WebFuture系列版本升级步骤
在升级正式站之前,需要搭建测试站来升级和调试。
注意:以下操作只适合没有功能定制的网站的升级。有功能定制的网站不能用这个方法来升级。
升级流程如下:
一、部署测试站
1、升级时直接在客户服务器上建一个测试站点,文件夹名为webtest,IIS加上端口号如8080,把正式站的文件(如果Upload较大,可将Upload和App_Data文件夹除外)复制一份到测试站。这样就可以用客户的域名加端口号访问测试站。
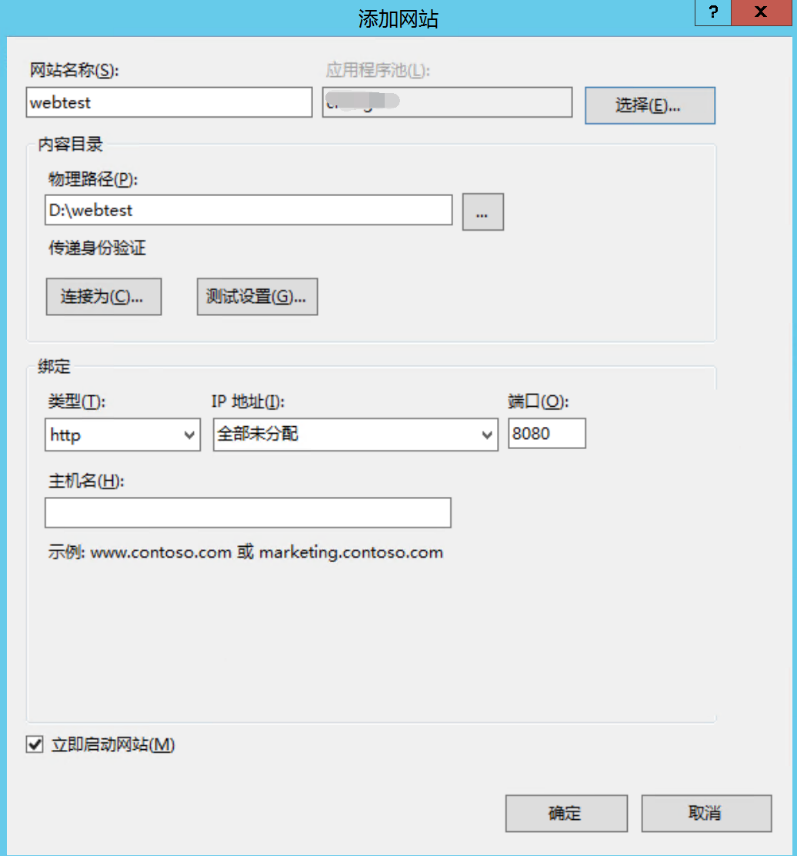
右击iis控制面板里的iis—添加网站—输入网站名称—选定已经放好的备份文件路径—设置和正式站同一个应用程序池--绑定8080端口

