让信息列表中显示的时间统一靠右
来源:动易网络
点击数: 次
发布时间:2014年05月06日
问题描述:
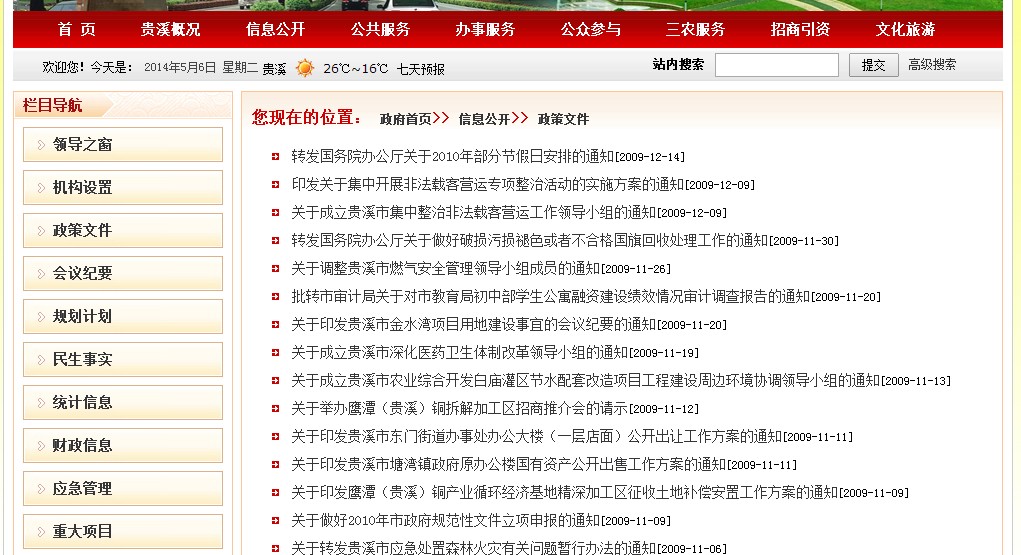
显示时间的信息列表中,“时间”通常紧靠在文章的标题的后面,由于标题的长短不一,导致“时间”的显示位置也不一致,不少用户希望实现让“时间”统一靠右显示,让列表显得更加美观。但查看列表源码后发现,显示的“时间”外围并没有专用的容器将其包围,所以不能直接在“时间”上写简单的CSS来实现靠右。

问题分析及解决:
解决的思路也不算复杂,我们看到表格中的每一行,标题被标签包围,那我们可以先把整个列表靠右显示,然后再让标题靠左浮动,这样,即能实现让时间统一靠右的显示效果。
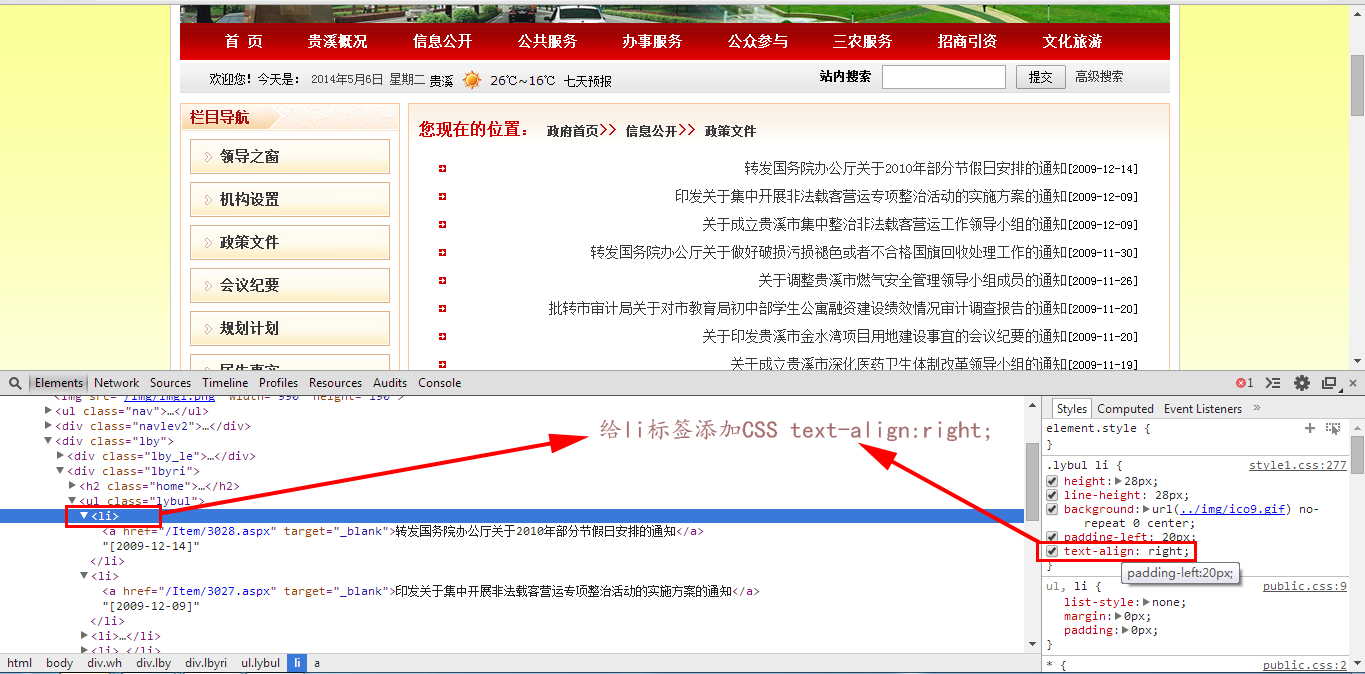
第一步:先让整个列表靠右显示
如下图所示,在给li标签加上CSS text-align: right; 即让整个列表靠右显示。

