class="LinkAbg02">表示这二个区块是受样式
LinkAbg01、
LinkAbg02所控制。假设您这里可允许文章显示的总宽度为720px,这时您应该定义
LinkAbg01、
LinkAbg02的宽度为720px的1/4或更小(宽度小于1/4是因为如果您在横向二个div区块中有间距时,要将间距考虑在内),这样当显示到第5个div区块时页面就会自动会换行以循环显示下一个四列……显示样式依此类推。蓝色的
class="LinkA" 是定义了有链接文字的a.样式名,您可以通过定义a.LinkA这样的CSS控制有链接文字的样式。
即,在CSS定义中,您应该这样定义
LinkAbg01、
LinkAbg02的样式:
.LinkAbg01, .LinkAbg02 { width:180px; overflow:hidden; float:left;}
完整的CSS样式定义为:
| 完整的CSS样式定义:
/* 请注意以下定义中,第12个参数 ShowType -----显示方式,1为普通样式,2为表格式,3为各项独立式,4为智能多列式,5为输出DIV,6为输出RSS ,以下的设置对2和3都会有效。*/
/* ******LinkA表示首页最新文章中带有链接的文字的风格样式,带下划线****** */
a.LinkA:link {color: #0000ff;text-decoration: underline;}
a.LinkA:visited {color: blue;text-decoration: underline;}
a.LinkA:hover{color: #ff0000;text-decoration: underline;}
a.LinkA:active {color: blue;text-decoration: underline;} /* ******首页最新文章中间隔各行的风格样式,分奇数行与偶数行****** */
.LinkAbg01 /* --奇数行文章列表内容间隔颜色的定义1-- */
{
background:#E3F0FB;color:#F500D0;
}
.LinkAbg02 /* --偶数行栏目文章列表内容间隔颜色的定义2-- */
{
background:#F6FAFE;color:#ff0000;
}
.LinkAbg01, .LinkAbg02 { width:180px; overflow:hidden;float:left;}
|
这里的“width:180px;”表示定义了class为LinkAbg01、LinkAbg02的宽度180px只能是小于或等于720px的1/4(这里的宽度根据您的实际情况进行调试与定义即可),以方便界面中显示四列循环效果。
overflow:hidden;表示如果里面的文章标题超过了170px则隐藏,以防止标题过长而撑开超过170px(如果您仅仅要隐藏超过宽度的内容,也可以写成overflow-x:hidden;)
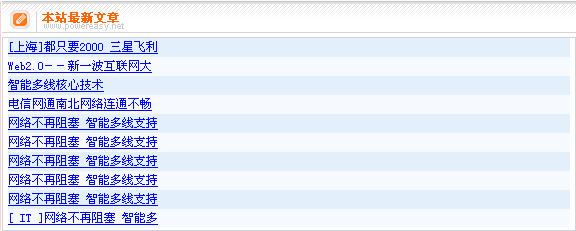
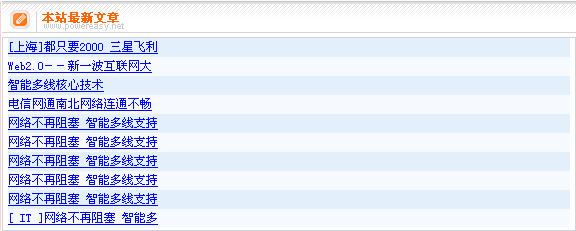
float:left;表示使div区块对象浮在左边,不加此定义默认样式为单行排列,不是我们想要的效果(不加float:left;的效果见下图):

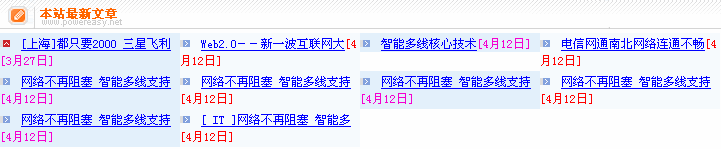
好了,加上样式定义后,看一下前台浏览效果显示的效果:

这时,已经实现了GetArticleList以div输出定义一行四列效果。但是若文章标题的字数没有很好控制,则会显示自动回行的状态。您可以进一步加上div样式的高度定义:
.LinkAbg01, .LinkAbg02 { width:180px; overflow:hidden;float:left; height:24px; line-height:24px;}
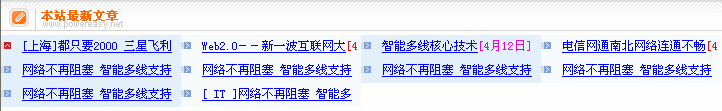
加上高度定义后前台效果显示效果:

这时,就能完美显示我们所要的效果了。增加的CSS定义中,height:24px; line-height:24px;是定义了一行div区块的高度及里面的行高为24px,您可以根据自己所需的效果进行设置:-)

 class="LinkA" href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]都只要2000 三星飞利[3月27日]
class="LinkA" href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]都只要2000 三星飞利[3月27日]