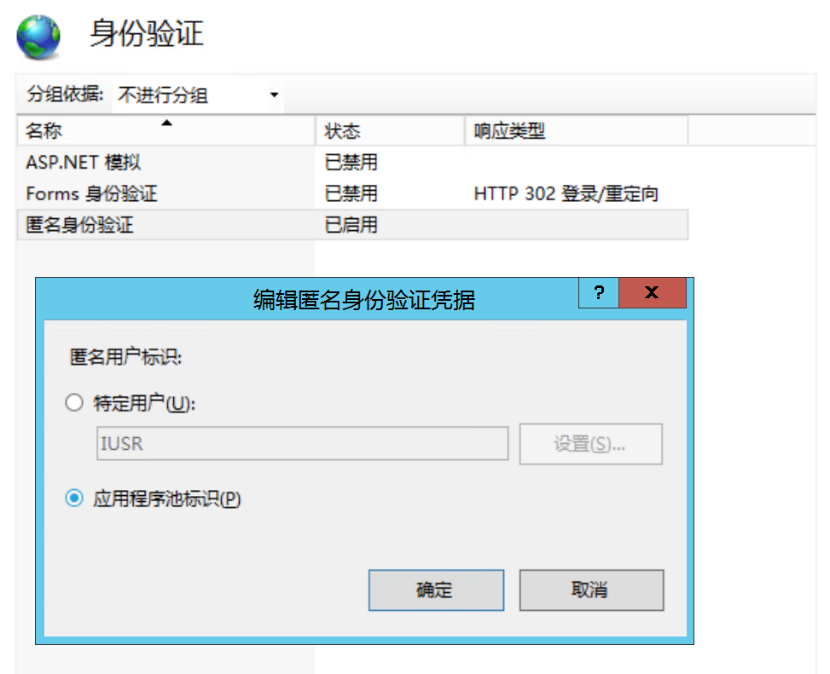
2、给予应用程序池用户权限,并将匿名身份验证凭据设置为应用程序池用户。
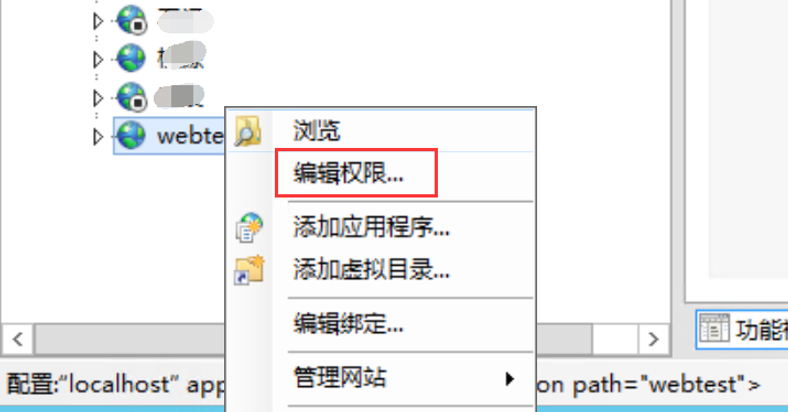
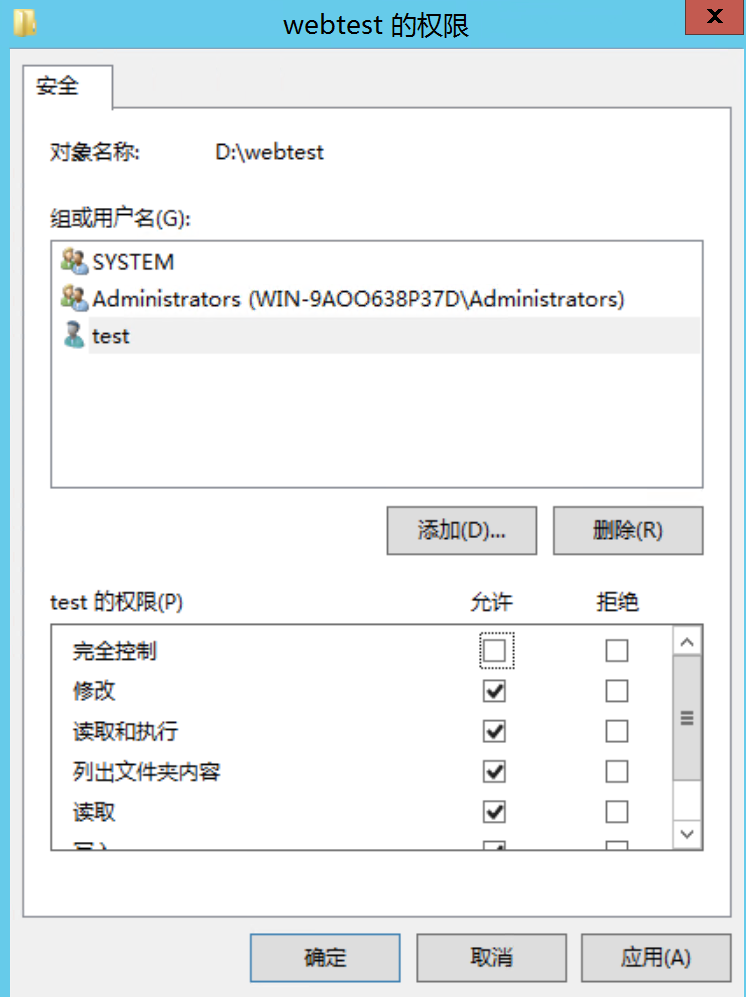
右击测试站—编辑权限—给予应用程序池用户除完全控制外的所有权限。


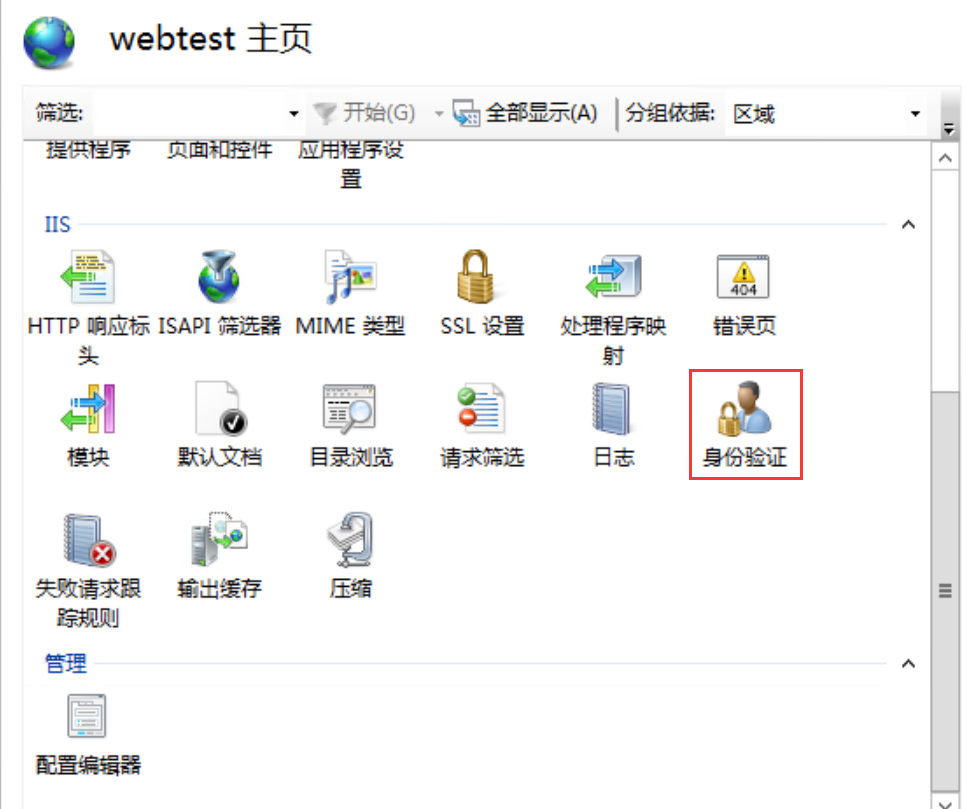
双击iis控制面板里的“身份验证”—右击“匿名身份验证”—验证凭据选择“应用程序池标志”


3、如果集群的Upload较大就无需复制到测试站目录下,可以用添加使用mklink创建符号链接。
