SiteAzure4.*版本访问html静态页文件出现404错误
来源:本站原创
点击数: 次
发布时间:2024年11月05日
问题描述:SiteAzure4.*版本,在upload文件夹中放置了html静态页文件,访问出现404错误
问题分析:
1、确认访问路径是否正确以及文件是否存在
2、确认相应文件夹权限是否正确
3、确认IIS默认文档是否允许静态页,MIME类型是否允许静态页。
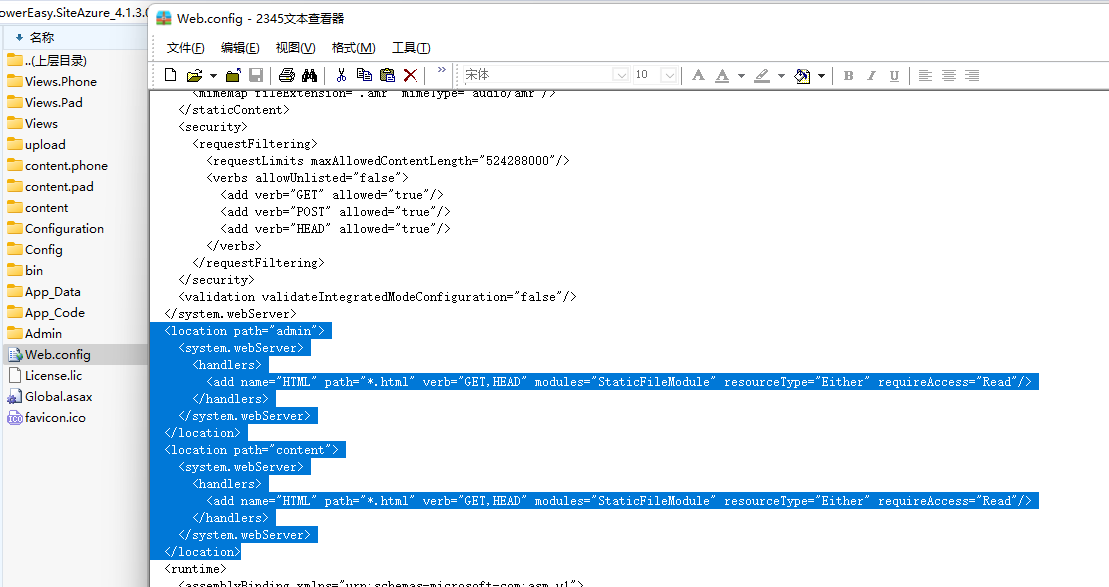
上述都确认没有问题,但依然出现404错误。进一步排查发现,网站根目录的web.confgi文件中发现了
 1
1
这两段是为了确保位于 admin 和 content 目录下的 .html 文件能够被正确、有效地处理,反过来说,是限制了静态文件只能在这两个admin 和 content 目录下使用。
解决方案:当前的 upload 文件夹中放置了 HTML 静态页文件,但访问时出现了 404 错误。为了解决这个问题,可以在配置文件中添加以下内容,确保 upload 目录下的静态页面能够正常使用:
<location path="upload">
<system.webServer>
<handlers>
<add name="HTML" path="*.html" verb="GET,HEAD" modules="StaticFileModule" resourceType="Either" requireAccess="Read" />
</handlers>
</system.webServer>
</location>
这样配置后,upload 目录下的 HTML 文件应该能够在浏览器中正常访问,不再出现 404 错误。
