WebFuture生成静态HTML及动静分离部署操作说明(适用15.2以前版本)
注:本文介绍生成静态部署配置仅适用15.2以前版本。
本文详细介绍了如何实现WebFuture生成静态HTML,以及实现动静分离部署。具体思路为:使用动易静态HTML生成工具,与网站端的动易WebFuture配合,自动生成相关的静态HTML文件,存放在指定的文件夹中。然后由Nginx兼做反向代理服务器和WEB服务器,一来负责静态HTML及静态资源文件请求的处理,二来负责将动态功能请求(比如点击数、搜索、评论、用户相关等功能)转发给后端WEB服务器来处理。从而实现网站的稳定访问,即使在数据库出错、后端WEB网站升级期间等情况下也几乎不影响网站的正常访问(首页、栏目列表首页、内容页都是静态HTML文件,只要不删除,就可以访问,只有栏目列表分页和其他动态功能页会受影响)。
需要说明的是:动静分离部署不会提高网站的安全性。因为黑客不会针对静态网页进行攻击和入侵,只会入侵动态功能页所在的WEB服务器。所以如果网站管理系统有漏洞,仍是可以被入侵的。
一、方案亮点
支持对同一个页面同时生成PC版、手机版、PAD版等多种移动设备的HTML页面,配合Nginx的配置,在生成HTML模式下,仍可实现当PC、手机、PAD等不同设备访问同一URL时仍能显示与之最适配的页面(非响应式页面设计,不需要改模板)。
在生成HTML模式下,首页、频道页、栏目列表首页的链接仍是简洁优雅的目录形式(比如“/News/”),而不是累赘的首页文件名形式(比如“/News/index.html”或“/News/default.html”或“/News.html”等)。
生成HTML时支持生成优先级控制,以满足不同应用场景的生成HTML的优先级差异化对待。
生成HTML时支持任务及任务明细的排重处理,以减少对服务器资源的无谓消耗。
需要准备的工具:Nginx、PowerEasy.StaticHtmlManageService、同步软件或带同步功能的防篡改软件
二、部署拓扑图
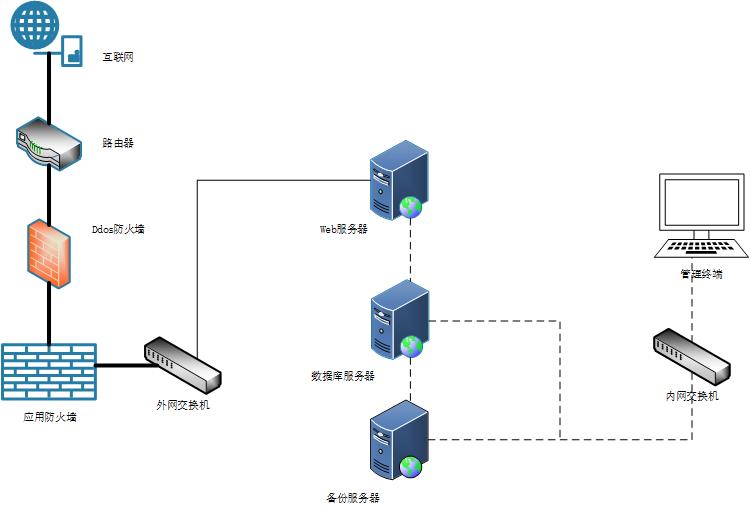
1、当Nginx、生成HTML工具和后端WEB服务器都部署在同一台服务器上时,部署拓扑图如下:

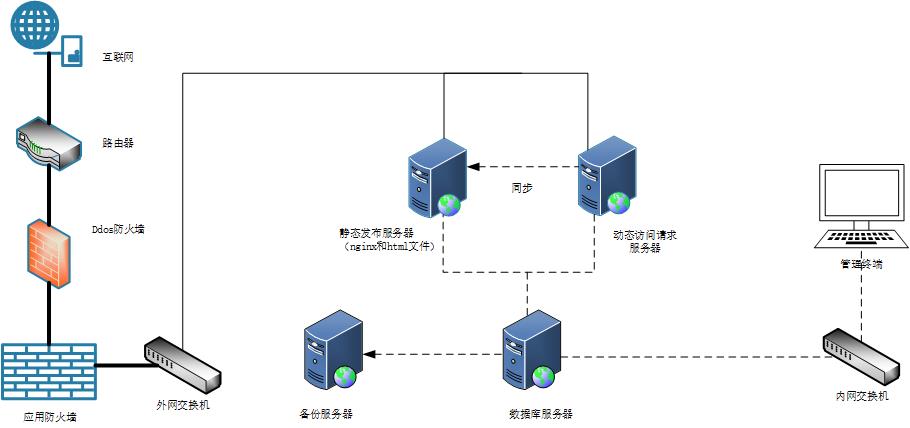
2、当Nginx与后端WEB服务器没有部署在同一台服务器上的时候,还需要通过防篡改软件或文件同步软件,将WEB服务器上的静态资源文件和上传的文件同步到Nginx所在的服务器上,部署拓扑图如下:

三、PowerEasy.StaticHtmlManageService生成html工具安装
PowerEasy.StaticHtmlManageService工具支持在windows和linux环境下运行,windows下直接执行Install.bat即可,此处以linux环境为例:
1、上传并解压工具包
安装包路径存放于程序包:\Tools\PowerEasy.SiteMonitorService_13.0.4_any.zip
使用如下命令来解压:
#创建staticHtmlManageServiceToCore目录
sudo mkdir -p /var/worker/staticHtmlManageServiceToCore
#将部署包PowerEasy.StaticHtmlManageService_13.0.4_any.zip上传到/var/worker/staticHtmlManageServiceToCore
#解压
cd /var/worker/staticHtmlManageServiceToCore
unzip PowerEasy.StaticHtmlManageService_13.0.4_any.zip
2、设置工具以worker-data用户运行
#创建worker-data用户
sudo groupadd worker-data
sudo useradd -g worker-data worker-data
sudo chown worker-data:worker-data -R /var/worker/staticHtmlManageServiceToCore
#创建静态HTML文件夹目录并设置权限。
mkdir -p /var/opt/html
sudo chown worker-data:worker-data -R /var/opt/html3、监测应用
在/etc/systemd/system目录下手动创建一个staticHtmlManageServiceToCore.service文件。注意dotnet路径/usr/local/bin/dotnet,根据实际环境修改。
[Unit]
Description=StaticHtmlManageServiceCore Worker Service
After=network.target
[Service]
WorkingDirectory=/var/worker/staticHtmlManageServiceToCore/Install
ExecStart=/usr/local/bin/dotnet /var/worker/staticHtmlManageServiceToCore/Install/PowerEasy.StaticHtmlManageServiceCore.dll
Restart=always
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=staticHtmlManageServiceCore
User=worker-data
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target4、html生成工具配置
4.1 /var/worker/staticHtmlManageServiceToCore/Install/appsettings.json

"DatabaseProviderType":数据库类型
"ConnectionString":不同数据库的写法不同,直接参考web程序下的连接写法,此处为MySql
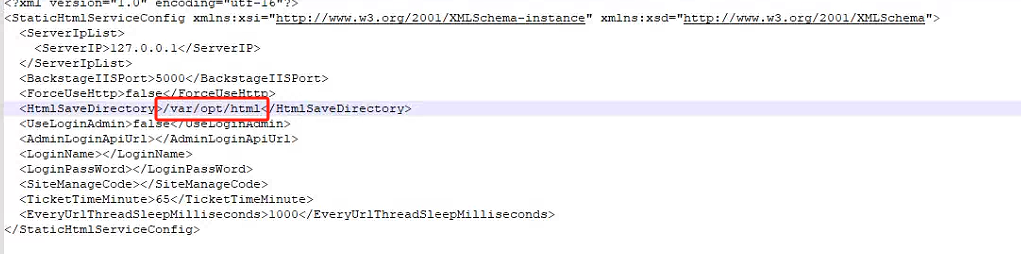
4.2 /var/worker/staticHtmlManageServiceToCore/Install/Config/StaticHtmlService.config
 红框处请根据实际html目录来配置。
红框处请根据实际html目录来配置。
5、启动服务
#启动服务
systemctl start staticHtmlManageServiceToCore.service
#开机启动
systemctl enable staticHtmlManageServiceToCore.service
#查看服务的运行状态
systemctl status staticHtmlManageServiceToCore.service
#修改完服务文件后,需要重启服务,运行下面的命令
sudo systemctl daemon-reload
systemctl restart staticHtmlManageServiceToCore.service服务启动后状态如下:

6、网站配置
/var/www/webfuture/Configuration/statichtml.json
{
"StaticHtml": {
"Enable": true,
"Mode": "StaticHtml"
}
}"Enable":设置为true,"Mode":设置为StaticHtml;重启网站服务后生效。
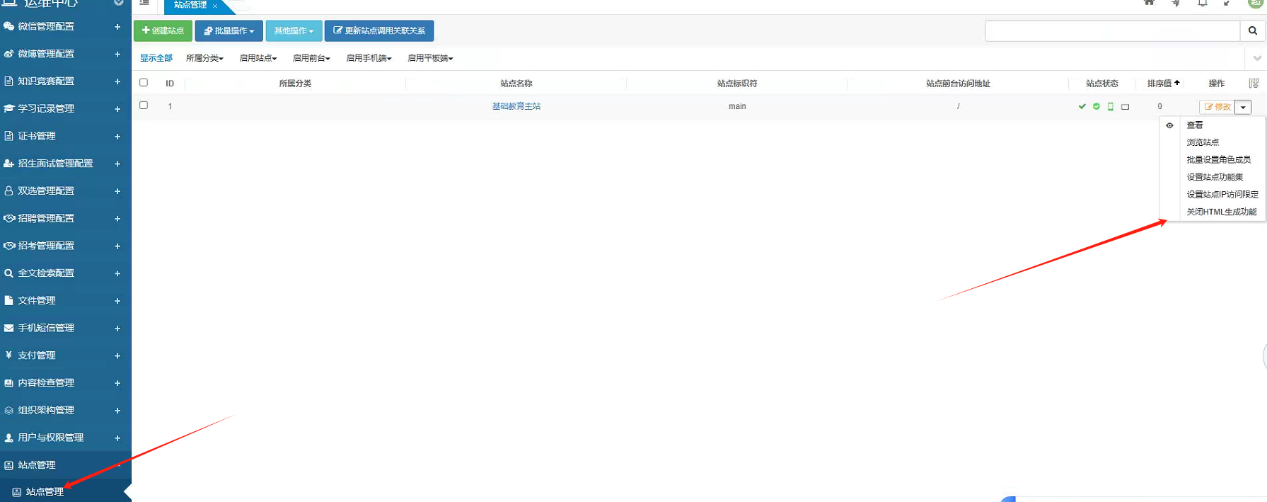
 在运维中心-站点管理下开启HTML生成功能,自动开始生成全站html页面。
在运维中心-站点管理下开启HTML生成功能,自动开始生成全站html页面。
7、 检验生成HTML工具是否配置正确
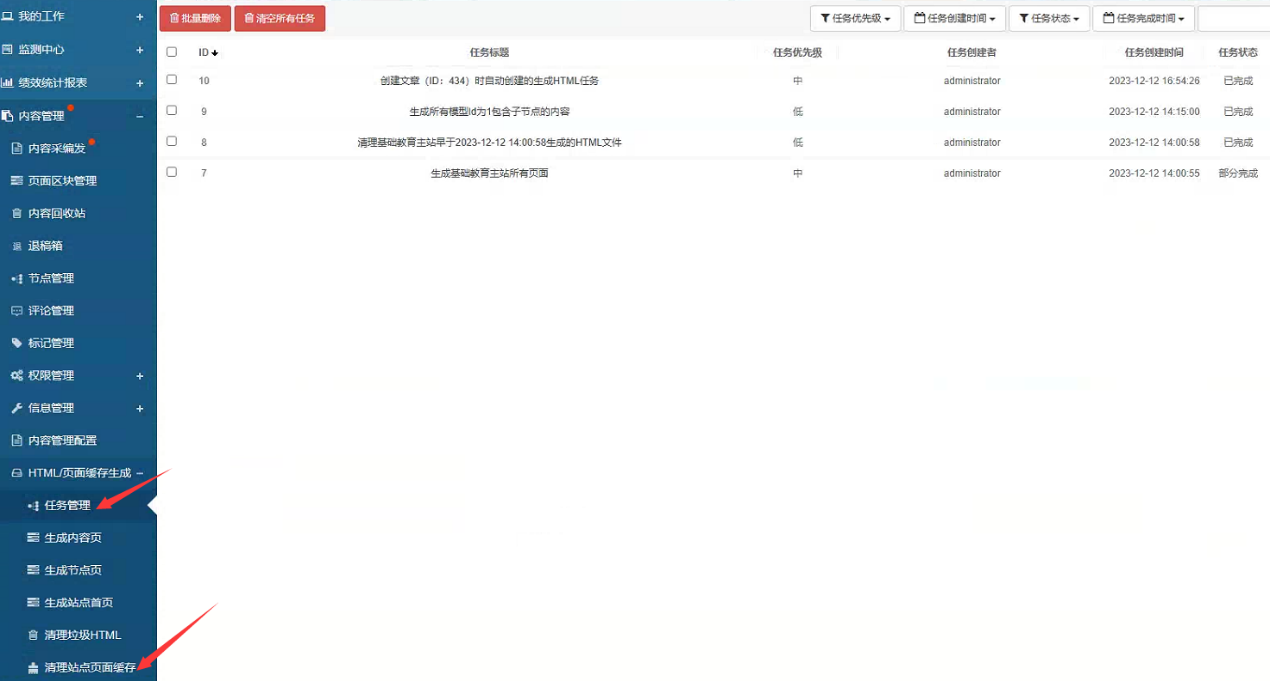
7.1 查看任务管理下是否执行正常

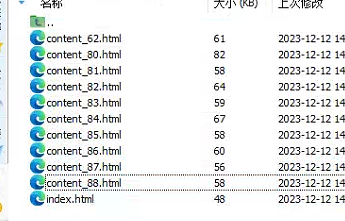
7.2 查看配置的/var/opt/html下是否会生成pad、pc、phone三个文件夹和对应的.html文件

四、nginx配置
为了实现动静分离,相关Nginx配置相当复杂,需要有一定的Nginx运维基础,有较丰富的经验,因此我们提供了配置好的Nginx配置文件压缩包供大家下载后参考。下载地址:![]() 202312150924585860.rar
202312150924585860.rar
为了让大家更好的理解Nginx的这些配置,这里也简单的做了一些说明:
1、nginx.conf
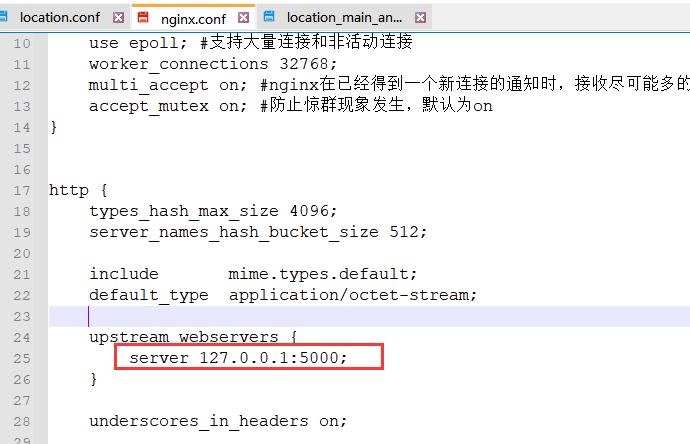
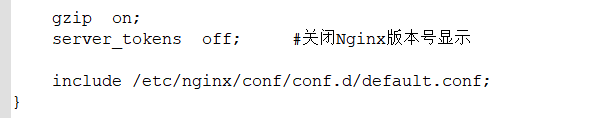
一般来说,nginx.conf文件只需要修改对应的后端web服务器地址,如下图所示:


这里使用了包含配置文件的方式以让主配置文件的代码看起来优雅简洁。default.conf为主站的配置文件。假如是站群的话,可以参考default.conf来给各个子站编写配置文件,并加入到nginx.conf中。
注意这里采用的部署方案为“Nginx、生成HTML工具和后端WEB服务器都部署在同一台服务器上”,如果部署方案不是这样,需要根据实际部署情况进行设置。
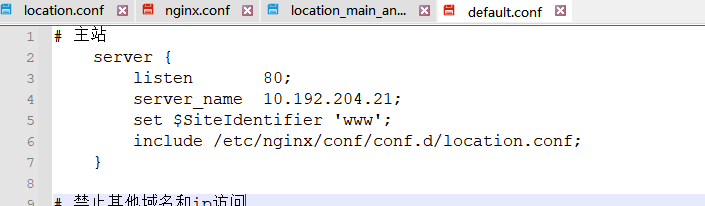
2、default.conf
default.conf文件,主要是修改监听域名和端口,以及站点标识符(站群时才需要,要与各站点的实际HTML文件夹保持一致。

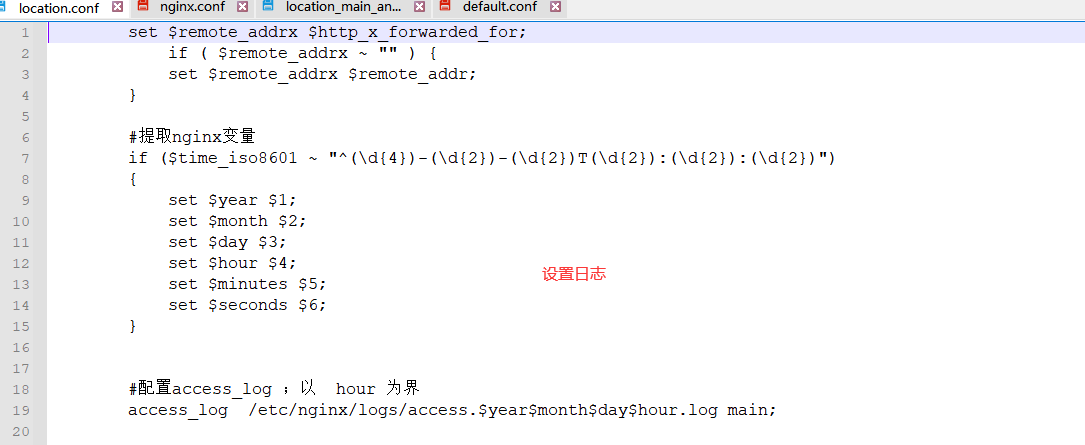