以管理员身份运行CMD命令行,并创建符号链接目录
mklink /d D:\webtest\wwwroot\upload D:\Website\ wwwroot\upload
这样既不需要拷贝占用磁盘和时间,也可以正常浏览图片。

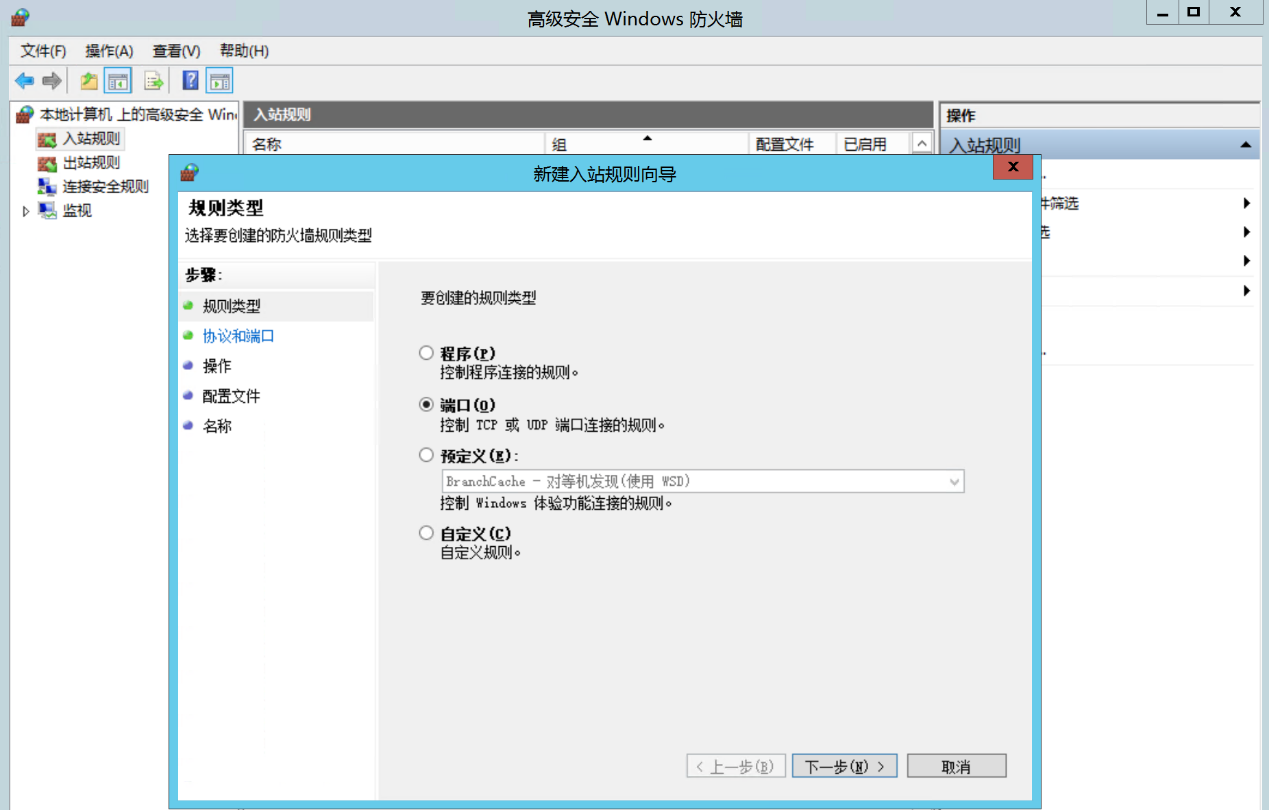
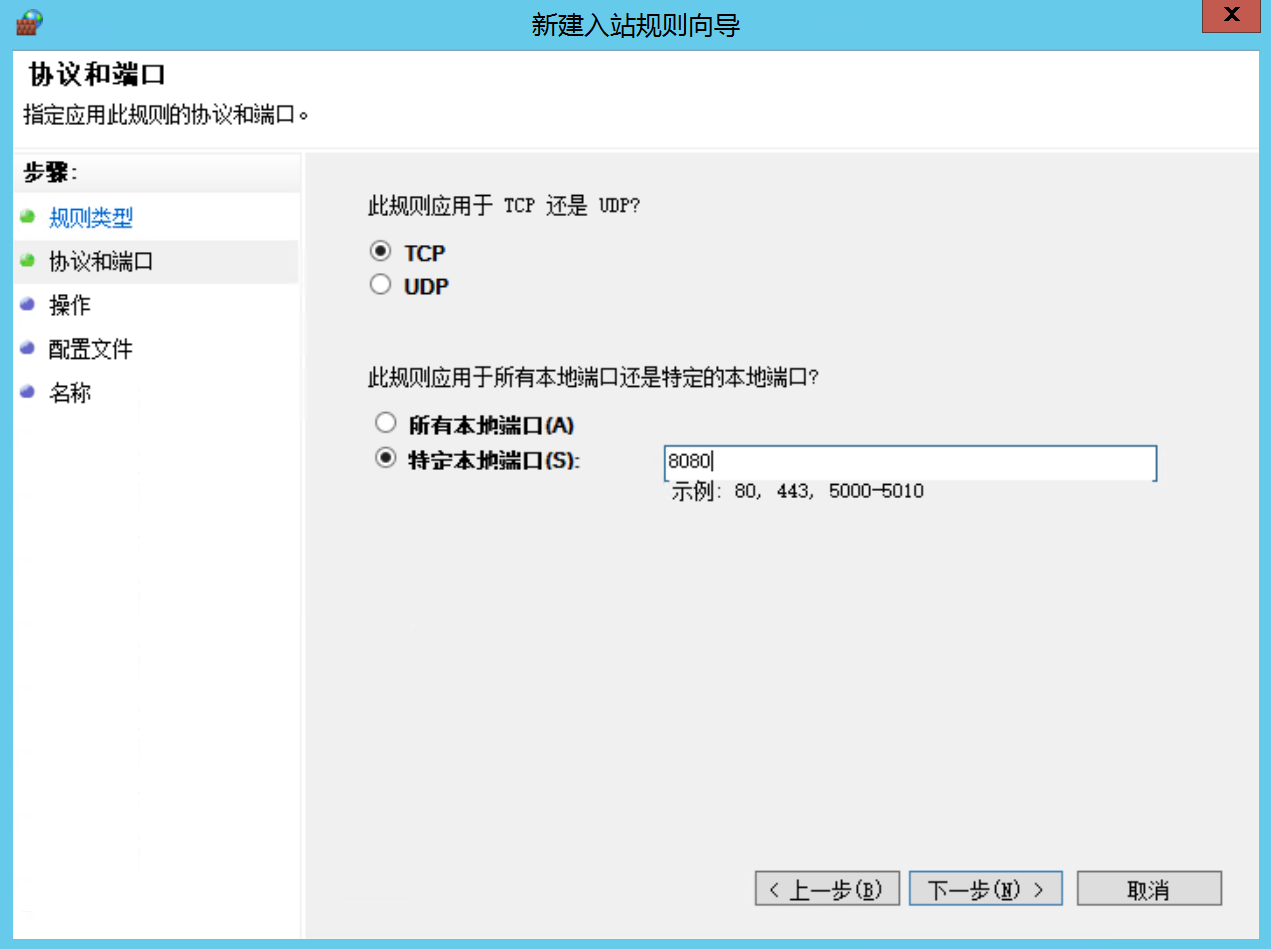
4、服务器上的防火墙,增加一个规则,开放8080端口。当后续测试站不用时,直接在服务器上的防火墙禁用规则。
进入Windows防火墙—入站规则—新建规则—添加8080端口例外


5、数据库备份一下,新建一个测试数据库datatest,再还原。