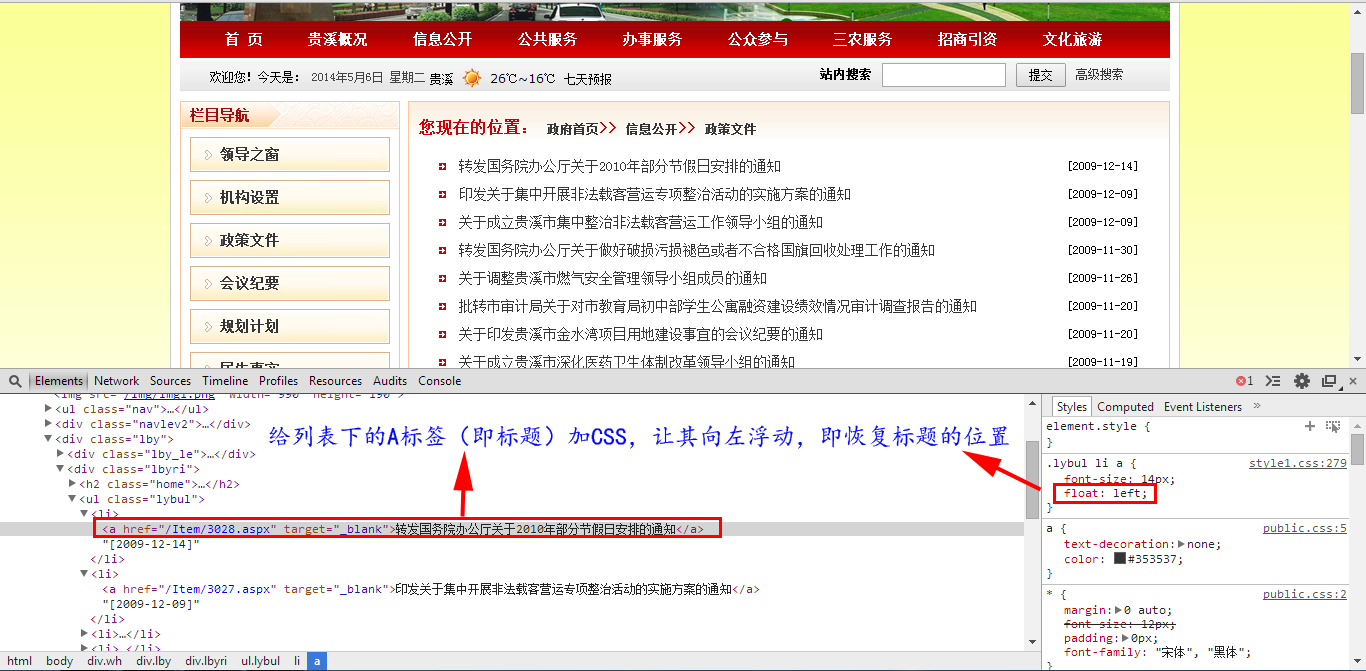
第二步:让标题向左浮动
给li下的标签加上CSS float:left 即让标题向左浮动。如下图所示:

至此,效果实现
陈杰良 2014年5月6日