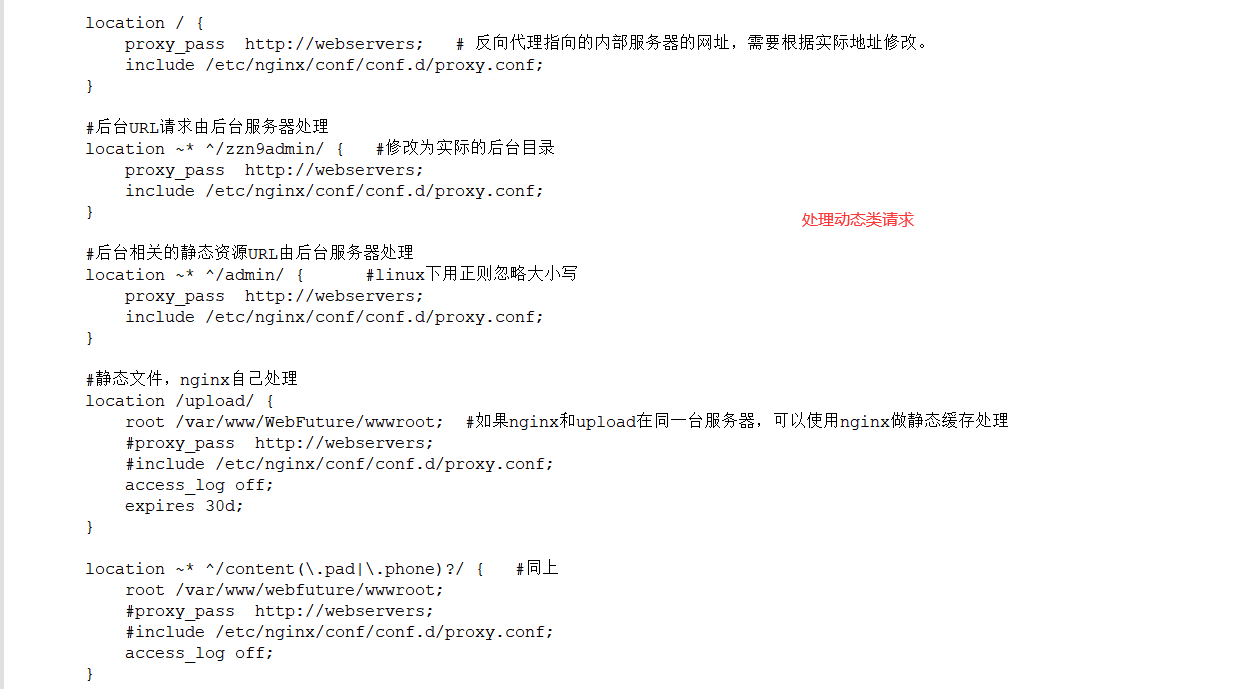
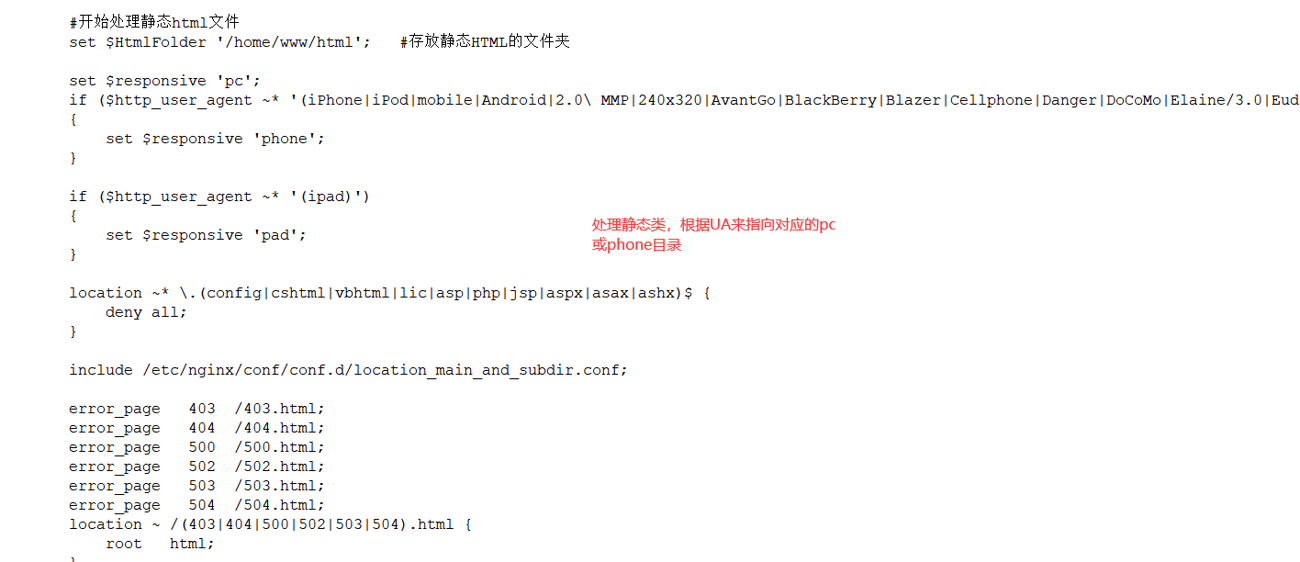
3、location.conf
location.conf文件为主要配置文件,主要用来设置动静分离等转发规则,以实现动静分离。这里要修改的地方主要是“后台URL转发规则”这里的“后台目录”。



4、location_main_and_subdir.conf
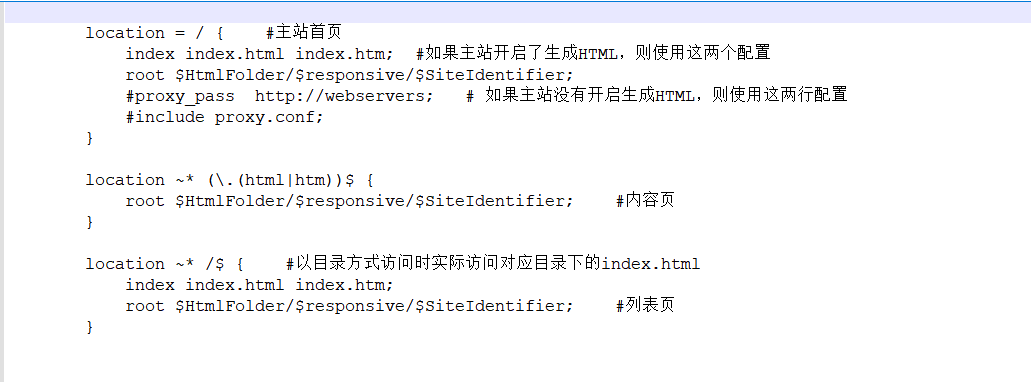
location_main_and_subdir.conf,用于配置网站首页、栏目页、内容页的静态HTML文件的处理规则(由Nginx负责处理)。这里的配置不需要改动。

