配置内容安全策略头 Content-Security-Policy后站点的JS失效
来源:本站原创
点击数: 次
发布时间:2021年06月03日
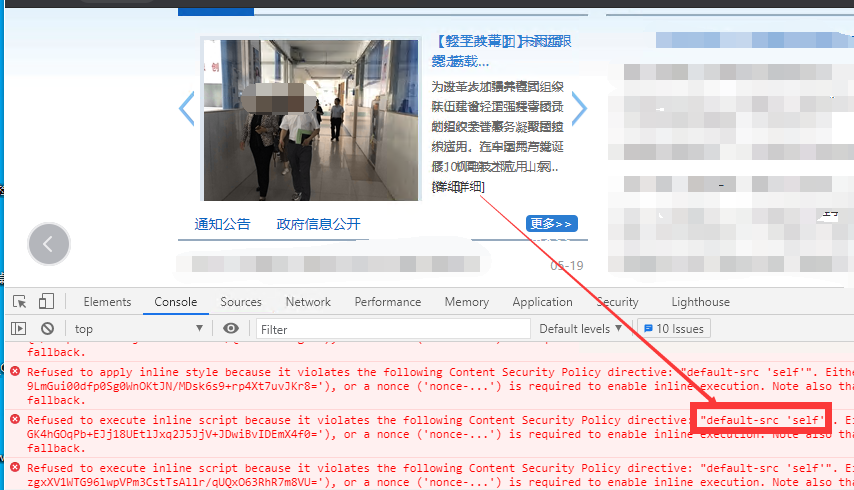
问题描述:网站出现字体重叠,自动切换功能失效。
借助浏览器开发工具,查看到同内容安全策略有关。

问题分析:当网站检测出来【HTTP Content-Security-Policy缺失】的漏洞,漏洞说明书给的修复建议通常是这样

漏洞说明给的建议是HTTP响应头添加
Content-Security-Policy
这个内容安全策略,调用的是default-src 'self'指令,即是
<add name="Content-Security-Policy" value="default-src 'self';" />
这段代码实际的意思是限制所有的外部资源,都只能从当前域名加载。
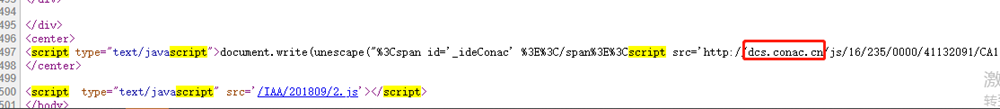
但如上面这个例子,实际上查看该站首页的源代码,我们可以发现,该处的JS调用了第三方网站的JS来用。

解决方案:所以,漏洞说明书这个建议是对的,但不够详细,我们需要根据实际情况来使用。
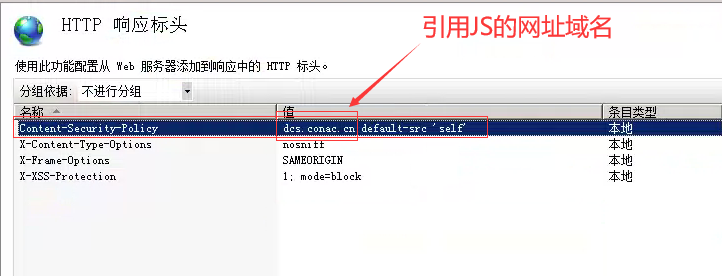
可以在命令default-src 'self之前加上站点引用到的第三方JS网站域名。

备注:如果需要过滤多个站点,域名与域名之间用空格隔开就可以了。
