[组图]最新DIV+CSS图文布局入门教程
一、页面布局与规划
好久没有认真写点东西了,想起最近这些时间经常有朋友问到我有关于DIV+CSS布局的问题,其实归根结底还是由于没有入门造成的。那么接下来的这篇文章就带领大家入门吧...
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
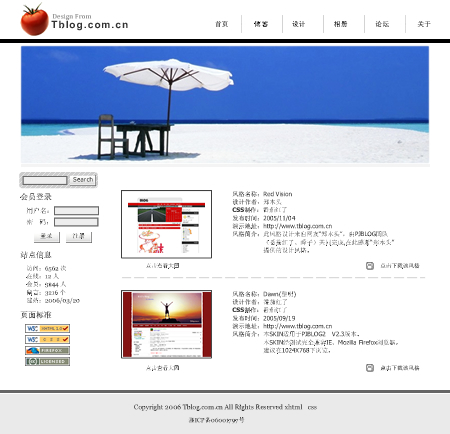
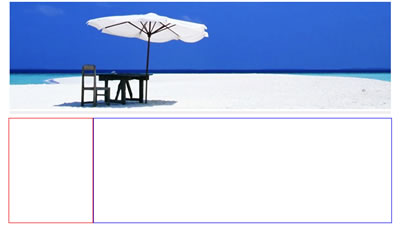
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
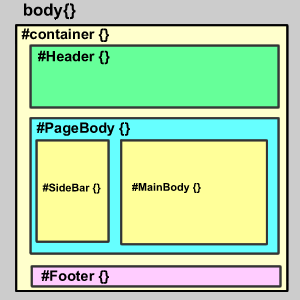
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成, 接下来我们要做的就是开始书写HTML代码和CSS。
[1] [2] [3] [4] [5] 下一页
[NextPage]
二、写入整体层结构与CSS
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
 程序代码
程序代码
这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在标签对中写入DIV的基本结构,代码如下:
 程序代码
程序代码
为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:
 程序代码
程序代码
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*页面层容器*/
#container {width:100%}
/*页面头部*/
#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}
/*页面主体*/
#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}
/*页面底部*/
#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}
把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
关于以上CSS的说明(详细请参考CSS2.0中文手册,网上有下载):
1、请养成良好的注释习惯,这是非常重要的;
2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;
3、讲解一些常用的CSS代码的含义:
font:12px Tahoma;
这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;
margin:0px;
也使用了缩写,完整的应该是:
margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px
或
margin:0px 0px 0px 0px
顺序是 上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);
以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,
另外还有以下几种写法:
margin:0px auto;
说明上下边距为0px,左右为自动调整;
我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,
只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
text-align:center
文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
background:#FFF
设置背景色为白色,这里颜色使用了缩写,完整的应该是background:#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:
background:#ccc url('bg.gif') top left no-repeat;
表示:使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,
top left
表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/left/bottom/center
用于定位背景图片,分别表示 上 / 右 / 下 / 左 / 中;还可以使用
background:url('bg.gif') 20px 100px;
表示X座标为20像素,Y座标为100像素的精确定位;
repeat/no-repeat/repeat-x/repeat-y
分别表示 填充满整个层 / 不填充 / 沿X轴填充 / 沿Y轴填充。
height / width / color
分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
4、如何使页面居中?
大家将代码保存后可以看到,整个页面是居中显示的,那么究竟是什么原因使得页面居中显示呢?
