手机版无障碍功能添加
问题描述:需要在手机版网站上使用无障碍功能
问题处理:
1、 更新free_Web.phone 到根目录

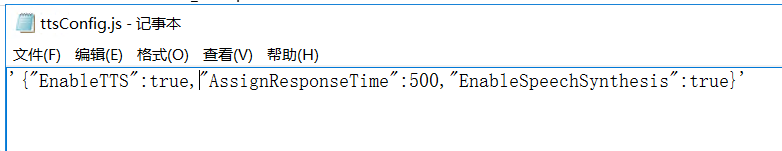
2、在free_Web.phone\ttsConfig.js 将EnableTTS 设置为true

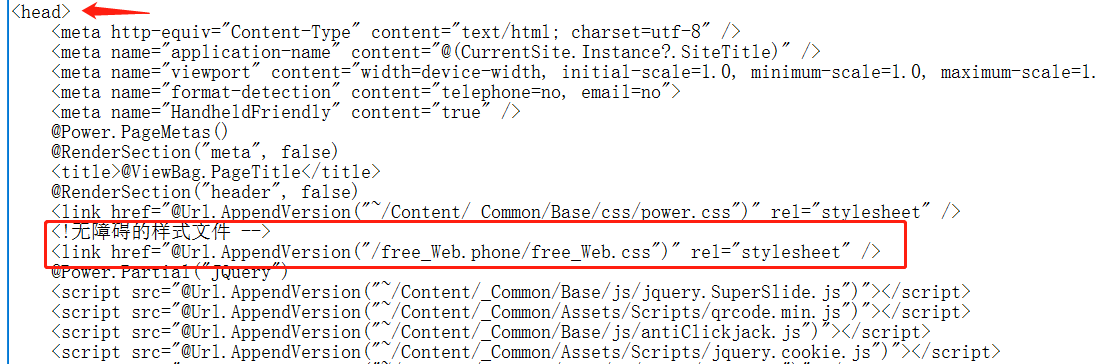
2、 在\Views.Phone\_Common\Layout\基础布局页.cshtml中引用无障碍浏览功能
<head> </head> 中加入
<link href="@Url.AppendVersion("/free_Web.phone/free_Web.css")" rel="stylesheet" />

<body> </body> 中加入
<!-- 无障碍中简体字转换为繁体字时需要的jquery插件 -->
<script src="@Url.AppendVersion("~/Content/_Common/Base/js/jquery.GBK.js")"></script>
<!-- 无障碍的主要实现js文件 -->
<script src="@Url.AppendVersion("/free_Web.phone/free_Web_load.js")"></script>
<!-- 无障碍播放语音使用的插件 -->
<script src="@Url.AppendVersion("/free_Web.phone/soundmanager2-nodebug-jsmin.js")"></script>
3、 网站顶部添加无障碍浏览功能入口
在~\Shared\网站顶部.cshtml 中添加
<a href="javascript:free_Web.Function.show.Seting();" >网站无障碍</a>
