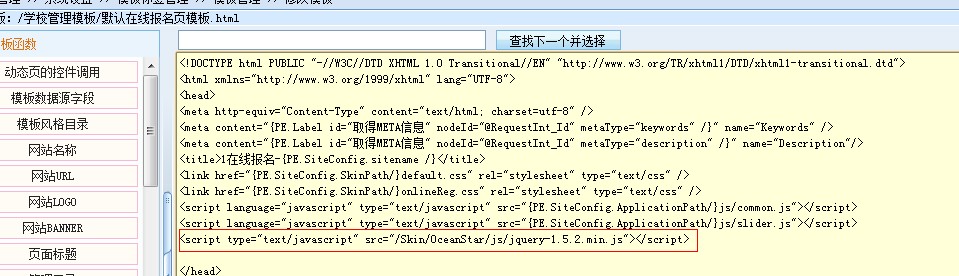
1、在对应页面模版中添加Jquery框架包

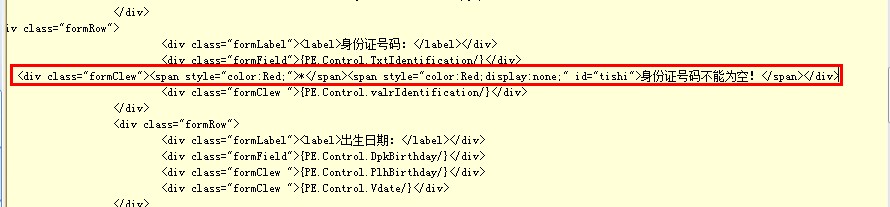
2、在找到相应的提示位置,添加提示信息。此处将提示信息设置为隐藏,固定ID,并如下图所示:

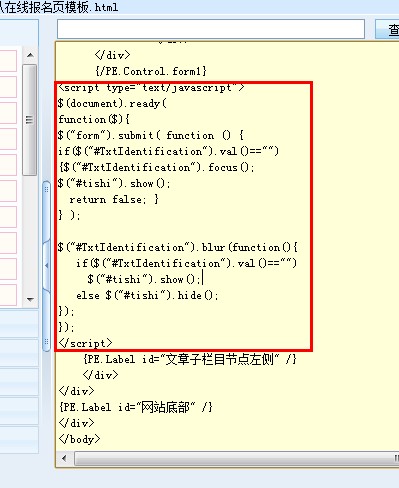
3、将Jquery语句放到模版中。

Jquery代码:
$(document).ready(
function($){
$("form").submit( function () {
if($("#TxtIdentification").val()=="")
{$("#TxtIdentification").focus();
$("#tishi").show();
return false; }
} );
$("#TxtIdentification").blur(function(){
if($("#TxtIdentification").val()=="")
$("#tishi").show();
else $("#tishi").hide();
});
}
);
