在线访谈修改模板支持3m8u格式视频播放
问题描述:客户添加3m8u格式的视频在前台无法播放
问题处理:第一种办法:使用视频工厂将格式转换为mp4即可
第二种办法:在前端页面进行处理,修改模板,调整在线访谈内容页:
1、 由于网站设置了http 强制跳转https ,需要要设置文本安全策略
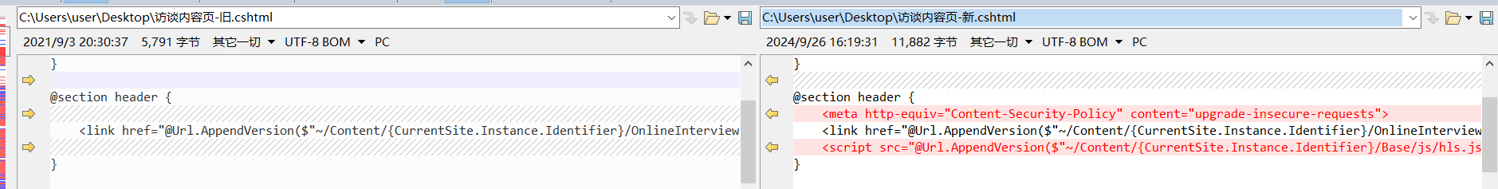
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
2、引用新的js文件,js文件放入\Content\Main\Base\js 目录下
<script src="@Url.AppendVersion($"~/Content/{CurrentSite.Instance.Identifier}/Base/js/hls.js")"></script>

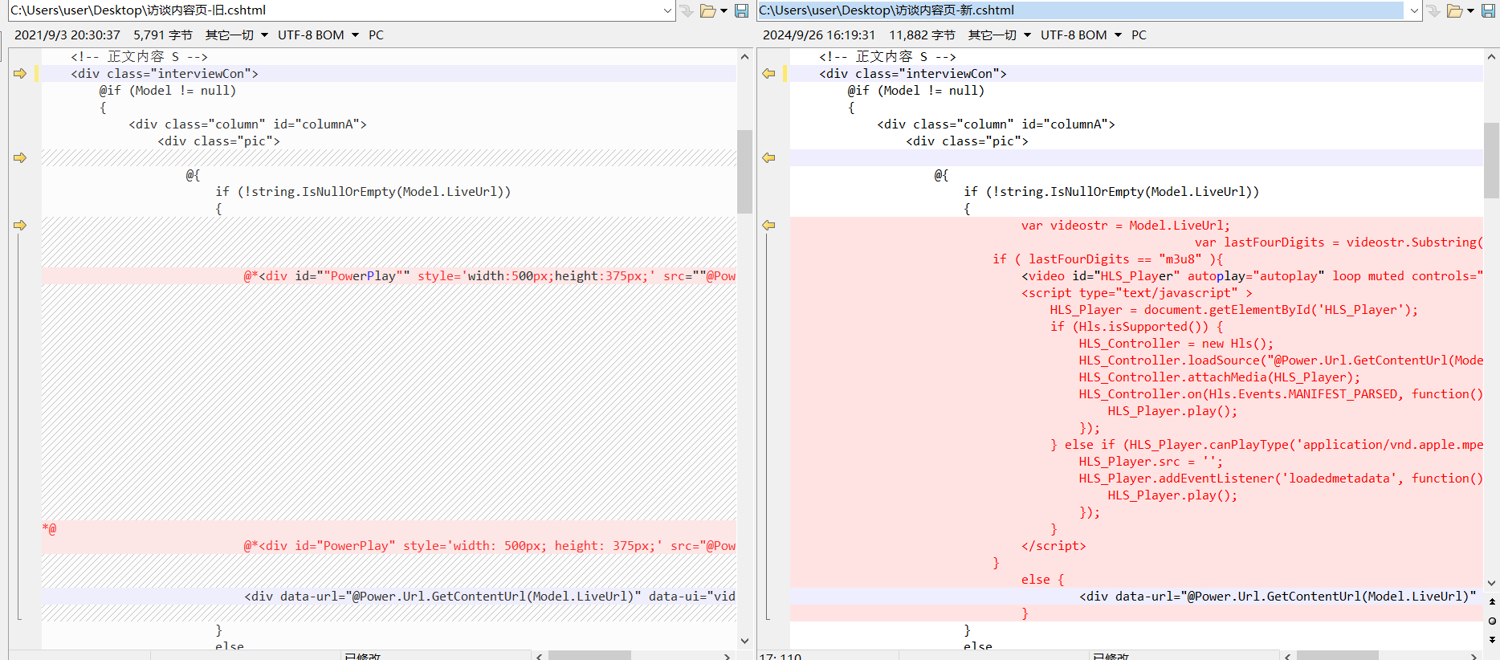
3、 通过判断调整使用新工具,替换旧的判断语句
@if (Model != null)
{
<div class="column" id="columnA">
<div class="pic">
@{
if (!string.IsNullOrEmpty(Model.LiveUrl))
{
var videostr = Model.LiveUrl;
var lastFourDigits = videostr.Substring(videostr.Length - 4);
if ( lastFourDigits == "m3u8" ){
<video id="HLS_Player" autoplay="autoplay" loop muted controls="controls" width="100%" height="100%"></video>
