动易skin目录下的*.css文件的含义
来源:本站原创
点击数: 次
发布时间:2006年11月22日
动易系统的网站风格管理功能,对于CSS风格样式是可以添加任意多个,并且系统从网站首页、频道首页、频道栏目页到频道内容页,都可以单独指定您所添加的任意一个风格。对于所添加的风格系统自动保存在skin目录中,以“***.css”这样的文件名保存所添加的风格文件:
进入系统后台,在“系统设置”->“网站风格管理”界面中,您可以看到以下内容:
在系统网站的Skin目录中,您可以看到以下文件:
skin目录下系统所生成的CSS文件名有以下二种规律:一个是固定的DefaultSkin.css,另一些是Skin*.css。其中:DefaultSkin.css为系统指定的默认的风格文件(如默认风格为“蓝色经典”);Skin1.css为目前已存在的风格的风格文件(如“蓝色经典”风格)。blue为风格样式图片等文件保存的文件夹;Skin.mdb为风格导入/导出时风格数据库文件。
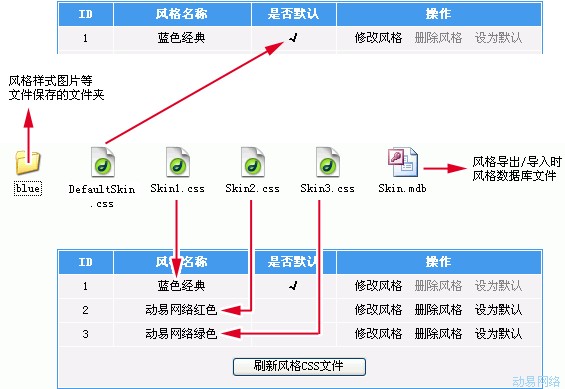
如果您在后台添加了几个风格,如新增加了“动易网络红色”和“动易网络绿色”二个风格,此时后台就有三个风格模板。如果您单击了“刷新风格CSS文件”按钮刷新了风格CSS文件,这时在Skin目录中会增加Skin2.css和Skin3.css二个CSS文件。如下图所示:


其中:DefaultSkin.css为系统指定默认的“蓝色经典”风格文件;Skin1.css为“蓝色经典”风格文件;Skin2.css为“动易网络红色”风格文件;Skin3.css为“动易网络绿色”风格文件。各文件的含义如下图所示:

若您为各频道指定了相应的风格文件,如文章频道默认为“蓝色经典”风格;图片频道默认为“动易网络红色”风格;下载频道为“动易网络绿色”风格,则查看前台生成的各频道文件的源文件,您可以看到:
| 以下是代码片段: 网站首页源文件中为〈link href="/Skin/DefaultSkin.css" type=text/css rel=stylesheet〉 文章频道源文件中为〈link href="/Skin/Skin1.css" type=text/css rel=stylesheet〉 图片频道源文件中为〈link href="/Skin/Skin2.css" type=text/css rel=stylesheet〉 下载频道源文件中为〈link href="/Skin/Skin3.css" type=text/css rel=stylesheet〉 |
即每个频道在生成后都会链接到相应指定的系统生成的风格文件的地址。因为文章频道选择的“蓝色经典”风格即为系统设置的默认的风格,所以在刷新风格后,DefaultSkin.css与Skin1.css文件中的内容会是相同的。
这样从网站首页、频道首页、频道栏目页到频道内容页,都可以单独指定您所添加的任意一个风格。若再配合系统的版式模板功能,将各频道单独制作自己的样式,则网站可以真正实现易于管理的大网站各频道风格多样的特点。