是因为我们在#container中使用了以下属性:
margin:0 auto;
按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:auto我们就可以轻易地使层自动居中了。
5、这里我只介绍这些常用的CSS属性了,其他的请参看CSS2.0中文手册。
上一页 [1] [2] [3] [4] [5] 下一页
[NextPage]
三、页面顶部制作(1)
当我们写好了页面大致的DIV结构后,我们就可以开始细致地对每一个部分进行制作了。
在上一章中我们写入了一些样式,那些样式是为了预览结构而写入的,我们把css.css中的样式全部清除掉,重新写入以下样式代码:
 程序代码
程序代码
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
/*页面层容器*/
#container {width:800px;margin:10px auto}
样式说明:
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover {}
这两项分别是控制页面中超链接的样式,具体我就不说明了,请大家参阅手册。
#container {width:800px;margin:10px auto}
指定整个页面的显示区域。
width:800px指定宽度为800像素,这里根据实际所需设定。
margin:10px auto,则是页面上、下边距为10个像素,并且居中显示。
上一章中我们讲过,对层的margin属性的左右边距设置为auto可以让层居中显示。
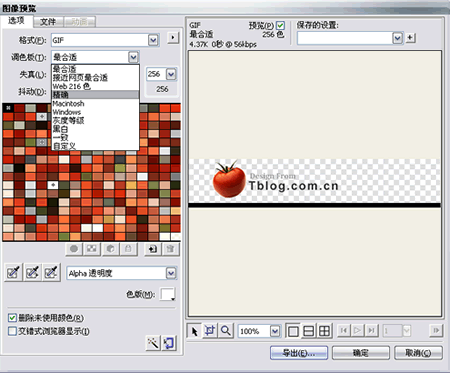
接下来,我们开始制作TOP部分,TOP部分包括了LOGO、菜单和Banner,首先我们要做的就是对设计好的图片进行切片,以下是在FW下完成的切片:
我将TOP部分切片为两部分,第一部分包括了LOGO和一条横线。由于LOGO图片并没有太多的颜色,这里我于是将这一部分保存为GIF格式,调色板选择为精确,选择Alpha透明度,色版为白色(此处颜色应与背景色相同),导出为logo.gif,图像宽度为800px。
到这里,有的朋友就说了,* 为什么要使用GIF格式?使用JPEG不是更好吗?
因为GIF格式的图片文件更小,这样能使页面载入的速度更快,当然使用此格式之前必须确定图片并没有使用太多的颜色,当我们使用了GIF格式时,从肉眼上并不能看出图片有什么太大的变化,因此这是可行的。
* 接下来的Banner部分还能使用GIF格式吗?
答案是不能,因为Banner部分是一个细致的图片,如果使用GIF格式颜色会有太大的损失,所以必须使用JPEG格式,将文件导出为banner.jpg。
* 合理的切片是非常之重要的,因为切片的方法正确与否决定了CSS书写的简易程度以及页面载入速度。
切好片后,我们还需要对TOP部分进行分析并将DIV结构写入Header中代码如下:
 程序代码
程序代码
为什么要这么写呢,因为对菜单使用列表
而为什么要添加以下代码呢?
插入这一段代码是可以方便地对菜单选项之间插入一些分隔样式,例如预览图中的 竖线分隔。
然后我们在css.css中再写入以下样式:
 程序代码
程序代码
#header {background:url(/logo.gif) no-repeat}
样式说明:
#header {background:url(/logo.gif) no-repeat}
给页面头部分加入一个背景图片LOGO,并且不作填充。
这里,我们没有指定header层的高度,为什么不指定呢?
因为header层中还有菜单和banner项,所以层的高度暂时是未知的,而层的属性又可以让层根据内容自动设定调整,因此我们并不需要指定高度。
* 接下来,我们开始制作菜单,留到下一章,教程中相关文件请到下一章下载!
上一页 [1] [2] [3] [4] [5] 下一页
[NextPage]
三、页面顶部制作(2)----使用列表
开始此节的学习前,请确认你已经参照之前的几节内容写入了DIV、CSS到index.htm和css.css文件中。
这一节我将告诉大家如何用列表
 程序代码
程序代码
以上是这部分的结构,有关于
还有一点需要大家一定要分清楚的,当在HTML中定义为 id="divID"时,在CSS对应的设置语法则是 #divID{} ,如果在HTML中定义为 class="divID"时,则在CSS中对应的设置语法是.divID。
如果 id="divID"这个层中包括了一个
另外,HTML中的一切元素都是可以定义的,例如table、tr、td、th、form、img、input...等等,如果你要在CSS中设置它们,则直接写入元素的名称加上一对大括号 {}就可以了。所有的CSS代码都应该写在大括号 {}中。
按照上面的介绍,我们先在css.css中写入以下代码:
 程序代码
程序代码
#menu ul li {float:left;}
解释一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
到这一步,建议大家先保存预览一下效果,我们再添加下面的内容,效果如下:
这时,列表内容是排列在一行,我们在#menu ul li {}再加入代码margin:0 10px:
 程序代码
程序代码
#menu ul li {float:left;margin:0 10px}
margin:0 10px的作用就是让列表内容之间产生一个20像素的距离(左:10px,右:10px),预览的效果如下:
现在,雏形已经出来了,我们再来固定菜单的位置,把代码改成如下:
 程序代码
程序代码
/*利用padding:20px 20px 0 0来固定菜单位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜单位于页面右侧*/
#menu ul li {float:left;margin:0 10px}
这时,位置已经确定了,可是构思图中,菜单选项之间还有一条竖线,怎么办呢?