<script type="text/javascript" >
HLS_Player = document.getElementById('HLS_Player');
if (Hls.isSupported()) {
HLS_Controller = new Hls();
HLS_Controller.loadSource("@Power.Url.GetContentUrl(Model.LiveUrl)")
HLS_Controller.attachMedia(HLS_Player);
HLS_Controller.on(Hls.Events.MANIFEST_PARSED, function() {
HLS_Player.play();
});
} else if (HLS_Player.canPlayType('application/vnd.apple.mpegurl')) {
HLS_Player.src = '';
HLS_Player.addEventListener('loadedmetadata', function() {
HLS_Player.play();
});
}
</script>
}
else {
<div data-url="@Power.Url.GetContentUrl(Model.LiveUrl)" data-ui="video" data-width="500" data-height="375" data-autoplay="true"></div>
}
}
else
{
<img src="@(url)" alt="@Model.InterviewTitle" />
}
}

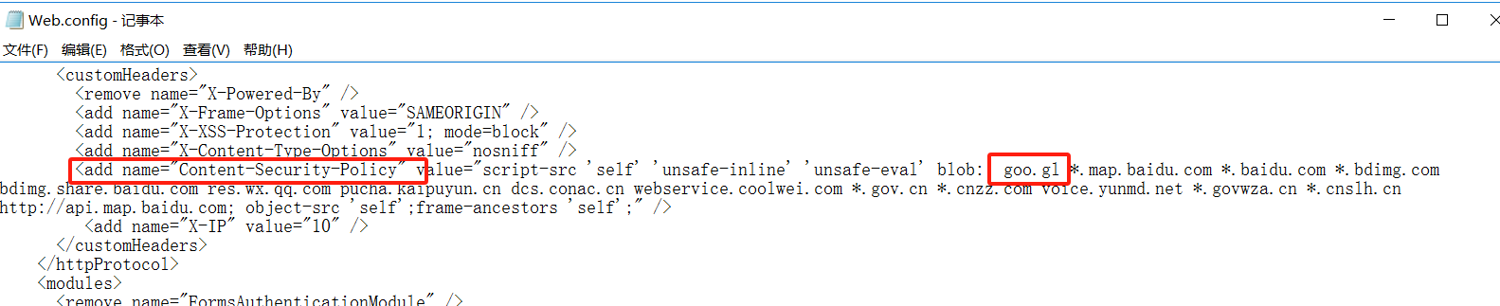
4、在根目录下的web.conf 中添加文本安全策略白名单,goo.gl