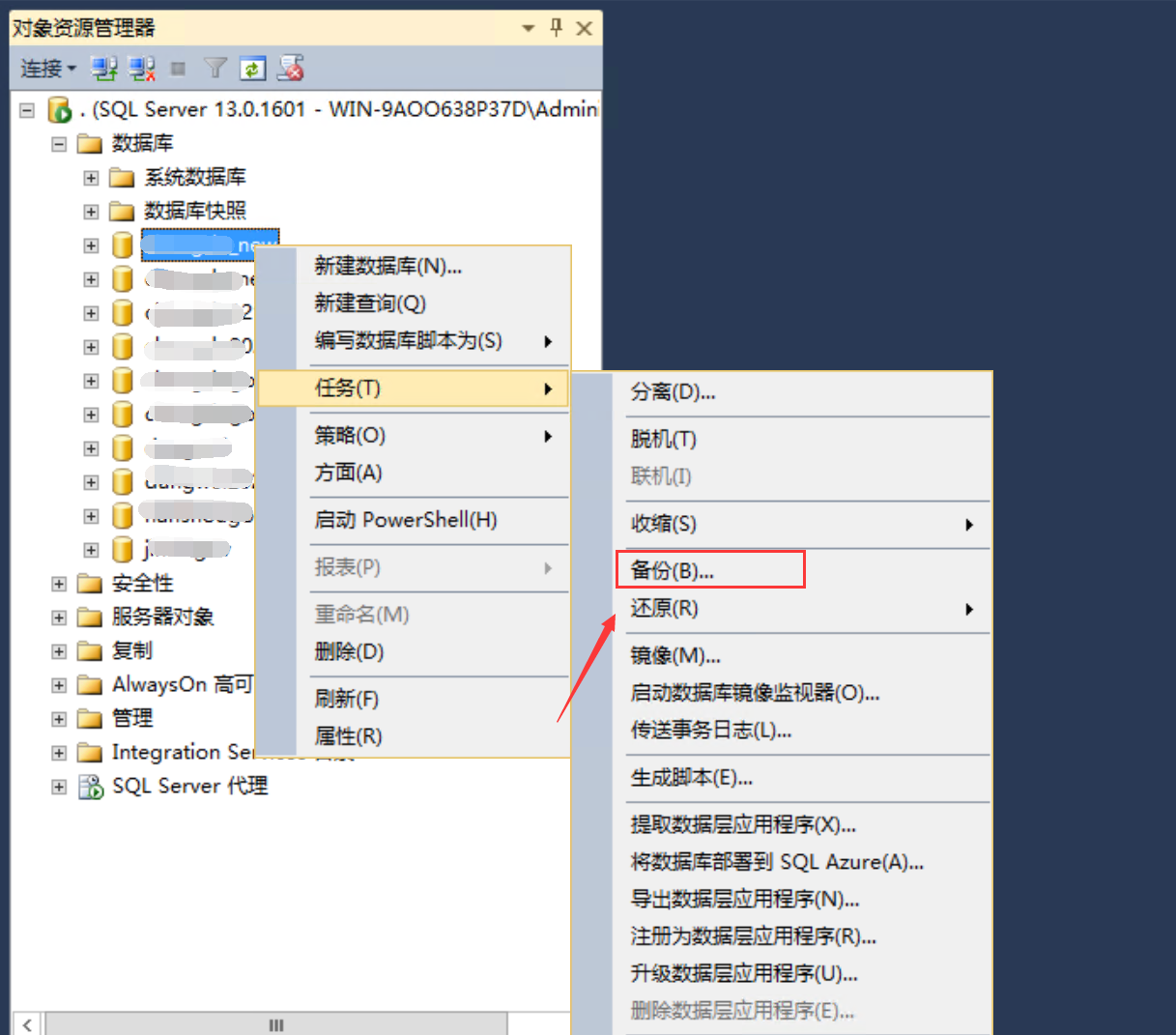
右击正式站数据库,任务—备份

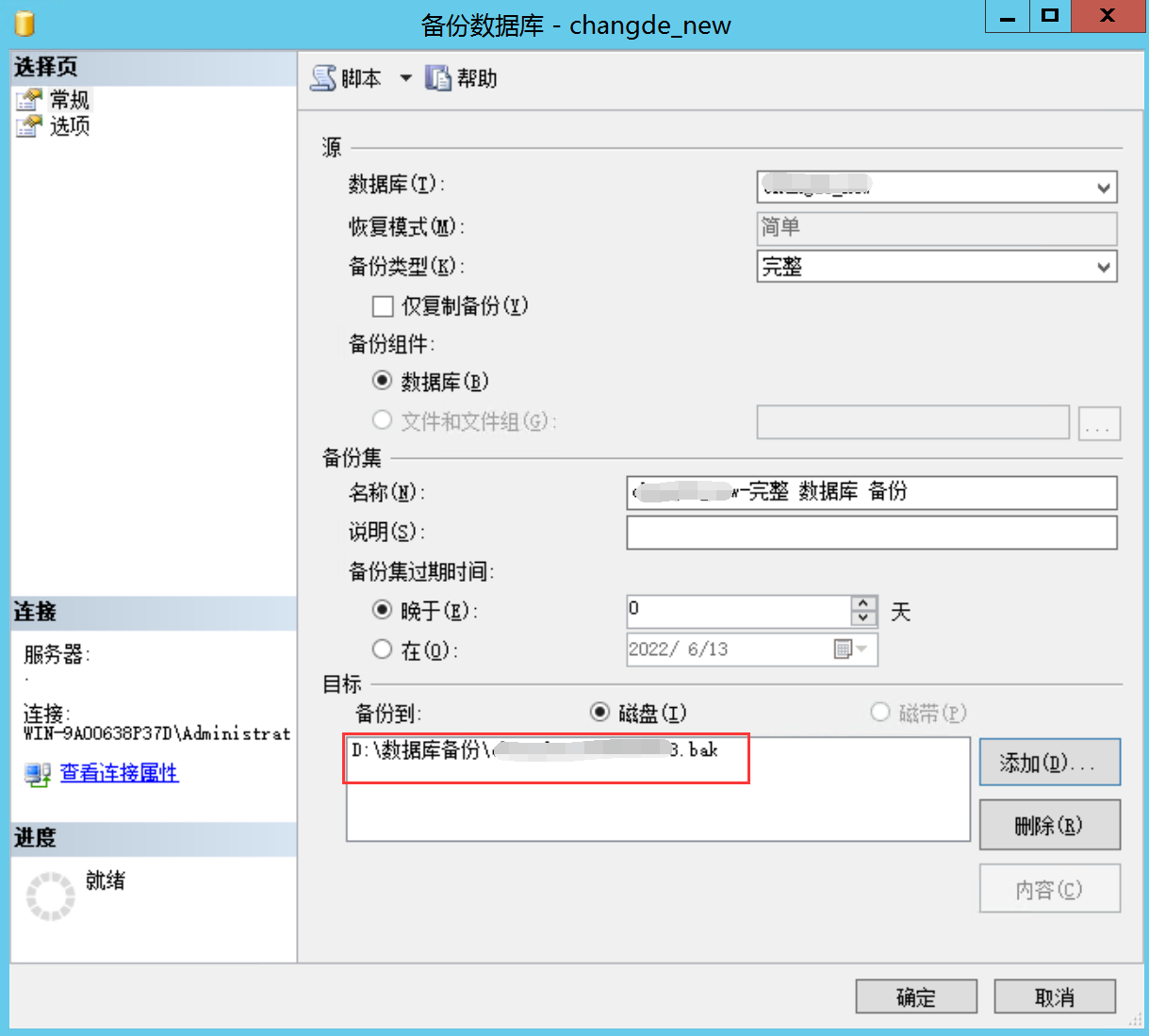
选择好备份路径,备份成功。

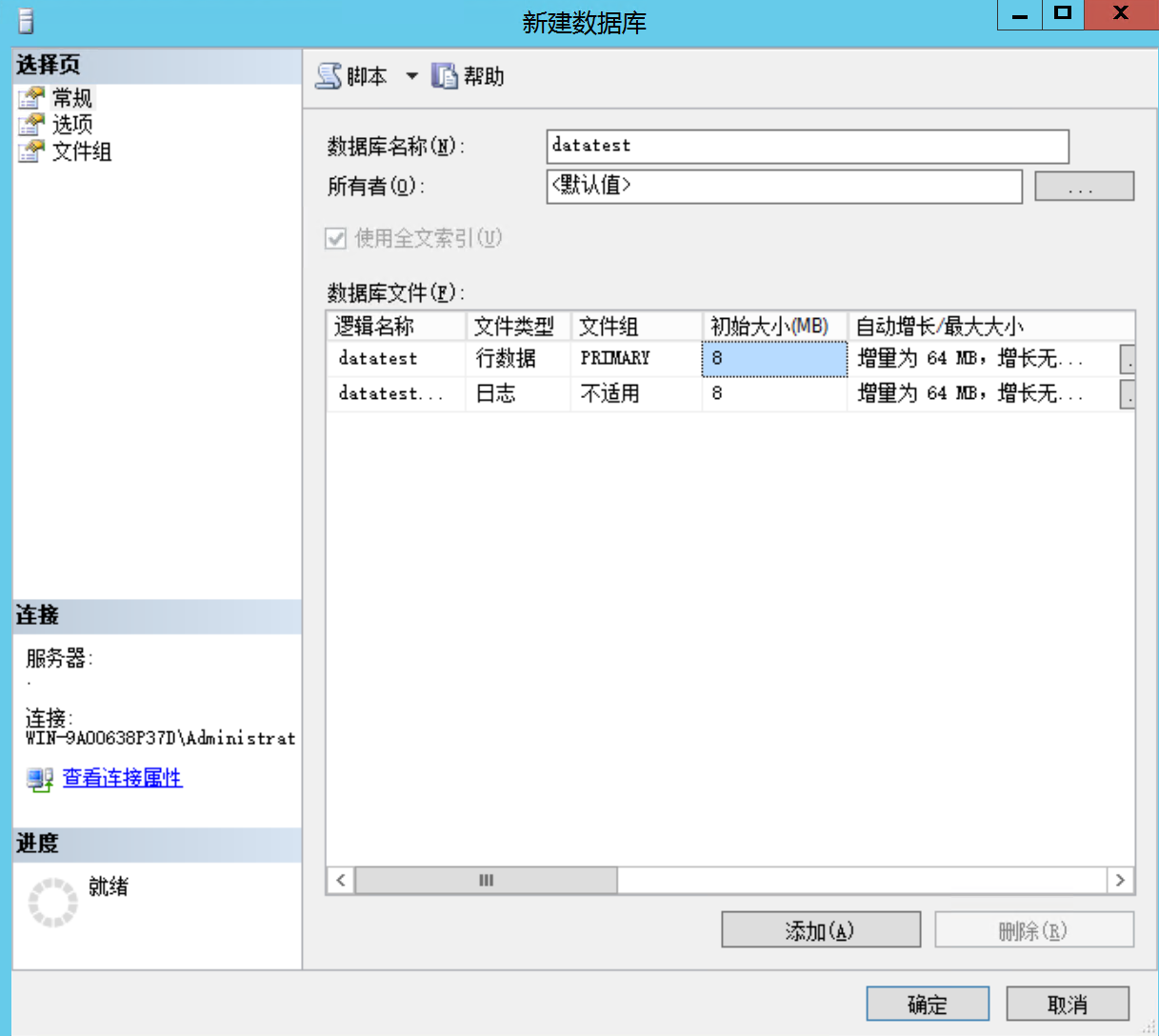
新建测试数据库:

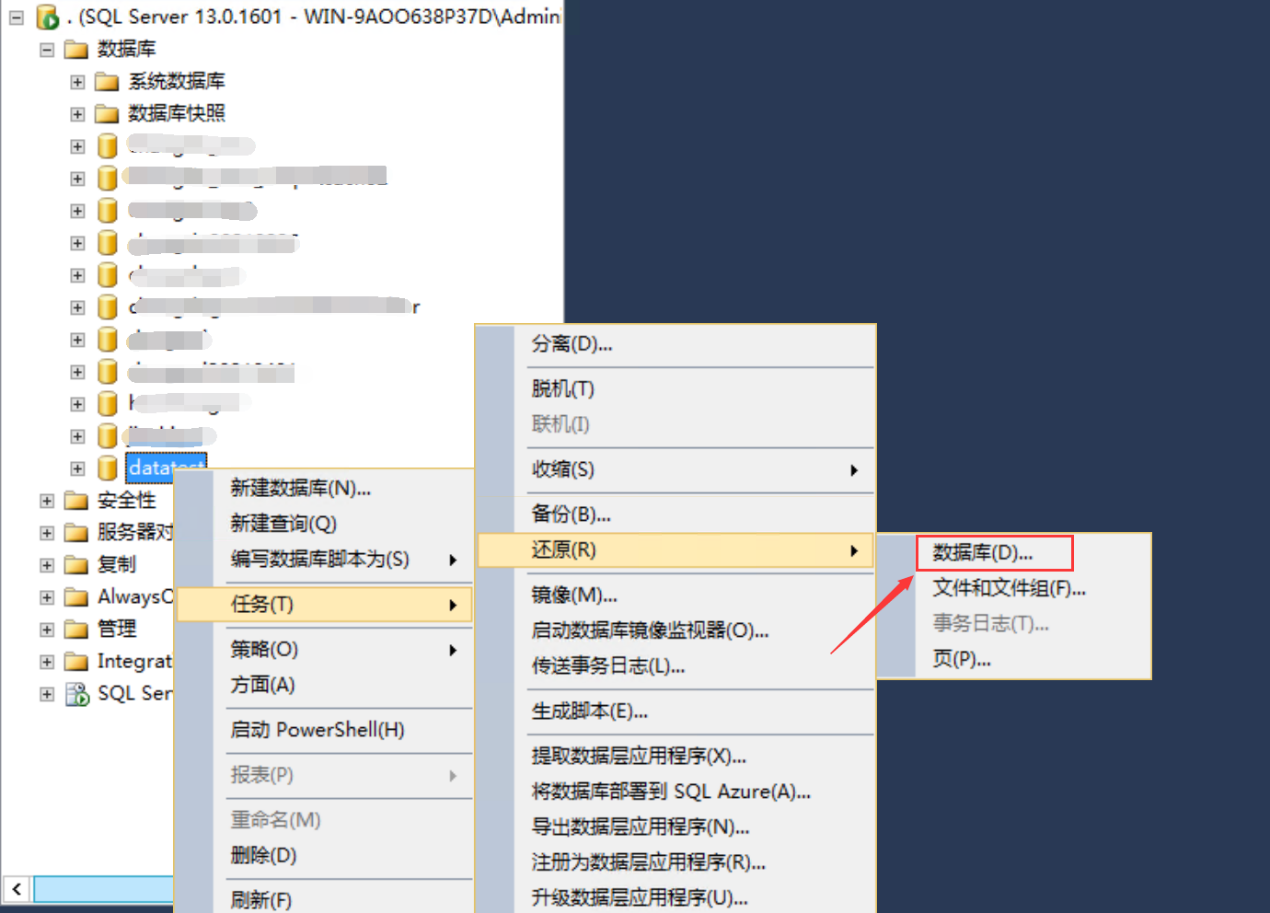
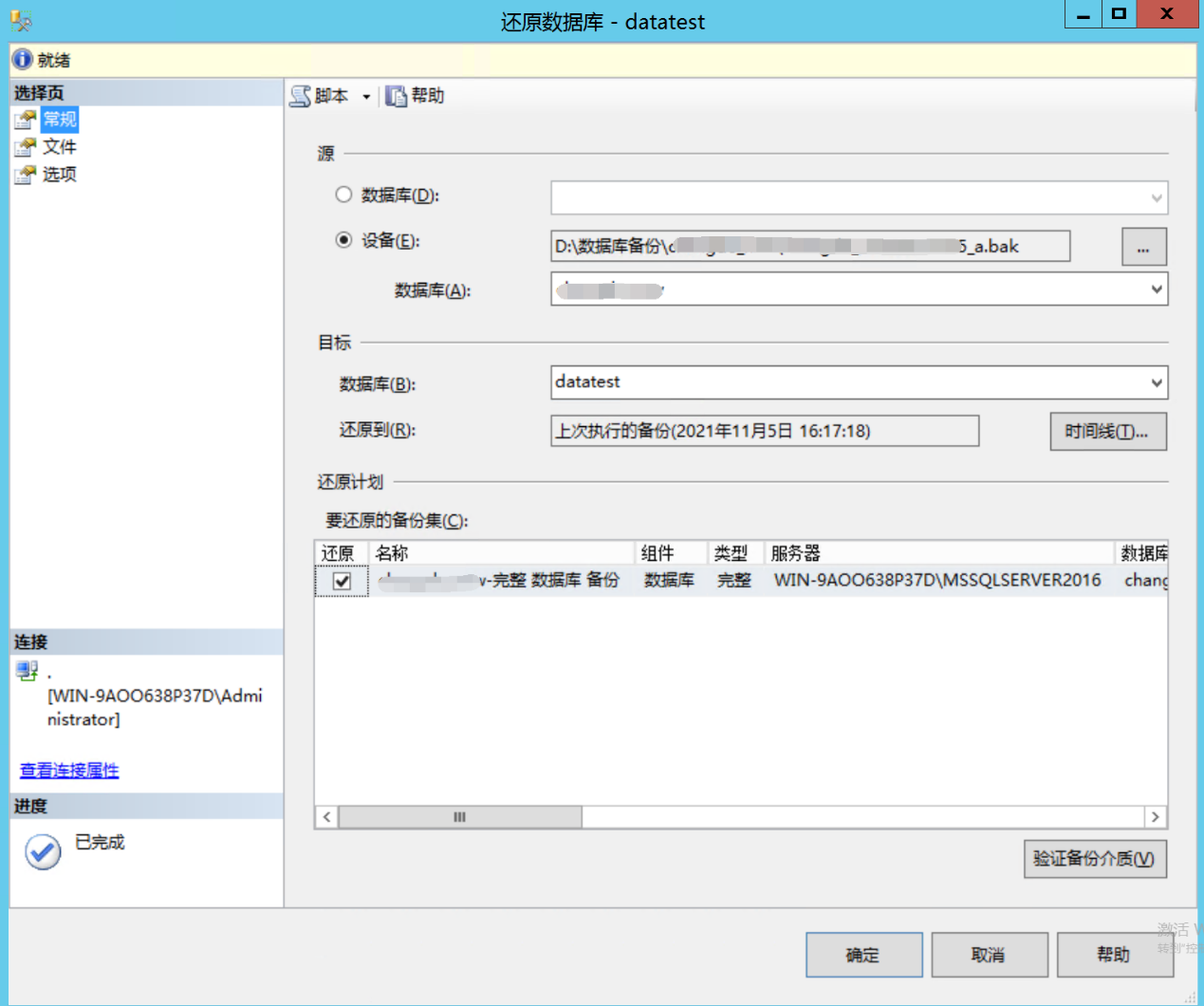
右击测试数据库—任务—还原—选择之前正式站数据库的备份文件,还原。


注意:数据库还原,各个版本的sql里有所不同,千万不要覆盖正式站的数据库,切记!切记!切记!
