设置了优先级的文章加上置顶图标
来源:本站原创
点击数: 次
发布时间:2021年02月03日
问题描述:如何给设置了优先级的文章加上置顶按钮?
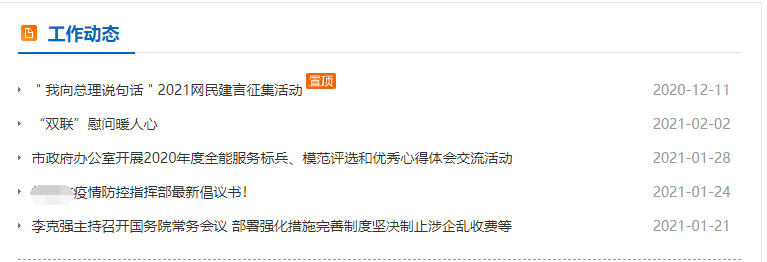
效果如下所示:

解决方案:修改对应标签,默认是文章标题列表。
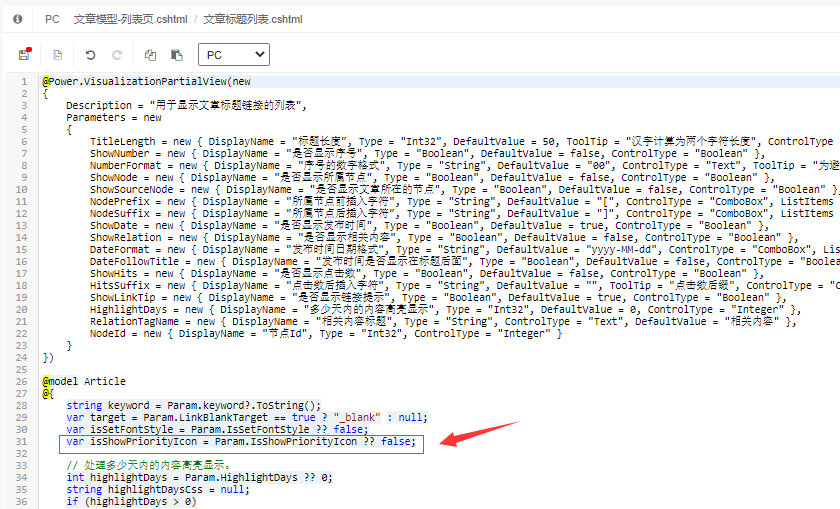
(1)添加一个变量,确定是否显示置顶图标,默认为不显示。
var isShowPriorityIcon = Param.IsShowPriorityIcon ?? false;

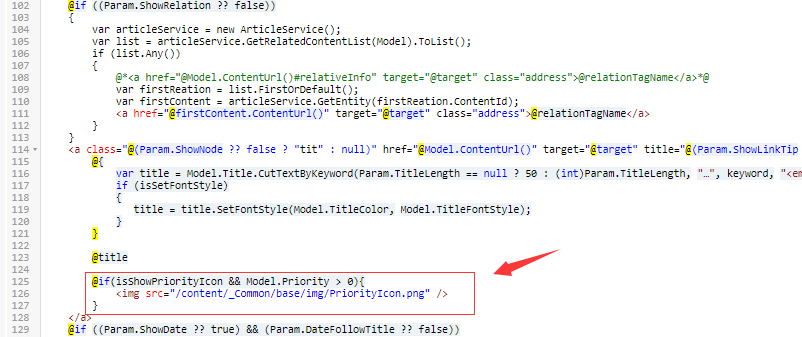
(2)若文章设置了优先级,同时开启了置顶图标显示,则在文章标题后显示图标。
代码如下,并将图标上传到对应路径。
@if(isShowPriorityIcon && Model.Priority > 0){
<img src="/content/_Common/base/img/PriorityIcon.png" />
}