别忘了,我们早就已经留好了一个空的
按照上面说的方法,我们再添加以下代码:
 程序代码
程序代码
,保存预览一下,竖线是否已经出来了?关于这段代码就不多讲了,应该是很容易理解的。
不过,菜单选项的文字却在顶部,我们再修改成以下代码:
 程序代码
程序代码
关于display:block;line-height:28px大家可以去参阅一下手册,我就不多讲了。
效果基本上已经实现了,剩下的就是修改菜单的超链接样式,在css.css中添加以下代码:
 程序代码
程序代码
#menu ul li a:hover{}
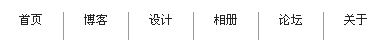
这个也不多说了,没什么好说的了,最后的效果如下:
这一节到这里就完毕了,顺便把素材都提供给大家:
构思图: 点击此处下载
点击此处下载
HTML和CSS源文件: 点击此处下载
点击此处下载
上一页 [1] [2] [3] [4] [5] 下一页
[NextPage]
四、页面制作(1)----用好border和clear
由于找工作找房子的原因,隔了这么久才能开始写教程,心里感觉很对不起一直在关注本站的朋友,今天是找到房子的第二天,于是赶快继续写教程。
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性。
首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其实我们还有更简单的办法,只要在中加入这么一段就可以了,你可以试试:
大家可以再次参考手册,然后你就能明白dashed、solid、dotted...等的作用,利用它们你可以制作出许多效果来,实线、虚线、双线、阴影线等等。
 程序代码
程序代码
以上代码便可以实现设计草图中的banner,在css.css中加入以下样式:
 程序代码
程序代码
background:url(/banner.jpg) 0 30px no-repeat; /*加入背景图片*/
width:730px; /*设定层的宽度*/
margin:auto; /*层居中*/
height:240px; /*设定高度*/
border-bottom:5px solid #EFEFEF; /*画一条浅灰色实线*/
clear:both /*清除浮动*/
}
通过border很容易就绘制出一条实线了,并且减少了图片下载所占用的网络资源,使得页面载入速度变得更快。
另一个要说明的就是 clear:both,表示清除左、右所有的浮动,在接下来的布局中我们还会用这个属性:clear:left/right。在这里添加clear:both是由于之前的ul、li元素设置了浮动,如果不清除则会影响banner层位置的设定。
 程序代码
程序代码
以上是页面主体部分,我们在css.css中添加以下样式:
 程序代码
程序代码
width:730px; /*设定宽度*/
margin:8px auto; /*居中*/
}
#sidebar {
width:160px; /*设定宽度*/
text-align:left; /*文字左对齐*/
float:left; /*浮动居左*/
clear:left; /*不允许左侧存在浮动*/
overflow:hidden; /*超出宽度部分隐藏*/
}
#mainbody {
width:570px;
text-align:left;
float:right; /*浮动居右*/
clear:right; /*不允许右侧存在浮动*/
overflow:hidden
}
为了可以查看到效果,建议在#sidebar和#mainbody中加入以下代码,预览完成后可以删除这段代码:
 程序代码
程序代码
height:200px
保存预览效果,可以发现这两个层完美的浮动,在达到了我们布局的要求,而两个层的实际宽度应该160+2(border)+570+2=734px,已经超出了父层的宽度,由于clear的原因,这两个层才不会出现错位的情况,这样可以使我们布局的页面不会因为内容太长(例如图片)而导致错位。