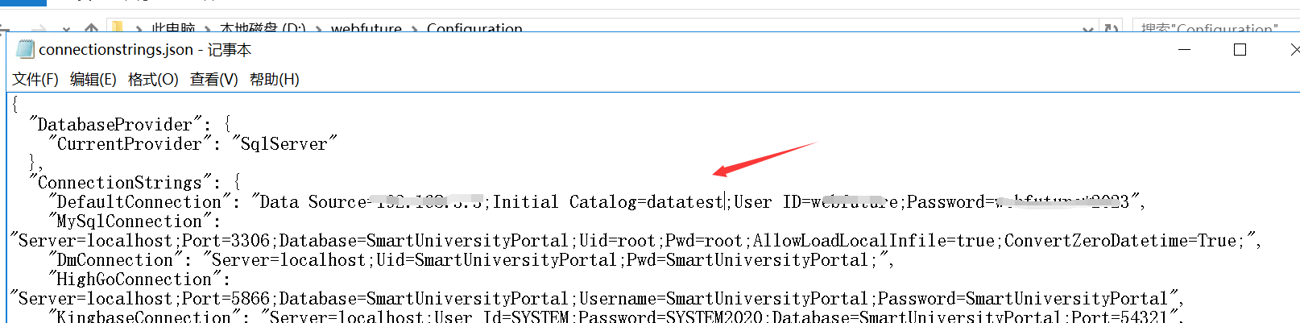
6、修改测试站点webtest的数据库连接字符串,指向新数据库datatest。访问正常,就可以在测试站上升级了。打开程序文件Configuration/connectionstrings.json修改保存,指向指向新数据库datatest

注意:如正式站是前后台分离部署或多台服务器负载均衡部署时,测试站的相关配置要改成单机部署方式,即要关闭以下配置文件中的开关:
databaseoutputcache.json、rabbitmq.json、redis.json、sessionstate.json
二、升级测试站
