[组图]div+css进行页面布局时定位的思考
来源:本站原创
点击数: 次
发布时间:2006年09月27日
div+css进行页面布局时定位页面内容居中的思考:
一、关于居中布局
以div+css进行页面布局,最容易的是网页页面居左进行布局。如果要使得页面内容居中,尤其是要制作象780等固定页面大小的样式,在css中要使用:“margin: 0 auto;”。这个css定义如果写全了则为是:
| margin-top: 0; margin-right: auto; margin-bottom: auto; margin-left: auto; |
或
| margin-top: 0 auto auto auto; |
margin: 0 auto;则为上面二个的缩写,因为CSS对于div对象四边的外延边距,按上-右-下-左的顺序作用于四边,如果有相同的设置则可以简写,所以简写:成“margin: 0 auto;”,意思是顶部边距为0,其他三个方位自动。
二、使页面底部背景与页面内容相对齐
可以使用二个css定义,一个在外如id="bgallbox",包含另一个如id="headbox",如:
| 〈div id="bgallbox"〉 〈div id="headbox"〉〈/div〉 〈div〉 |
然后在风格中定义:
| #bgallbox { /****定义居中背景****/ background: url(skin/yahu/top_bg.jpg) no-repeat center top; width: 100%; margin: 0 auto; text-align: center; } #headbox { /****定义顶部背景****/ background: url(skin/yahu/title_bk.jpg) #056CCC no-repeat center top; width: 760px; height: 162px; text-align: center; margin: 0 auto; /****定义表格居中****/ } |
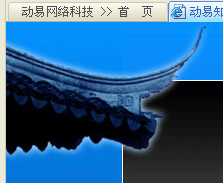
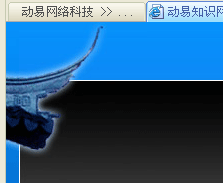
其中css中要注意:二个div中的background中要定义背景图片X轴对齐方式为“center”。这样做的好处是:当浏览器页面无论在何时放大缩小,二个div的背景图片都会自动对齐。如下图所示:


全屏时浏览效果为对齐 缩小浏览界面时的效果也对齐