五、访问效果如下:
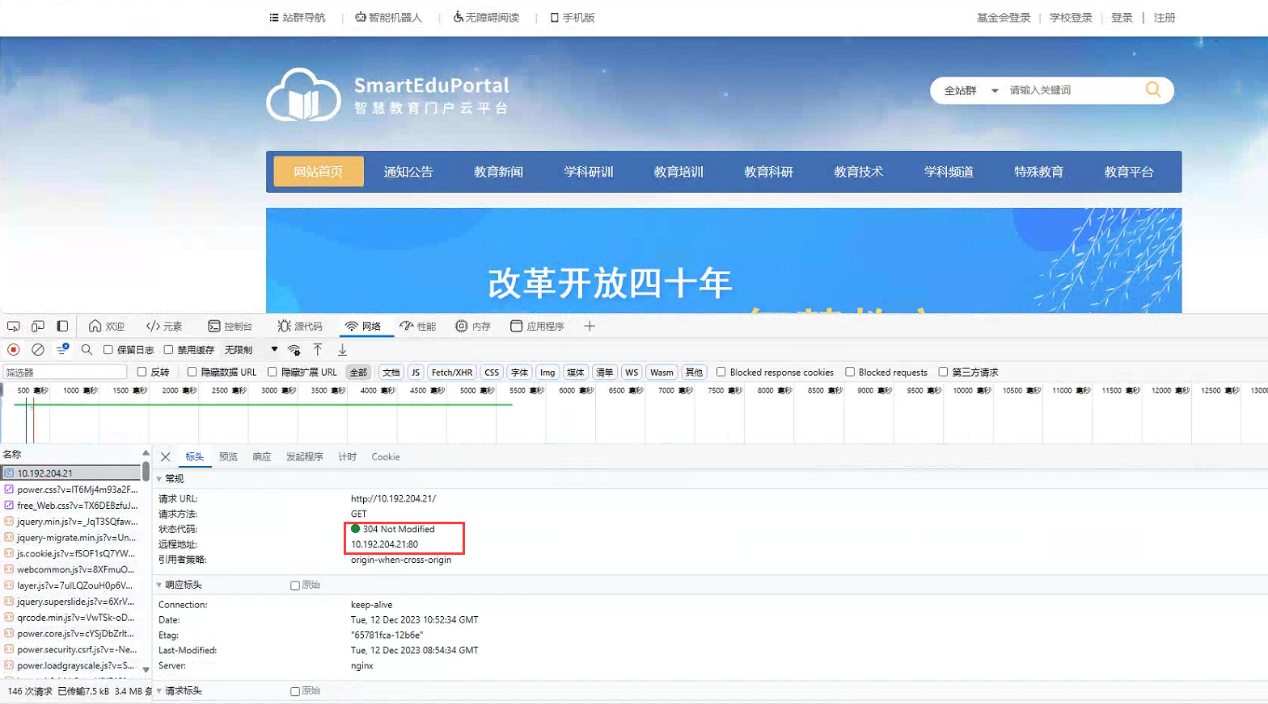
1、访问首页
实际就是访问/index.html文件,注意看地址并没有显示具体文件名。
pc版效果:

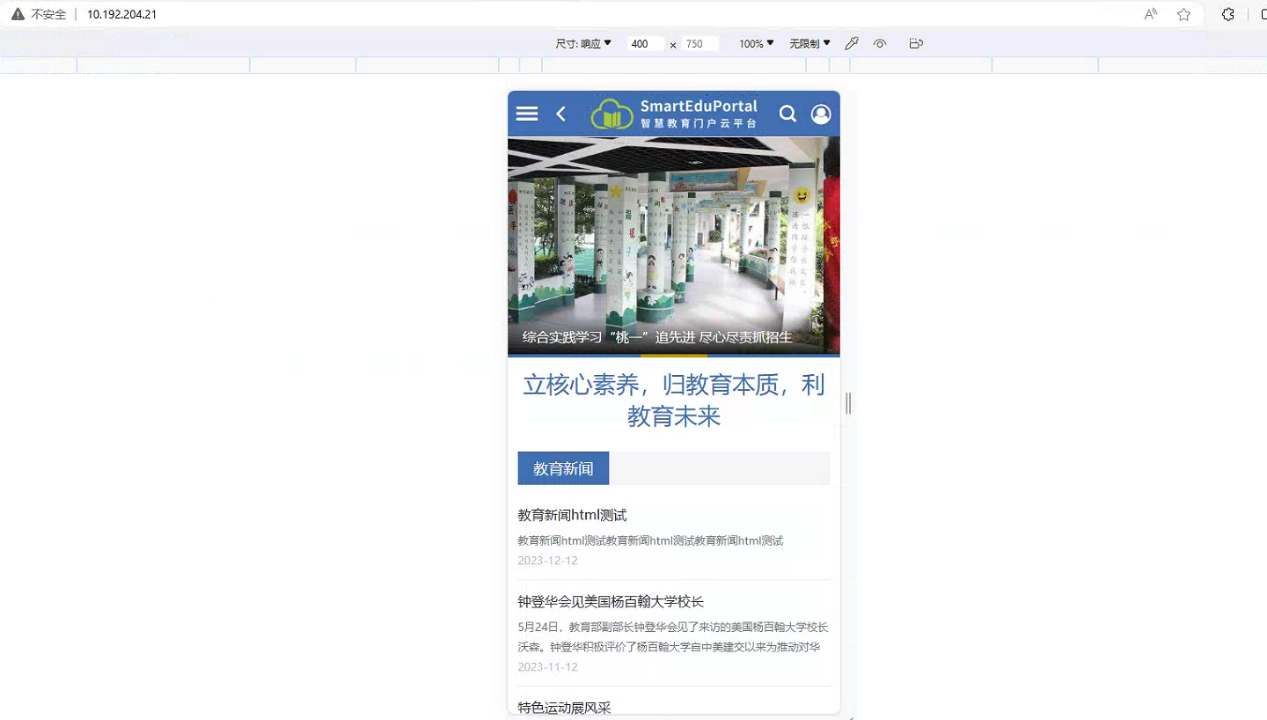
手机版效果:

2、栏目页
实际是访问各个栏目文件夹下的index.html文件,注意看地址并没有显示具体文件名,而是简洁优雅的目录形式。
pc版效果:

手机版效果:

3、内容页
pc版效果:

手机版效果:

六、后台生成HTML的相关操作
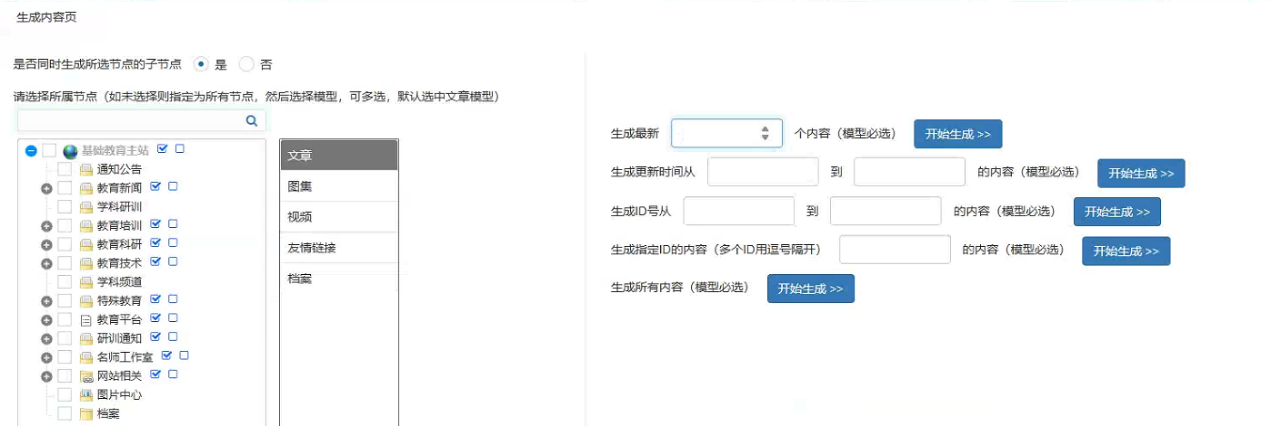
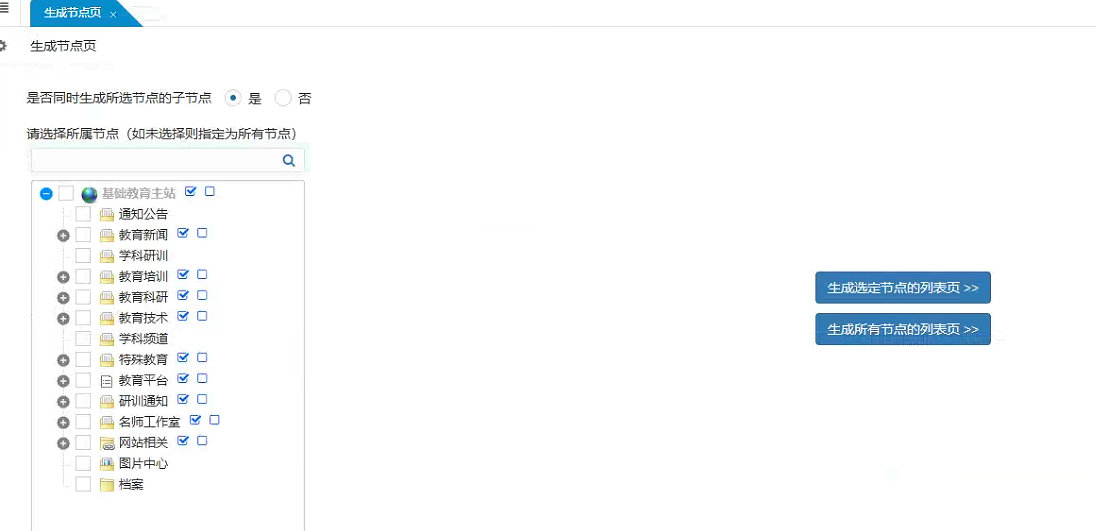
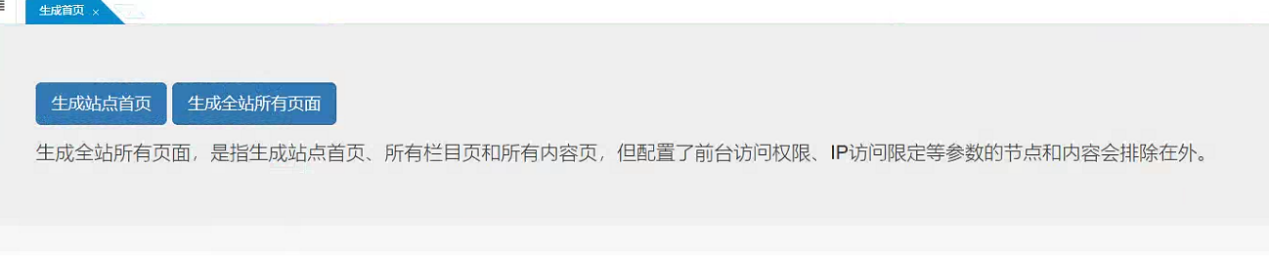
1、手动生成HTML
支持手动生成和发布站点首页、栏目页、内容页的HTML。支持单篇文章静态生成;支持文章批量发布;支持栏目批量发布;同时支持按文章ID区间或发布日期生成静态HTML文件。