1、检查测试站是否运行正常,运行正常才能给测试站升级。升级成功后进行全面检查,包括模板、标签调整等,如果是定制版本,则需要更仔细的测试定制功能是否正常,访问测试站后台调试检查相关内容。测试过程完全不影响正式站前后台运行。
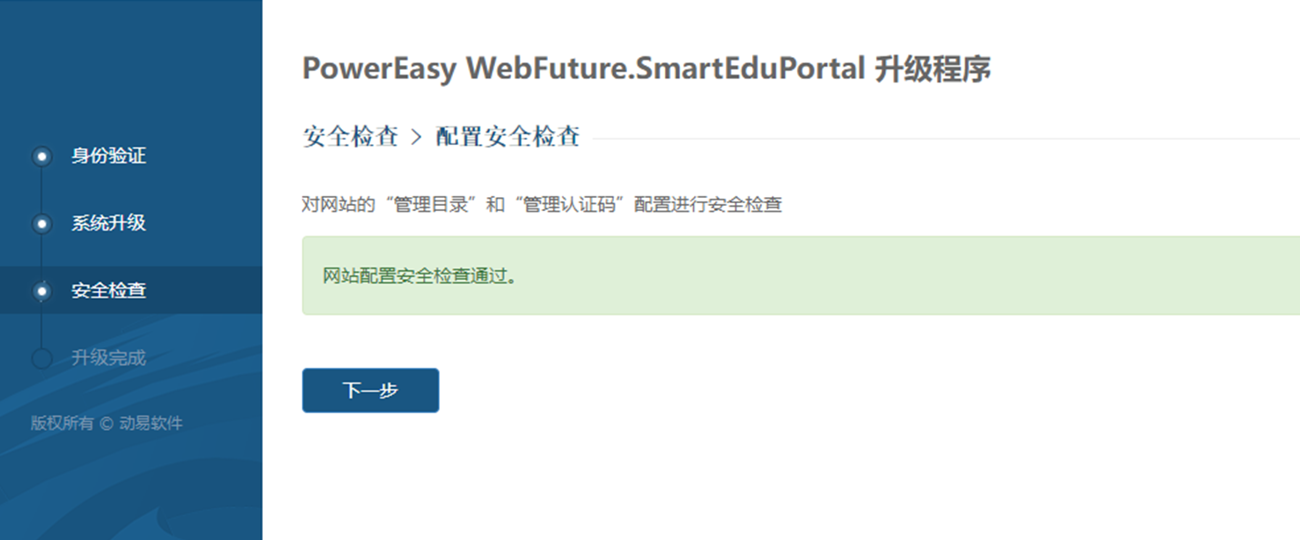
将升级包中的WebSite文件夹下的文件复制到网站文件夹中,覆盖网站中原来的文件,访问测试站开始升级。





注意一:14.1.0-->14.1.2这样的小版本升级,是不会出现升级界面的。只有14.0.x-->14.1.x,或者13.x-->14.x这样跨了中版本或者大版本的升级,才会出现以上升级界面。
注意二:如果网站设置了允许进行系统升级的ip白名单,则只能用这里填写的IP来访问才会出现升级页面。

三、检查测试站
