通过JS脚本使学校版的报名项目中的身份证字段为必填
来源:本站原创
点击数: 次
发布时间:2013年04月07日

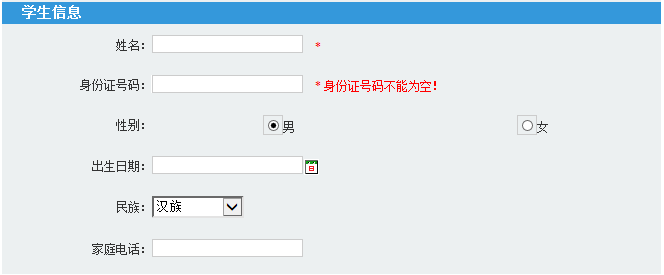
问题描述:学校版在线报名项目中默认的身份证号码字段并不是必填的,鉴于某些学校的要求,可以通过js脚本帮助设定为必填项目。
问题解决:在动态模板配置页面的学校管理模板中找到在线报名页模板,点击“编辑”,打开对应的编辑页面。找到身份证号码控件代码段,修改成如下所示:
{PE.Control.TxtIdentification/}
* 身份证号码不能为空!
{PE.Control.valrIdentification/}
红色代码段为新增代码,并且在该页面中添加以下JS脚本:
$(document).ready(
function($){
$("form").submit( function () {
if($("#TxtIdentification").val()=="")
{$("#TxtIdentification").focus();
$("#tishi").show();
return false; }
} );
$("#TxtIdentification").blur(function(){
if($("#TxtIdentification").val()=="")
$("#tishi").show();
else $("#tishi").hide();
});
});
保存完毕,然后再网站的报名页面刷新看看,身份证号码已经变成必填项目了。
