WebFuture10.1版本,节点列表扩展字段缓存Bug
来源:网络
点击数: 次
发布时间:2022年05月30日
webfuture版本政府首页展示专题的封面集合,可以使用系统标签【节点列表.cshtml】,显示图片如下:
系统标签是获取的节点图片字段,但详细专题使用的是专题通用模板,考虑通用性,节点图片字段会被用到顶部大图位置。首页的封面小图为了裁剪更合理,会增加一个扩展字段,单独上传小图(实际在sa站点里面,很多这样的改动)
这里按照sa里面的改动,增加一个节点小图扩展字段,再复制一个节点列表标签,把扩展字段的优先获取补充进来,代码如下:
改前:
@if (ShowPic)
{
@if (string.IsNullOrEmpty(childNode.FeaturedImage))
{
}
else
{
}
}改后:
@if (ShowPic)
{
@{
if (childNode.NodeMold != null && childNode.ExtendContent != null){
childNode.ExtendContentObject.InitExtendContent(childNode.NodeMold.ExtendFields,
childNode.ExtendContent);
}
if (!string.IsNullOrEmpty(childNode.ExtendObject.jdxt))
{
}
else
{
}
}
}改动后,扩展字段的节点小图会出时常出现获取不到内容的情况(清理数据缓存后可以正常显示,但间隔一段时间又会重现),咨询开发后反馈是程序设计的可能有缺点,存在当导航属性被修改时,缓存里面的值的导航属性会失效。也就出现了读不到导航数据的情况。后咨询到解决方法是修改标签写法,把childNodes集合拷贝到另一个集合。

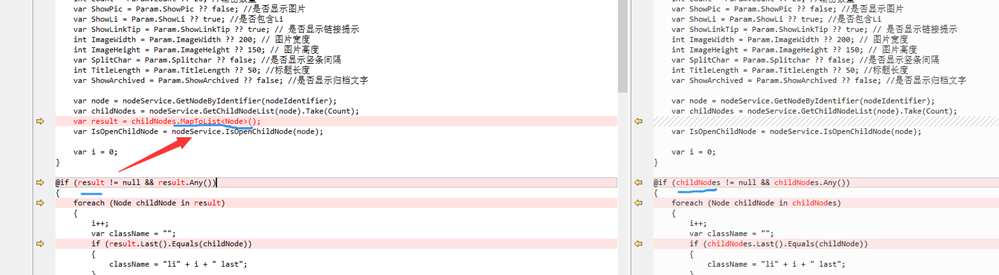
用映射来处理成两个不同的集合。用引用类型来改变成外键关系,从而不受缓存影响。
改动主要地方就是把childNodes 替换成上图的result,详细代码不贴,文件有需要可下载  文件下载
文件下载