而之后添加的overflow:hidden则可以使内容太长(例如图片)的部份自动被隐藏。通常我们会看到一些网页在载入时,由于图片太大,导致布局被撑开,直到页面下载完成才恢复正常,通过添加overflow:hidden就可以解决这个问题。
CSS中每一个属性运用得当,就可以解决许多问题,或许它们与你在布局的页并没有太大的关系,但是你必须知道这些属性的作用,在遇到难题的时候,可以尝试使用这些属性去解决问题。
源文件可以再下一节中再次下载。
关于ID和CLASS
这半个月以来今天是头一天在20:00左右下班,想起关于这个教程一直没有完成,心里感觉非常不踏实。两个月前刚辞职,本想把教程全部完成,但是由于一次不幸,导致硬盘中的数据大部分丢失,本写了一半的教程也随之灰飞烟灭。但最近有许多的网友通过博客、QQ、MSN、E-MAIL等途径与我联系,希望能继续更新这个教程,甚至有网友居然拨打我的手机(我不知道大家是如何知道我的号码的,,哎~~)被大家所感动,时间虽然很紧,但还是抽点时间来尽量完成这个教程吧~~就像鲸鱼叔叔所说的,时间就是奶,越挤就越多~~
首先,有些东西需要说明一下。对于之前的文章,由于为了让大家更好的区分各层的关系,教程中不少地方使用了大写的CLASS或者ID,其实这样做是不推荐的,我推荐的方法是使用单词之间增加下划线,或者单词拼接的方法。因为CSS是区分大小写的。大家可以看到,我提供给大家的下载文件中全部都是使用小写来处理的。
我们先来处理sidebar的样式,经过分析,我们可以得知,sidebar有四个部分,我们将这四个部分分为四个层:
 程序代码
程序代码
在这里我们有到ID和CLASS,那么有的朋友就要问了,究竟什么情况下用ID,什么情况下用CLASS呢?
ID,表示的是唯一性,并且在这个页面中只会出现一次,我们用它来表示布局的结构;
CLASS,表示一组(类)或一个具有同样性质的元素,它们可以共用样式,并且在页面中将会出现多次。
因为会员登录、站点信息、页面标准以及这几个区域中的内容字的样式将会是一样的,所以我们将它们放在一个组里面。
但有的时候,我们需要给这些层中的元素设置不同的样式时,我们要如何做呢?例如会员登录这几个文字使用14px加粗,其他是使用12px加粗,我们要怎么写CSS呢,看下面的代码?
 程序代码
程序代码
#login .bar_title {font-size:14px}
#login .bar_title 表示的是在ID为login的层下的CLASS为bar_title的元素的样式,这样表示的就可以有针对性的对某些元素定制样式。#login .bar_title 在单独设置了font-size:14px的样式时,同时也继承了.bar_title这一组(类)的样式,那就是font-weight:bold,加粗。
再举一个例,这样大家就会对这部分理解更深刻了,HTML代码如下。
这里,我要将title1的文字样式设置为14px,红色,将title2的文字样式为10px,绿色,title1和title2都需要加粗,DIV加一个红色的1px的边框,SPAN加一个绿色的1px的边框,样式可以这样写:
 程序代码
程序代码
span.title {border-color:#0f0}
.title a {font-weight:bold}
div.title a {font-size:14px;color:#f00}
span.title a {font-size:12px;color:#0f0}
大家可以看到,使用CLASS可以使得许多的元素可以共用同样的样式,通过元素的TagName的不同,又可以对每一个元素定制不同的样式,我想大家应该对什么时候该用ID,什么时候该用CLASS已经有了深刻的理解了吧!
好了,这次的教程到这里,我不知道下一篇教程什么时候更新,但我会尽快的,谢谢大家的支持。
另外,花了点时间把以前的文件又重新整理了一下(点击此处下载文件),并添加了详细的注释,大家可以通过查看文档内的注释来了解到更多的内容。
上一页 [1] [2] [3] [4] [5]