1、在测试站上升级完成后,请务必参考升级包中的“\Documents\{产品名} {版本号} 模板修改记录.pdf”这个文档来修改测试站中的相应模板文件,以保证升级后的网站功能能正常使用。这里面的情况非常复杂,请根据实际情况来认真检查和修改。这一步也是整个升级过程中最耗时的。

2、用XENU来做全站的错链扫描,并根据扫描结果来修复相应的问题。注意:测试站的网站配置中,要关闭“自定义错误页”,不然XENU扫描时扫出来是404错误,但实际是500错误。
3、如果客户外网没有开放8080端口,或者内外网映射有困难,可绑定localhost(不需要生成新的授权文件),在服务器本机访问,进行调试检查。
四、升级正式站
1、 正式站点升级之前,一定记得再备份一次。先用升级包复制到正式站,访问网站,出现升级界面,升级数据库成功。再将测试站中修改过的文件对比复制到正式站中,覆盖文件之后访问站点看是否正常。
2、升级成功后,清理所有缓存文件(可将App_Data\OutputCache文件夹改名)。再次运行XENU扫描一次正式站。
3、升级完成。这样做的好处是,客户正式站升级只需要较短时间内即可完成,避免正式升级后出现各种不可预计的错误导致网站无法正常运行。
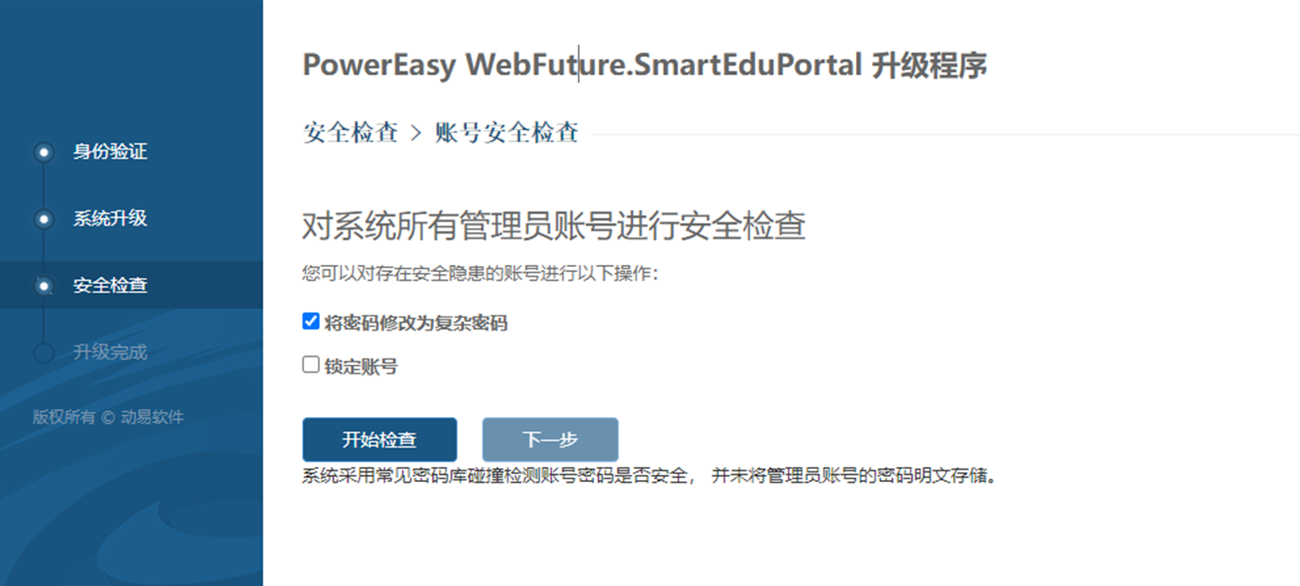
4、将升级后修改复杂密码或禁用账户的记录,拷贝出来告知客户。
5、最后根据产品包tool文件夹中的说明配置、安装和检查网站监测服务。以让客户网站保持平稳运行,提高客户网站在面对普查监测时的响应速度。