2、自动生成HTML
支持自动按需生成HTML,即在添加、修改、删除、审核通过、取消审核、移动等各种操作时自动生成和发布相应页面的HTML文件(含内容页、列表页、站点首页等)。


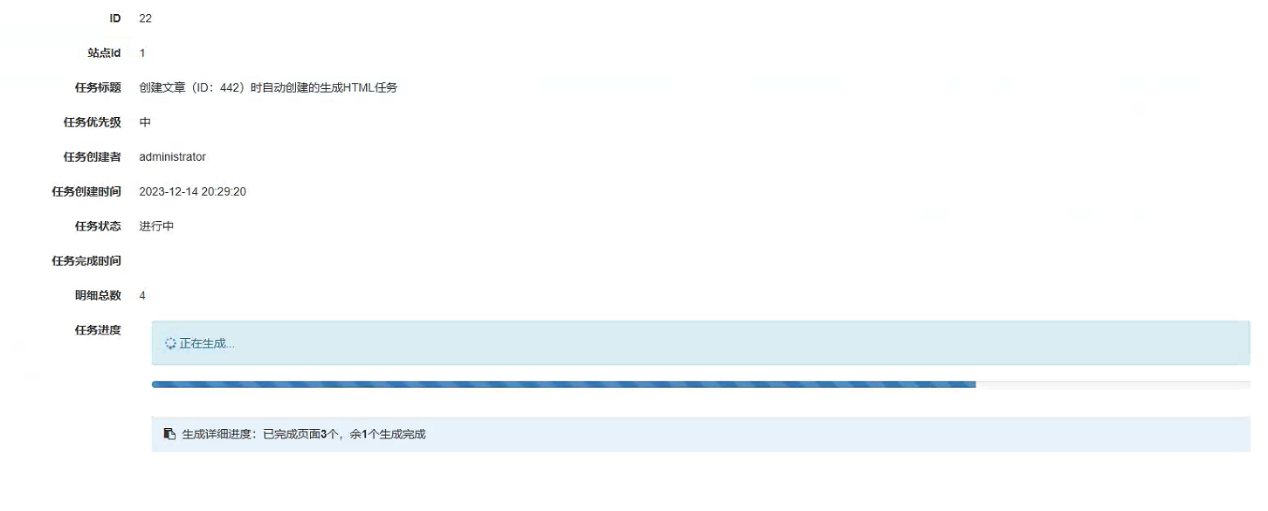
3、生成HTML任务管理
支持生成和发布HTML任务的监控管理。应支持查看HTML文件生成和发布任务明细的进度。

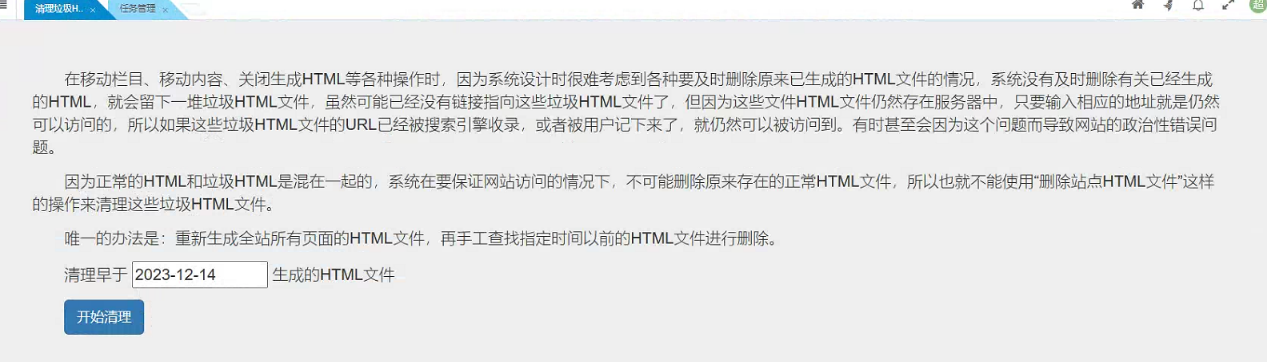
4、垃圾HTML文件清理