[组图]DIV+CSS制作的相册效果
来源:番茄红了
点击数: 次
发布时间:2007年01月22日
前不久看到子鼠用DIV+CSS作的相册,大为惊叹~
早就想在BLOG上转载一下,可惜因为工作,几乎放弃了BLOG的打理,每天打开BLOG做的就是删除一些垃圾信息。才明白为什么有的人永远都没时间,这两个月没有做任何的兼职,但手头上的工作已经足够我头疼的了。
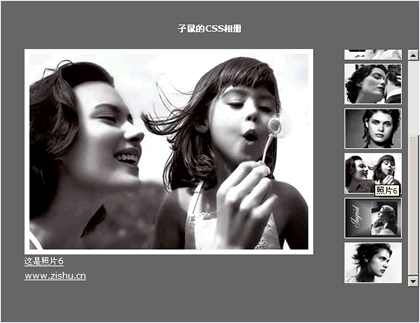
废话不说了,下面来看看效果吧。
下面是DIV+CSS的代码:
">
">
子鼠的CSS相册
- " class="b1 z" target="_blank" title="照片1">
 " >
" >
这是照片1
>
- " class="b2 z" target="_blank" title="照片2">
 " >
" >
这是照片2
>
- " class="b3 z" target="_blank" title="照片3">
 " >
" >
这是照片3
>
- " class="b4 z" target="_blank" title="照片4">
 " >
" >
这是照片4
>
- " class="b5 z" target="_blank" title="照片5">
 " >
" >
这是照片5
>
- " class="b6 z" target="_blank" title="照片6">
 " >
" >
这是照片6
>
- " class="b1 z" target="_blank" title="照片1">
 " >
" >
这是照片1
>
- " class="b2 z" target="_blank" title="照片2">
 " >
" >
这是照片2
>
