如何创建SiteFactory后台主题
首先简单说一下ASP.NET中的主题和外观,让大家有一个大概的了解。
使用 ASP.NET 2.0 的“主题”功能,可以将样式和布局信息分解为单独的文件组,统称为“主题”。然后,主题可应用于任何站点,影响站点中页和控件的外观。这样,通过更改主题即可轻松地维护对站点的样式更改,而无需对站点各页进行编辑。还可与其他开发人员共享主题。
主题是属性设置的集合,使用这些设置可以定义页面和控件的外观,然后在某个 Web 应用程中的所有页、整个 Web 应用程序或服务器上的所有 Web 应用程中一致地应用此外观。
主题由一组元素组成:外观、级联样式表 (CSS)、图像和其他资源。主题将至少包含外观。主题是在网站或 Web 服务器上的特殊目录(App_Themes目录)中定义的(指定主题后会自动加载主题下所有.css文件)。
那什么是外观呢?外观文件具有文件扩展名 .skin,它包含各个控件(例如,Button、Label、TextBox 或 Calendar 控件)的属性设置。控件外观设置类似于控件标记本身,但只包含您要作为主题的一部分来设置的属性。在主题文件夹中创建 .skin 文件。一个 .skin 文件可以包含一个或多个控件类型的一个或多个控件外观。可以为每个控件在单独的文件中定义外观,也可以在一个文件中定义所有主题的外观。
主题还可以包含级联样式表(.css 文件)。将 .css 文件放在主题文件夹中时,样式表自动作为主题的一部分加以应用。使用文件扩展名 .css 在主题文件夹中定义样式表。
主题还可以包含图形和其他资源,例如脚本文件或声音文件。例如,页面主题的一部分可能包括 TreeView 控件的外观。您可以在主题中包括用于表示展开按钮和折叠按钮的图形。
正式开始
如果你是ASP.NET的开发人员,上面提到的或许你已经很熟悉了;如果你不是开发人员,或许你看完上面的介绍后还是更加迷糊了。这没关系,上面的内容只要大概知道一下就可以了。下面开始正式讲解如何创建SiteFactory的后台主题。
在后台中点击“主题控制”,你会见到如下所示的界面:
 此主题相关图片如下:
此主题相关图片如下:
那么这些主题都放在哪里呢?
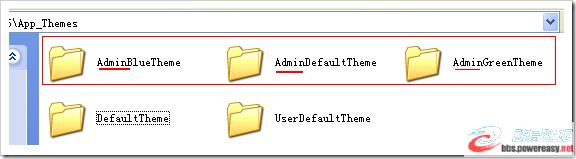
没错,如你在前面介绍部分看到一样,这些主题是放在该网站的根目录下的App_Themes目录中。如下图所示:

注意上图,SiteFactory后台的主题文件夹都是以Admin开头命名的。
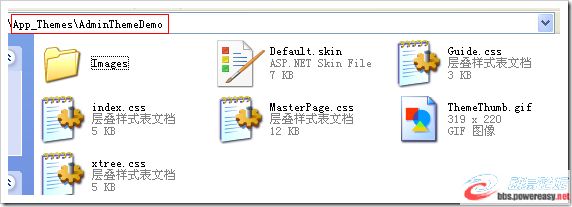
好,那么我们就来新建一个后台主题的文件夹,就命名为 AdminThemeDemo 吧(记住后台主题文件夹一定要以Admin作为开头来命名哦)。为了方便,我们就把系统默然的主题AdminDefaultTheme文件夹里面所有的文件全部复制到我们新建的AdminThemeDemo 目录中来:

在后台中刷新一下"主题控制"页面,就可以看到多了点东西了.
那么这些文件都有什么用呢?
Default.skin :这个就是前面说道的外观文件,它包含各个控件(例如,Button、Label、TextBox 或 Calendar 控件)的属性设置(这里的属性主要是指外观相关的属性,例如宽度、颜色等等)。
.css 文件 :这个就不说了,别告诉我你不知道。这些CSS文件都不是必须的,你完全可以自己定义。简单说下在这里各个CSS文件的作用:
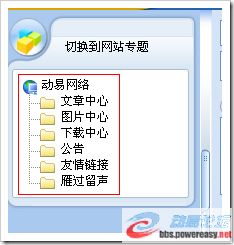
Guide.css :主要就是后台左侧相关样式的定义。
xtree.css :这个主要就是左侧树形目录的样式定义:
index.css 、MasterPage.css : 后台页面的样式定义。
ThemeThumb.gif :这个图片是该主题的缩略图,如你在本文的第一张图所见,在设置主题的时候显示的预览图就是这个图片。文件名一定要是ThemeThumb.gif 哦..
Images文件夹 :放一些要用到的图片资源。当然,该文件夹不是必须的,你完全可以自己命名.
用CSS来写样式大家都会,那么如何在外观文件(.skin文件)中来控制控件的外观呢?
们打开Default.skin文件,可以看到有很多控件,例如:
注:这个其实就是HTML的元素.后面我会给出了一个对照表出来。
前面说过,外观文件包含各个控件(例如,Button、Label、TextBox 或 Calendar 控件)的属性设置。控件外观设置类似于控件标记本身,但只包含您要作为主题的一部分来设置的属性。这就是说,你要设置该控件的哪一个属性,你就在外观文件中定义该控件的该属性。例如我要定义上面的TextBox控件的宽度,我只要加上对TextBox的宽度的属性设置就可以了:
同理,你要设置其他属性,例如背景色,字体大小等等,你只要加上相应的属性就可以。当然,你也可以在CSS文件中写好样式的定义,然后指定控件的CssClass值,如上面的:CssClass="inputtext" 。
来到这里,相信你已经可以自己定义一个后台的主题了。
附、Default.skin中的控件说明:
| 控件名 | 说明 |
| 文件上传 | |
| 就是按钮 | |
| 也是按钮 | |
| 也是按钮 | |
| 也是按钮 | |
| 也是按钮 | |
| 日历控件(在工作台首页你可以见到),详细设置请参考系统自带主题来设置 | |
| (pe开头的为系统中动易自定义的控件)你见到的大部分表格列表都是该控件来的,请参见下图。 | |
| web部件,就是你在“工作台首页”见到的系统信息、备忘录等一块块的东西 | |
| web部件的编辑视图 | |
| web部件的添加视图 | |
| 日期选取控件 | |
| 颜色选取控件 | |
| 请参见下图。 | |
| 请参见下图。 | |
| 请参见下图。 | |
| 文本框 | |
| 文本框 | |
| 文本框 | |
| 文本框 | |
| 必填字段出错时的提示 | |